jQuery学习-day03
attr方法
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script> 6 <script type="text/javascript"> 7 $(function(){ 8 /* 9 1.attr(name|pro|key,val|fn) 10 作用:获取或者设置属性节点的值 11 可以传递一个参数或者两个参数 12 如果传递一个参数,代表获取属性节点的值 13 如果传递两个参数,代表设置属性节点的值 14 15 注意点: 16 如果是获取:无论找到多少个原色,都只会返回第一个元素指定的值 17 如果是设置:找到多少个元素就会设置多少个元素 18 如果是设置:如果设置的属性节点不存在,那么系统会自动新增 19 20 2.removeAttr(name) 21 会删除所有找到元素指定的属性节点 22 */ 23 24 //输出的是第一个span的class的值 25 console.log($("span").attr("class")); 26 //将所有的class的值设置为box 27 $("span").attr("class","box"); 28 //添加一个abc标签的值为123 29 $("span").attr("abc","123"); 30 31 $("span").removeAttr("class"); 32 //如果是删除多个属性节点的话就是多个属性节点之间加个空格 33 //$("span").removeAttr("class name"); 34 35 }) 36 </script> 37 </head> 38 <body> 39 <span class="span1" name="coco"></span> 40 <span class="span2" name="jelly"></span> 41 </body> 42 </html>
prop()和removeProp()
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script> 6 <script type="text/javascript"> 7 $(function(){ 8 /* 9 1.prop方法 10 特点和attr方法一致 11 2.removeAttr方法 12 特点和removeAttr方法一致 13 14 !!!!!!!!! 15 官方推荐在操作属性节点时,具有true和false两个属性的属性节点,
如checked,selected或者disabled使用prop(),其他使用attr() 16 */ 17 18 $("span").eq(0).prop("demo","jelly"); 19 $("span").eq(2).prop("demo","lisa"); 20 console.log($("span").prop("demo"));//获取 21 22 $("span").removeAttr("demo"); 23 24 }) 25 </script> 26 </head> 27 <body> 28 <span class="span1" name="coco"></span> 29 <span class="span2" name="jelly"></span> 30 </body> 31 </html>
操作类的相关方法
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 *{ 7 margin: 0; 8 padding: 0; 9 } 10 .class1{ 11 width: 100px; 12 height: 100px; 13 background-color: red; 14 box-sizing: border-box; 15 } 16 .hp{ 17 border-radius: 10px; 18 } 19 </style> 20 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script> 21 <script type="text/javascript"> 22 $(function(){ 23 /* 24 1.addClass(class|fn) 25 2.removeClass(class|fn) 26 3.toggleClass(class|fn[,sw]) 27 //有就删除,没有就添加 28 */ 29 30 //原生JS 31 var btn = document.getElementsByTagName("button"); 32 btn[0].onclick = function(){ 33 $("div").addClass("class1"); 34 $("div").addClass("hp"); 35 } 36 btn[1].onclick = function(){ 37 $("div").removeClass("class1"); 38 } 39 btn[2].onclick = function(){ 40 $("div").toggleClass("class1 hp"); 41 } 42 }); 43 </script> 44 </head> 45 <body> 46 <button>添加类</button> 47 <button>删除类</button> 48 <button>切换类</button> 49 <div></div> 50 </body> 51 </html>
