js学习-day04
计时器


注意末尾的函数是timeEnd()
对象
<!-- JS中数据类型 String 字符串 Number 数值 Boolean 布尔值 Null 空值 Undefined 未定义 以上五种属于基本数据类型,以后我们看到的值 只要不是上面五种都是对象 Object 对象 基本数据类型都是单一的值,值和值之间没有任何的联系 在JS中表示一个人的信息(name gender age) var name = var gender = var age = 如果使用基本数据类型的数据,我们所创建的变量 都是独立的,不能成为一个整体 对象属于一种复合的类型,在对象中可以保存多个 不同数据类型的属性 对象的分类: 1.内建对象 由ES标准中定义的对象,在任何ES的实现中都可以使用 Math String Number Boolean Function Object.. 2.宿主对象 由JS的运行环境提供的对象,目前来讲主要是指由浏览 器提供的对象 BOM DOM 3.自定义对象 由开发人员自己创建的对象 -->
创建对象
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <!-- 8 创建对象 9 使用new关键字调用的对象,是构造函数constructor 10 构造函数是专门用来创建对象的函数 11 使用typeof检查一个对象时,会返回object 12 13 在对象中保存的值称为属性 14 向对象添加属性 15 语法 对象.属性名 = 属性值 16 属性名不强制按照标识符的规范 17 如果需要使用特殊的属性名,不能采用.的方式来 18 操作,需要使用另外一种方式 19 语法 对象["属性名"] = 属性值 20 读取时也需要采用这种方式 21 使用[]这种形式去操作属性,更加的灵活 22 在[]中可以直接传递一个变量,这样变量值是多少就会读取 23 那个属性 24 25 obj["123"] = 789; 26 var n = "123"; 27 28 console.log(obj[n]); //789 29 30 修改对象的属性值 31 语法 对象.属性名 = 新值 32 33 删除对象的属性 34 语法 delete 对象.属性名 35 36 37 in 运算符 38 通过该运算符可以检查一个对象中是否含有指定的属性 39 如果有则返回true,没有则返回false 40 语法 “属性名” in 对象 41 --> 42 <script type="text/javascript"> 43 44 var name = "coco"; 45 var gender = "female"; 46 var age = 21; 47 48 var obj = new Object(); 49 50 //向obj中添加一个name属性 51 obj.name = "coco"; 52 //向obj中添加一个name属性 53 obj.gender = "female"; 54 //向obj中添加一个name属性 55 obj.age = 21; 56 57 console.log(obj); 58 59 //检查obj中是否含有test属性 60 console.log("name" in obj); //true 61 </script> 62 </body> 63 </html>
对象的引用

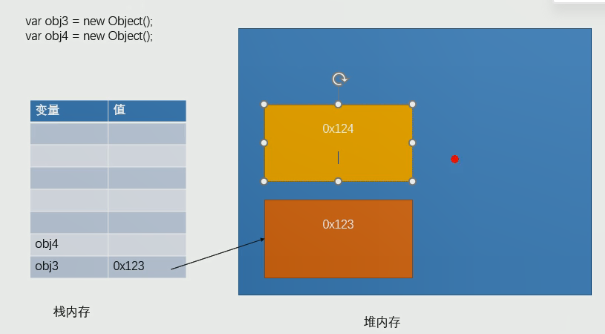
new的两个对象保存的是不同的内存地址,即使他们属性的值相同,他们也不相等。

基本的数据类型引用
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<!--
基本数据类型
String Number Boolean Null Undefined
引用数据类型
Object
JS中的变量都保存到栈内存中
基本数据类型的值直接在栈内存中存储
值与值之间是独立存在的,修改一个变量不会影响到另外一个变量
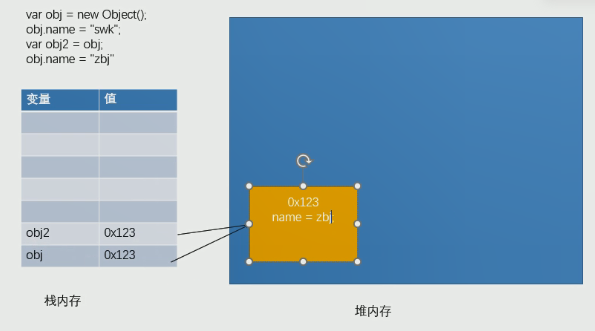
对象是保存到堆内存中的,每创建一个新对象,就会在堆内存中开辟出一个新的空间,而
变量保存的是对象的内存地址(对象的引用),如果两个变量保存的是同一个对象引用,
当一个通过一个变量修改属性时,另一个也会受到影响
对象保存的是地址!!!!!!!!!!
