jQuery学习-day06
JQ监听DOM加载
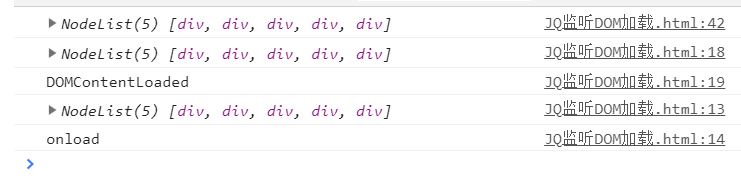
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script> 6 <script type="text/javascript"> 7 /* 8 -onload事件会等到DOM元素加载完毕,并且还会等到资源也加载完毕才会执行 9 -DOMContentLoaded事件只会等到DOM元素加载完毕就会执行回调 10 */ 11 window.onload = function(ev){ 12 var res = document.querySelectorAll("div"); 13 console.log(res); 14 console.log("onload"); 15 } 16 document.addEventListener("DOMContentLoaded",function(){ 17 var res = document.querySelectorAll("div"); 18 console.log(res); 19 console.log("DOMContentLoaded"); 20 }); 21 22 23 /* 24 document.readyState属性有如下的状态 25 uninitialized -还未开始载入 26 loading -载入中 27 interactive -已加载,文档与用户可以开始交互 28 complete -载入完成 29 30 onreadystatechange事件就是专门用于监听document.readyState属性的改变的 31 */ 32 33 34 // document.attachEvent("onreadystatechange",function(){ 35 // if(document.readyState == "complete"){ 36 // console.log("onreadystatechange"); 37 // } 38 // }); 39 40 $(function(){ 41 var res = document.querySelectorAll("div"); 42 console.log(res); 43 }); 44 </script> 45 </head> 46 <body> 47 <div></div> 48 <div></div> 49 <div></div> 50 <div></div> 51 <div></div> 52 53 </body> 54 </html>

arguments https://blog.csdn.net/qq_27945683/article/details/70194354




 浙公网安备 33010602011771号
浙公网安备 33010602011771号