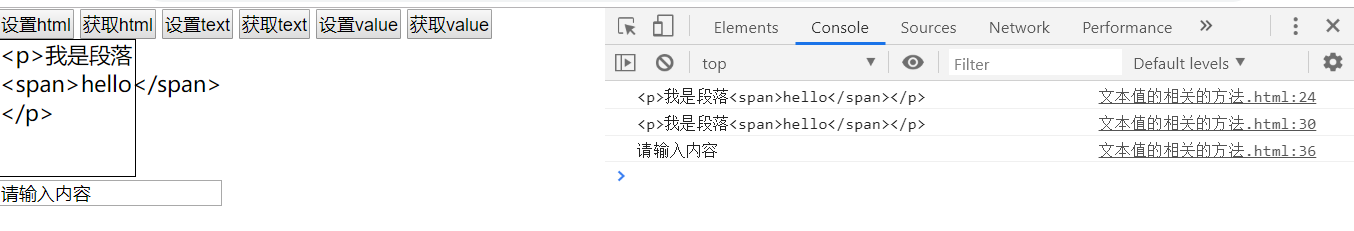
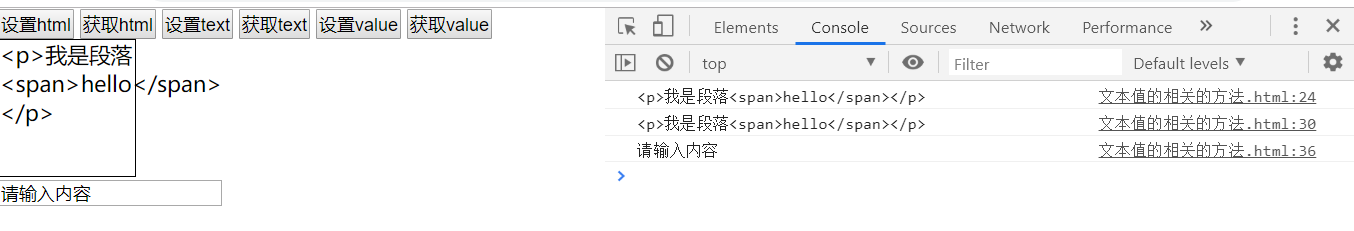
文本值的相关方法
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 *{ 7 margin: 0; 8 padding: 0; 9 } 10 div{ 11 width: 100px; 12 height: 100px; 13 border: 1px solid black; 14 } 15 </style> 16 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script> 17 <script type="text/javascript"> 18 $(function(){ 19 var btn = document.getElementsByTagName("button"); 20 btn[0].onclick = function(){ 21 $("div").html("<p>我是段落<span>hello</span></p>"); 22 } 23 btn[1].onclick = function(){ 24 console.log($("div").html()); 25 } 26 btn[2].onclick = function(){ 27 $("div").text("<p>我是段落<span>hello</span></p>"); 28 } 29 btn[3].onclick = function(){ 30 console.log($("div").text()); 31 } 32 btn[4].onclick = function(){ 33 $("input").val("请输入内容"); 34 } 35 btn[5].onclick = function(){ 36 console.log($("input").val()); 37 } 38 }); 39 </script> 40 </head> 41 <body> 42 <button>设置html</button> 43 <button>获取html</button> 44 <button>设置text</button> 45 <button>获取text</button> 46 <button>设置value</button> 47 <button>获取value</button> 48 <div></div> 49 <input type="" name=""> 50 </body> 51 </html>


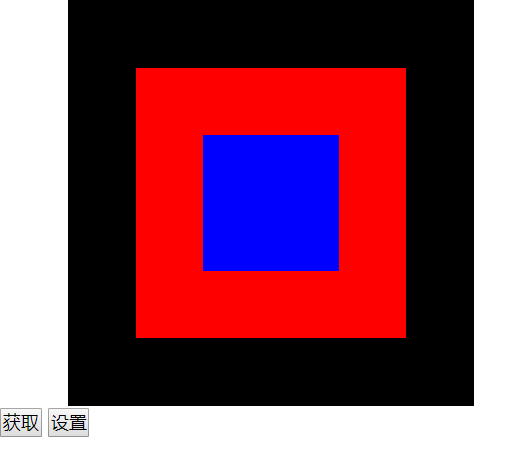
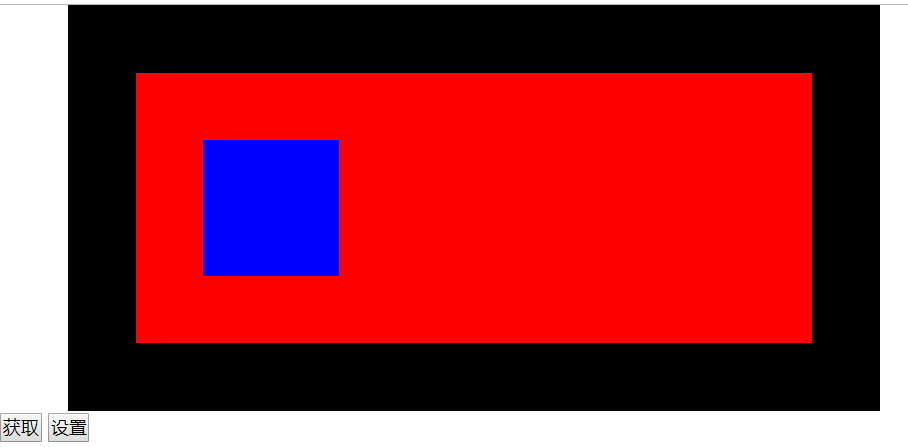
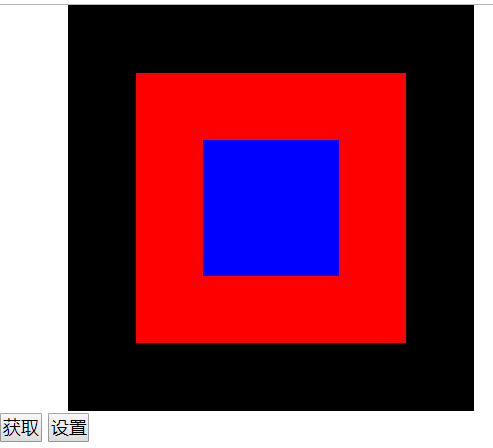
位置和尺寸的操作方法
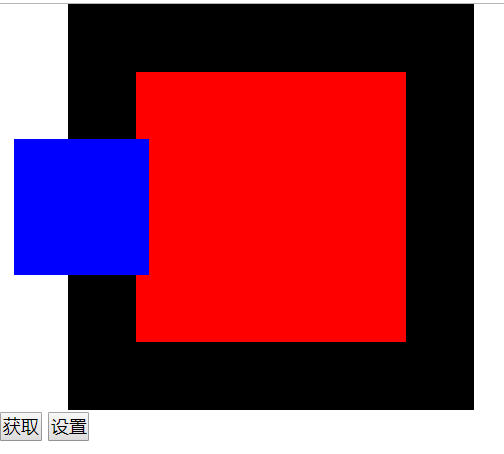
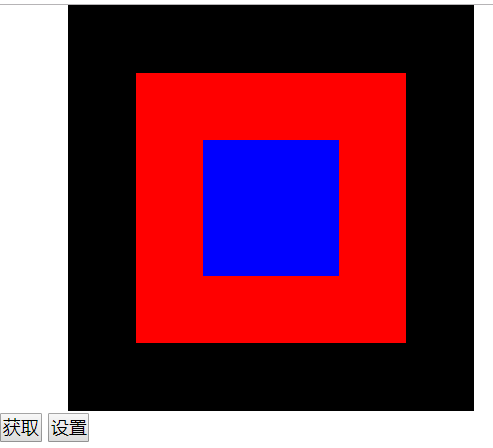
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 *{ 7 padding: 0; 8 margin: 0; 9 } 10 .father{ 11 width: 200px; 12 height: 200px; 13 background: red; 14 border: 50px solid black; 15 margin-left: 50px; 16 position: relative; 17 } 18 .son{ 19 width: 100px; 20 height: 100px; 21 background: blue; 22 position: absolute; 23 left: 50px; 24 top: 50px; 25 } 26 </style> 27 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script> 28 