-->
<script type="text/javascript">
var obj = new Object();
obj.name = "coco";
var obj2 = obj;
var obj3 = new Object();
var obj4 = new Object();
obj3.name = "coco";
obj4.name = "coco";
console.log(obj3);
console.log(obj4);
console.log(obj3 == obj4); //false
</script>
</body>
</html>
对象字面量
<!-- 创建一个对象 var obj = new Object(); 使用对象字面量来创建一个对象 var obj = {}; 使用对象字面量,可以在创建对象时,直接指定对象中的属性 属性名和属性值滴一组一组的名值对结构 名和值之间使用:连接,多个名值对之间使用,隔开 如果一个属性之后没有属性了就不要再用, 语法 {属性名:属性值,属性名:属性值..} var obj2 = { name:"coco", age:21 } -->
函数
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<!--
函数
函数也是一个对象
函数中可以封装一些功能(代码),在需要时可以执行这些功能(代码 )
函数中可以保存一些代码在需要的时候调用
使用typeof检查一个函数对象,会返回function
创建一个函数对象
-可以将要封装的代码以字符串的形式传递给构造函数
var fun = new Function()
封装到函数中的代码不会立即执行
函数中的代码会在函数调用的时候执行
调用函数 语法 函数对象()
当调用函数时,函数中封装的代码会按照顺序执行
fun();
使用函数声明来创建一个函数
语法 function 函数名([形参1,形参2...]){
语句..
}
使用函数表达式来创建一个函数
语法 var 函数名 = function([形参1,形参2..]){
语句..
};记得这里有个分号
-->
<script type="text/javascript">
function fun1(){
console.log("hello");
}
fun1();
function(){
console.log("这个函数没啥用");
}
var fun3 = function(){
console.log("我是匿名函数中封装的代码");
};
fun3();
</script>
</body>
</html>
函数的参数
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<!--
可以在函数的()中来指定一个或多个形参
多个形参之间使用,隔开,声明形参就相当于函数内部声明了相应的变
量,但是并不赋值
在调用函数时,可以在()中指定实参
实参将会赋值给函数中对应的形参
实参可以是任意的数据类型
调用函数时解析器不会检查实参的类型
所以要注意,是否有可能会接收到非法的参数,如果有可能则需要对参数进行类型的检查
调用函数时,解析器也不会检查实参的数量
多余的实参不会被赋值
如果实参的数量少于形参的数量,则没有对应实参的形参将是undefined
-->
<script type="text/javascript">
//形参
function sum(a,b){
console.log(a+b);
}
//实参
sum(1,2);
sum(123,"hello");//123hello
sum(true,false);//1
sum(123,456,"hello",true,false);
</script>
</body>
</html>
返回值
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<!--
可以使用return来设置函数的返回值
语法 return 值
return后的值将会作为函数的执行结果返回
可以定义一个变量,来接收返回值
return后的语句都不会执行
如果return语句后不跟任何值就相当于返回一个undefined
如果函数中不写return,则也会返回undefined
return后可以接任何类型的值
-->
<script type="text/javascript">
function sum(a,b,c){
//alert(a+b+c);
var d = a+b+c;
return d;
}
//变量result的值就是函数的执行结果
//函数返回什么result的值就是什么
var result = sum(4,7,8);
</script>
</body>
</html>
