js学习-day02
条件控制语句if-else
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>流程控制语句-练习</title> 5 </head> 6 <body> 7 <script type="text/javascript"> 8 9 // prompt()可以弹出一个提示框,该提示框中会带有一个文本框 10 // 用户可以在文本框中输入一段内容,该函数需要一个字符串作为参数 11 // 该字符串将会作为提示框的提示文字 12 13 //用户输入的内容将会作为函数返回值返回,可以定义一个变量来接收该内容 14 var grade = prompt('请输入小明的期末成绩(0-100') 15 // var grade = 88; 16 if(grade > 100 || grade < 0 ||isNaN(grade)){ 17 alert('输入非法'); 18 }else{ 19 if(grade == 100) { 20 alert('奖励一辆BMW'); 21 } else if(grade > 80 && grade <= 99){ 22 alert('奖励一台苹果15s'); 23 } else if(grade > 60 && grade <= 80){ 24 alert('奖励一本参考书'); 25 } else { 26 alert('啥都没有'); 27 } 28 } 29 30 //练习二 31 var height = prompt('请输入你的身高(cm)'); 32 var money = prompt('请输入你的财富(cm)'); 33 var face = prompt('请输入你的颜值(cm)'); 34 if(height > 180 && money >1000 && face >500){ 35 alert('我一定要嫁给他'); 36 } else if(height > 180 || money >1000 || face >500){ 37 alert('嫁吧嫁吧'); 38 }else { 39 alert('不嫁'); 40 } 41 42 // 由键盘输入三个整数分别存入变量num1,num2,num3 43 // 对他们进行排序,并且从小到大输出 44 45 //prompt是string类型的,所以在prompt前加一个正号可以转换成数字类型 46 47 var num1 = +prompt("请输入第一个数"); 48 var num2 = +prompt("请输入第二个数"); 49 var num3 = +prompt("请输入第三个数"); 50 //找到三个数中最小的数 51 if ( num1 < num2 && num1 < num3){ 52 //num1最小 53 if (num2 < num3){ 54 alert(num1+","+num2+","+num3); 55 } else { 56 alert(num1+","+num3+","+num2); 57 } 58 } else if ( num2 < num1 && num2 < num3){ 59 //num1最小 60 if (num1 < num3){ 61 alert(num2+","+num1+","+num3); 62 } else { 63 alert(num2+","+num3+","+num1); 64 } 65 }else { 66 //num1最小 67 if (num1 < num2){ 68 alert(num3+","+num1+","+num2); 69 } else { 70 alert(num3+","+num1+","+num2); 71 } 72 } 73 </script> 74 </body> 75 </html>
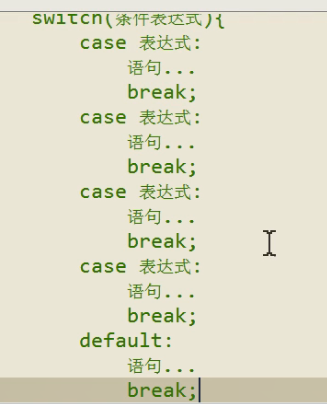
switch表达式