29 <script type="text/javascript"> 30 $(function(){ 31 var btns = document.getElementsByTagName("button"); 32 //监听获取 33 btns[0].onclick = function(){ 34 //console.log($(".father").width()); 35 36 //offset([coordinates]) 37 //作用:获取元素距离窗口的偏移位 38 console.log($(".son").offset().left); 39 40 //position() 41 //作用:获取元素距离定位元素的偏移位 42 //console.log($(".son").position().left); 43 } 44 45 46 //监听设置 47 btns[1].onclick = function(){ 48 //设置元素的宽度 49 //$(".father").width("500px"); 50 51 $(".son").offset({ 52 left:10 53 }); 54 55 //position只能获取不能设置,要设置的话可以用css方法 56 /* 57 $(".son").css({ 58 left:10 59 }); 60 */ 61 $(".son").position({ 62 left:10 63 }); 64 } 65 }); 66 </script> 67 </head> 68 <body> 69 <div class="father"> 70 <div class="son"></div> 71 </div> 72 <button>获取</button> 73 <button>设置</button> 74 </body> 75 </html>
初始状态: 用width来设置宽度:
用width来设置宽度:
初始状态: 用offset来设置距离窗口的位置:
用offset来设置距离窗口的位置:
初始状态: 用position来获取元素的偏移量
用position来获取元素的偏移量
scrollTop方法
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 *{ 7 margin: 0; 8 padding: 0; 9 } 10 .scroll{ 11 width: 200px; 12 height: 200px; 13 border:1px solid black; 14 overflow: auto; 15 } 16 </style> 17 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script> 18 <script type="text/javascript"> 19 $(function(){ 20 var btns = document.getElementsByTagName("button"); 21 //监听获取 22 btns[0].onclick = function(){ 23 //获取滚动的偏移位 24 console.log($(".scroll").scrollTop()); 25 //获取网页滚动的偏移位 26 //注意点:为了保证浏览器的兼容,获取网页滚动的偏移位需要按照如下写法 27 console.log($("body").scrollTop() + $("html").scrollTop()); 28 } 29 30 //监听设置 31 btns[1].onclick = function(){ 32 //设置滚动的偏移位 33 $(".scroll").scrollTop(300); 34 //设置网页滚动偏移位 35 //注意点:为了保证浏览器的兼容,设置网页滚动偏移位的时候必须按照如下写法 36 $("html,body").scrollTop(300); 37 } 38 }); 39 40 </script> 41 </head> 42 <body> 43 <div class="scroll">侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳
倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧
耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听
侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听
侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听
侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听
侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听侧耳倾听</div> 44 <button>获取</button> 45 <button>设置</button> 46 <br>*100 47 </body> 48 </html>
可以用来获取滚动条向下滚动了多少,也可以设置,并且可以设置网页的,
只是需要注意兼容问题,在ie里要用到body,所以在获取和设置页面的时候要html+body一起设置
事件的绑定
/* jQuery中有两种绑定事件方式 1.eventName(fn); 编码效率略高/ 部分事件jQuery没有实现,所以不能添加 2.on(eventName, fn); 编码效率略低/ 所有js事件都可以添加 注意点: 可以添加多个相同或者不同类型的事件,不会覆盖 */
不同形式调用函数
<script type="text/javascript"> $(function(){ //可以用下面这个形式调用函数 function test1(){ alert("我是test1函数"); } $("button").click(test1); }); </script>
移除函数
1 off方法如果不传递参数, 会移除所有的事件 2 $("button").off(); 3 4 off方法如果传递一个参数, 会移除所有指定类型的事件 5 $("button").off("click"); 6 7 off方法如果传递两个参数, 会移除所有指定类型的指定事件 8 $("button").off("click", test1);
事件冒泡和默认行为
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 *{ 7 margin: 0; 8 padding: 0; 9 } 10 .father{ 11 width: 100px; 12 height: 100px; 13 background: red; 14 } 15 .son{ 16 width: 50px; 17 height: 50px; 18 background: blue; 19 } 20 </style> 21 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script> 22 <script type="text/javascript"> 23 $(function(){ 24 /* 25 1.什么是事件冒泡 26 类似连带作用,子代的函数会影响到父代 27 2.如何阻止事件冒泡 28 return false; 29 event.stopPropagation(); 30 3.什么是默认行为 31 就是一些元素的默认动作 32 4.如何阻止默认行为 33 return false; 34 event.preventDefault(); 35 */ 36 37 //这个是阻止事件冒泡 38 $(".son").click(function(event){ 39 alert("son"); 40 //return false; 41 event.stopPropagation(); 42 }); 43 $(".father").click(function(){ 44 alert("father"); 45 }); 46 47 //这个是阻止默认行为 48 $("a").click(function(){ 49 alert("弹出注册框"); 50 //return false; 51 event.preventDefault(); 52 }) 53 }); 54 </script> 55 </head> 56 <body> 57 <div class="father"> 58 <div class="son"></div> 59 </div> 60 <form action="http://www.taobao.com"> 61 <input type="text" name=""> 62 <input type="submit" name="提交"> 63 </form> 64 </body> 65 </html>
事件自动触发(???挺麻烦的有点没看懂。自己敲的有些失误)