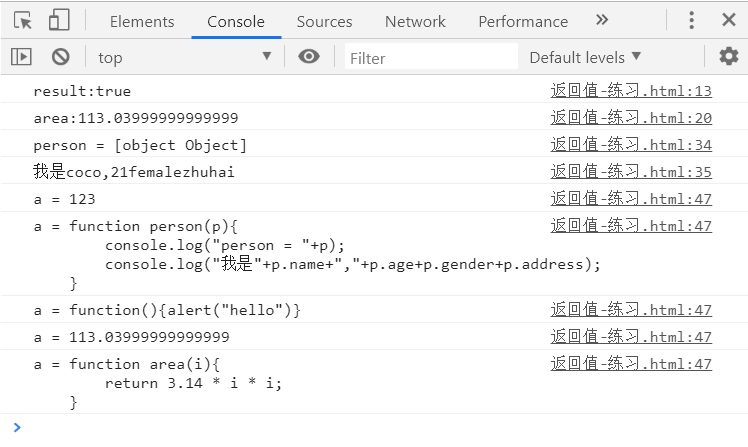
返回值练习
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <script type="text/javascript"> 8 // <!-- 定义一个函数,是偶数返回true --> 9 function oushu(i){ 10 return i % 2 == 0; 11 } 12 var result = oushu(2); 13 console.log("result:"+result); 14 15 //求圆的面积 16 function area(i){ 17 return 3.14 * i * i; 18 } 19 var yuan = area (6); 20 console.log("area:"+yuan); 21 22 //创建一个函数,可以在控制台输出一个人的信息 23 //可以输出人的name,age,gender,address 24 //这种方法容易传错参数 25 // function person(name,age,gender,address){ 26 // console.log(name,age,gender,address); 27 // } 28 // person("coco",21,"female","zhuhai"); 29 30 //实参可以是任意的数据类型,也可以是一个对象 31 //当我们的参数过多时,可以将参数封装到一个对象中,然后通过对象传递 32 //创建一个对象 33 function person(p){ 34 console.log("person = "+p); 35 console.log("我是"+p.name+","+p.age+p.gender+p.address); 36 } 37 var obj = { 38 name:"coco", 39 age:21, 40 gender:"female", 41 address:"zhuhai" 42 }; 43 person(obj); 44 45 // 实参可以是一个对象,也可以是一个函数 46 function fun(a){ 47 console.log("a = "+a); 48 //跟调用fun(person)一样一样的 49 // a(obj); 50 } 51 fun(123); 52 fun(person); 53 fun(function(){alert("hello")}); 54 55 //area()和area的区别 56 //area() -调用函数 -相当于使用的函数的返回值 57 //area -函数对象 -相当于直接使用函数对象 58 fun(area(6)); 59 fun(area); 60 </script> 61 62 </body> 63 </html>

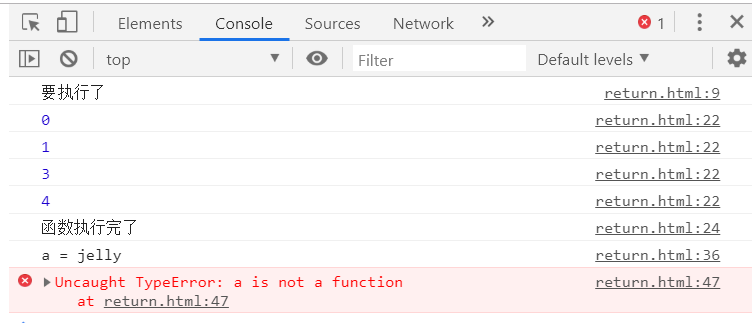
return
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title></title> 5 </head> 6 <body> 7 <script type="text/javascript"> 8 function fun(){ 9 console.log("要执行了"); 10 11 for(var i=0 ; i < 5; i++){ 12 if(i == 2){ 13 //使用break跳出本次循环 14 //break; 15 16 //continue用于跳过当次循环 17 continue; 18 19 //使用return可以结束整个函数,后面的都不会执行 20 return; 21 } 22 console.log(i); 23 } 24 console.log("函数执行完了"); 25 } 26 fun(); 27 28 29 //返回值可以是任意的数据类型 30 //也可以是一个对象,也可以是一个函数 31 function fun2(){ 32 //返回一个对象 33 return {name:"jelly"}; 34 } 35 var a = fun2(); 36 console.log("a = "+a.name); 37 38 function fun3(){ 39 function fun4(){ 40 alert("fun4"); 41 } 42 //将函数对象作为返回值返回 43 return fun4(); 44 } 45 a = fun3(); 46 //console.log(a); 47 a(); 48 fun3()();//这个是一步完成的 49 </script> 50 </body> 51 </html>