React组件基础三
-
-
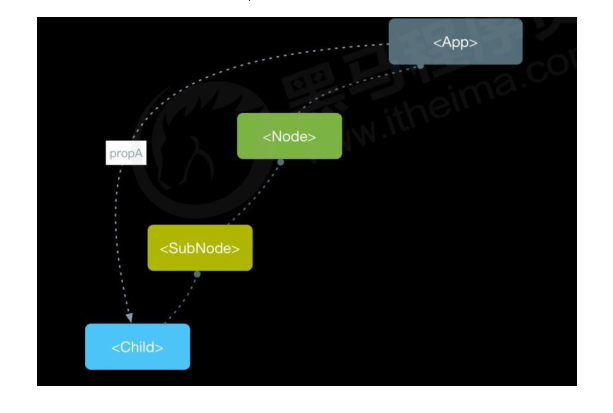
props的作用:接收传递给组件的数据
-
传递数据:给组件标签添加属性
-
接收数据:函数组件通过参数props接收数据,类组件通过this.props接收数据
函数组件props用法:
1 2 3 4 5 6 | //子组件<br>function Hello(props) { console.log(props) return ( <div>接收到数据:{props.name}</div> )}<br><br>//父组件<br><Hello name="jack" age={19} /> |
1 2 3 4 5 6 7 8 | //子组件class Hello extends React.Component { render() { return ( <div>接收到的数据:{this.props.age}</div> ) }}<br><br>//父组件<br><Hello name="jack" age={19} /> |
-
可以给组件传递任意类型的数据
-
props是只读的,不允许修改props的数据,单向数据流
-
注意:在类组件中使用的时候,需要把props传递给super(),否则构造函数无法获取到props
1 2 3 4 5 6 7 8 9 | class Hello extends React.Component { constructor(props) { // 推荐将props传递给父类构造函数 super(props) } render() { return <div>接收到的数据:{this.props.age}</div> }} |
描述:表示该组件的子节点,只要组件有子节点,props就有该属性。
注意:children 属性与普通的props一样,值可以是任意值(文本、React元素、组件,甚至是函数)
1 2 3 4 5 6 7 8 9 | function Hello(props) { return ( <div> 该组件的子节点:{props.children} </div> )}<Hello>我是子节点</Hello> |
- 目的:校验接收的props的数据类型,增加组件的健壮性
- 对于组件来说,props是外来的,无法保证组件使用者传入什么格式的数据
- 如果传入的数据格式不对,可能会导致组件内部报错。组件的使用者不能很明确的知道错误的原因。
- props校验允许在创建组件的时候,就约定props的格式、类型等
使用步骤:
-
-
导入 prop-types 包
-
使用组件名.propTypes = {} 来给组件的props添加校验规则
-
校验规则通过 PropTypes 对象来指定
1 2 3 4 5 6 7 8 9 10 11 | import PropTypes from 'prop-types'function App(props) { return ( <h1>Hi, {props.colors}</h1> )}App.propTypes = { // 约定colors属性为array类型 // 如果类型不对,则报出明确错误,便于分析错误原因 colors: PropTypes.array} |
约束规则:
-
常见类型:array、bool、func、number、object、string
-
React元素类型:element
-
必填项:isRequired
-
1 2 3 4 5 6 7 8 9 10 11 12 13 | function App(props) { return ( <div> 此处展示props的默认值:{props.pageSize} </div> )}// 设置默认值App.defaultProps = { pageSize: 10}// 不传入pageSize属性<App /> |
2.1组件通讯三种方式
-
-
子传父
-
非父子
-
父组件提供要传递的state数据
-
给子组件标签添加属性,值为 state 中的数据
-
子组件中通过 props 接收父组件中传递的数据
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | //父组件提供数据并且传递给子组件class Parent extends React.Component { state = { lastName: '王' } render() { return ( <div> 传递数据给子组件:<Child name={this.state.lastName} /> </div> ) }}//子组件接收数据function Child(props) { return <div>子组件接收到数据:{props.name}</div>} |
-
父组件提供一个回调函数(用于接收数据)
-
将该函数作为属性的值,传递给子组件
-
子组件通过 props 调用回调函数
-
将子组件的数据作为参数传递给回调函数\
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | // 父组件提供函数并且传递给子组件class Parent extends React.Component { getChildMsg = (msg) => { console.log('接收到子组件数据', msg) } render() { return ( <div> 子组件:<Child getMsg={this.getChildMsg} /> </div> ) }}//子组件接收函数并且调用class Child extends React.Component { state = { childMsg: 'React' } handleClick = () => { this.props.getMsg(this.state.childMsg) } return ( <button onClick={this.handleClick}>点我,给父组件传递数据</button> )} |
2.2.3 非父子
-
将共享状态提升到最近的公共父组件中,由公共父组件管理这个状态
-
思想:状态提升
-
公共父组件职责:
-
提供共享状态
-
提供操作共享状态的方法
-
-
要通讯的子组件只需通过 props 接收状态或操作状态的方法
2.2 跨组件通讯-context
实现步骤:
1 | 1.调用 React. createContext() 创建 Provider(提供数据) 和 Consumer(消费数据) 两个组件。 |
1 | const { Provider, Consumer } = React.createContext() |
1 | 2.使用 Provider 组件作为父节点。 |
1 2 3 4 5 | <Provider> <div className="App"> <Child1 /> </div></Provider> |
1 | 3.设置 value 属性,表示要传递的数据。 |
1 | <Provider value="pink"> |
1 | 4.调用 Consumer 组件接收数据。 |
1 2 3 | <Consumer> {data => <span>data参数表示接收到的数据 -- {data}</span>}</Consumer> |
总结:
-
如果两个组件是远方亲戚(比如,嵌套多层)可以使用Context实现组件通讯
-
Context提供了两个组件:Provider 和 Consumer
-
Provider组件:用来提供数据
-
Consumer组件:用来消费数据
__EOF__

本文链接:https://www.cnblogs.com/lijingru/p/16875192.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 一起来玩mcp_server_sqlite,让AI帮你做增删改查!!