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 *{ 7 margin: 0; 8 padding: 0; 9 } 10 .father{ 11 width: 100px; 12 height: 100px; 13 background: red; 14 } 15 .son{ 16 width: 50px; 17 height: 50px; 18 background: blue; 19 } 20 </style> 21 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script> 22 <script type="text/javascript"> 23 $(function(){ 24 /* 25 1.trigger:如果利用trigger自动触发事件,会触发冒泡事件 26 2.triggerHandler:如果利用triggerHandler自动触发事件,不会触发事件冒泡 27 */ 28 29 $(".son").click(function(){ 30 alert("son"); 31 }); 32 $(".father").click(function(){ 33 alert("father"); 34 }); 35 36 //下面这两个点击了son元素都会让father出来 37 //$(".father").trigger("click"); 38 //$(".father").triggerHandler("click"); 39 40 //triggerHandler就是自动触发的时候不会让父元素也一起出来,而trigger会让父元素出来 41 $(".son").trigger("click"); 42 // $(".son").triggerHandler("click"); 43 44 45 /* 46 1.trigger:如果利用trigger自动触发事件,会触发默认行为 47 2.triggerHandler:如果利用triggerHandler自动触发事件,不会触发默认行为 48 */ 49 50 $("input[type = "submit"]").click(function(){ 51 alert("submit"); 52 }); 53 54 //?????????? 55 //点了submit之后都会触发默认事件 56 // $("input[type = "submit"]").trigger("click"); 57 // $("input[type = "submit"]").triggerHandler("click"); 58 59 $("span").click(function () { 60 alert("a"); 61 }); 62 //triggerHandler不会自动跳出alert然后跳转到另一个页面 63 $("a").triggerHandler("click"); 64 // $("span").trigger("click"); 65 66 }); 67 </script> 68 </head> 69 <body> 70 <div class="father"> 71 <div class="son"></div> 72 </div> 73 <a href="http://www.baidu.com"><span>这是一条连接</span></a> 74 <form action="http://www.taobao.com"> 75 <input type="text" name=""> 76 <input type="submit" name="提交"> 77 </form> 78 </body> 79 </html>
自定义事件
1 <script type="text/javascript"> 2 $(function(){ 3 /* 4 想要自定义事件,必须满足两个条件 5 1.事件必须是通过on绑定的 6 2.事件必须通过trigger来触发 7 */ 8 $(".son").on("myClick",function(){ 9 alert("hello"); 10 }); 11 $(".son").triggerHandler("myClick"); 12 13 }); 14 </script>
自定义命名空间
1 <script> 2 $(function () { 3 4 /* 5 想要事件的命名空间有效,必须满足两个条件 6 1.事件是通过on来绑定的 7 2.通过trigger触发事件 8 */ 9 $(".son").on("click.zs", function () { 10 alert("click1"); 11 }); 12 $(".son").on("click.ls", function () { 13 alert("click2"); 14 }); 15 // $(".son").trigger("click.zs"); 16 $(".son").trigger("click.ls"); 17 }); 18 </script>
事件的命名空间面试题
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <style type="text/css"> 6 *{ 7 margin: 0; 8 padding: 0; 9 } 10 .father{ 11 width: 100px; 12 height: 100px; 13 background: red; 14 } 15 .son{ 16 width: 50px; 17 height: 50px; 18 background: blue; 19 } 20 </style> 21 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script> 22 <script type="text/javascript"> 23 $(function(){ 24 /* 25 利用trigger触发有命名空间的子元素(click.coco)的事件,那么父元素带相同命名空间的也会被触发,而父元素没有命名空间的事件不会被触发 26 */ 27 $(".father").on("click.coco",function(){ 28 alert("father click1"); 29 }); 30 $(".son").on("click.coco",function(){ 31 alert("son click1"); 32 }); 33 34 /* 35 利用trigger触发没有命名空间的子元素的事件,那么子元素所有相同类型的事件和父元素所有相同类型的事件都会被触发 36 */ 37 $(".father").on("click",function(){ 38 alert("father click2"); 39 }); 40 41 $(".son").trigger("click.coco"); 42 // $(".son").trigger("click"); 43 }); 44 </script> 45 </head> 46 <body> 47 <div class="father"> 48 <div class="son"></div> 49 </div> 50 <a href="http://www.baidu.com"><span>这是一条连接</span></a> 51 <form action="http://www.taobao.com"> 52 <input type="text" name=""> 53 <input type="submit" name="提交"> 54 </form> 55 </body> 56 </html>
$(".son").trigger("click.coco");带命名空间的子元素只出现father click1,这个带子元素命名空间的会被触发,而不带子元素命名空间的就不会被触发
$(".son").trigger("click"); 子元素不带命名空间的都会触发父元素
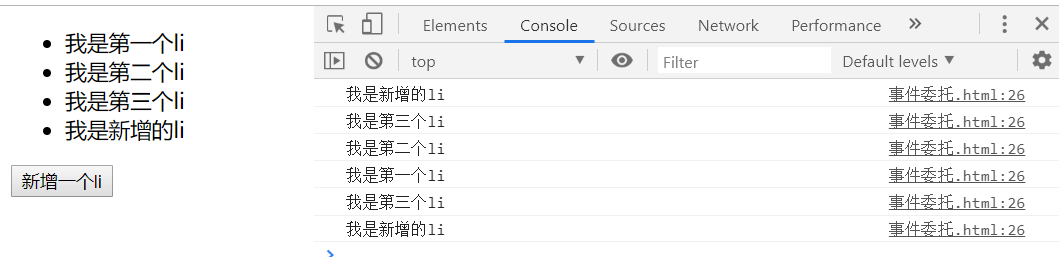
事件委托
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 <script type="text/javascript" src="../js/jquery-1.12.4.js"></script> 6 <script type="text/javascript"> 7 $(function(){ 8 //什么是事件委托 9 //在入口函数之前不能自己完成的,要委托给别的来帮忙完成,比如li委托给父元素ul完成 10 11 $("button").click(function(){ 12 $("ul").append("<li>我是新增的li</li>"); 13 }); 14 15 //在JQ中,如果通过核心函数找到的元素不止一个,那么在添加事件的时候,JQ会遍历所有找到的元素,给所有找到的元素添加事件 16 17 //下面这个方法不能用在新增的li上,因为JQ是在页面加载完之后才执行入口函数 18 // $("ul>li").click(fucntion(){ 19 // console.log($(this).html()); 20 // }); 21 22 //下面代码的含义,让ul帮li监听click事件 23 //之所以能够监听,是因为入口函数执行的时候ul就已经存在了,所以能够添加事件 24 //之所以this是li,是因为我们点击的是li,而li没有click事件,所以事件冒泡传递给了ul,既然事件是从li传递过来的,所以ul必然指定this是谁 25 $("ul").delegate("li","click",function(){ 26 console.log($(this).html()); 27 }); 28 }); 29 </script> 30 </head> 31 <body> 32 <ul> 33 <li>我是第一个li</li> 34 <li>我是第二个li</li> 35 <li>我是第三个li</li> 36 </ul> 37 <button>新增一个li</button> 38 </body> 39 </html>