OpenGL学习之路(五)
1 引子
不知不觉我们已经进入到读书笔记(五)了,我们先对前四次读书笔记做一个总结。前四次读书笔记主要是学习了如何使用OpenGL来绘制几何图形(包括二维几何体和三维几何体),并学习了*移、旋转、缩放坐标变换矩阵的理论推导和实践应用。
这一次读书笔记,我们一起来学习OpenGL中常用的坐标系以及坐标变换。在OpenGL中有几个坐标系,初学者常常被它们搞得晕头转向:为什么需要这些坐标系?各个坐标系有什么作用?……本文就来学习一下这些OpenGL中常用坐标系。
之后来看看投影矩阵的推导,投影变换矩阵比较特殊,不能通过*移、旋转、缩放变换得到。投影分为简单的正交投影和复杂一些的透视投影,我们都将逐一进行推导。最后展示一下透视投影的显示效果,以供大家参考。
三维图形绘制和二维最大区别就是坐标变换变得更复杂了。在三维中,理解好坐标、坐标系(坐标空间)以及坐标变换之类知识点不是很容易的,楼主也是花了不少时间才大致有所理解。不过呢,如果线性代数、线性变换之类学的比较好的童鞋,理解三维坐标变换应该很简单——他们都是牛人。其实理解了之后,也就是那么回事(先藐视它一下吧!)。好了,废话也不多说了,下面我们正式踏上OpenGL学习之路——第五站。

2 OpenGL中的坐标系
OpenGL绘制三维图形时涉及多种坐标系,各个坐标系都有它各自的作用。这一节将介绍以下四个常见的坐标系:模型(物体)坐标系、世界坐标系、相机(人眼)坐标系和窗口坐标系;以及与之相对应的坐标变换为模型变换、视图变换、投影变换这三大变换。红宝书着色器代码中常常会有MVP开头的变换矩阵就是这三大变换矩阵的综合运算得到的变换矩阵,其中:M为Model的缩写,代表模型变换;V为View的缩写,代表视图变换;P为Projection的缩写,代表投影变换。下面我们逐个讲解这些坐标系的作用和坐标变换。
2.1 四大坐标系
1、模型坐标系
模型坐标系是在进行三维建模时所用的坐标系,例如3D max建模时采用的坐标系、医学图像扫描所用坐标系,该坐标系的坐标原点一般是选择在物体上的某个点,长度单位一般是实际物理单位,如mm。这一坐标系一般在制作游戏模型时,由建模软件给出,也称为物体局部坐标系。
2、世界坐标系
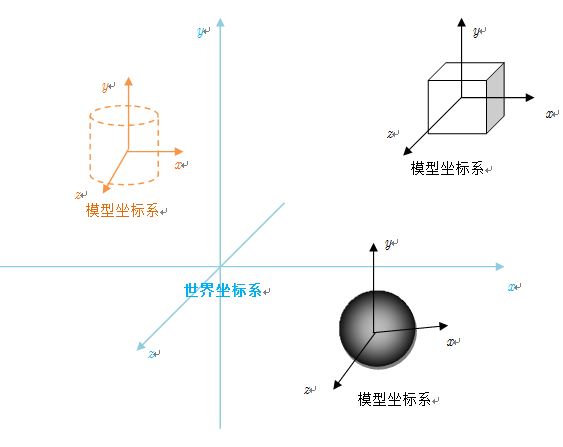
我们绘制三维图像时,一般都会有很多几何体,如果采用上面所说的几何体的模型坐标来绘制,则不同的物体有各自的模型坐标系。而OpenGL要在一个场景下绘制这些几何体,所以需要引入一个新的坐标系来描述所有几何体的顶点坐标,为此,OpenGL就定义了世界坐标系。在绘制前要将几何体之前,首先将几何体的坐标从模型坐标系下变换到世界坐标系下。世界坐标系的定义方式是这样的:以图像窗口中心作为坐标原点、水*向右为x轴、垂直向上为y轴,垂直屏幕指向屏幕外为z轴(见下图);长度按如下定义:视口范围按此单位恰好是$(-1,-1)$(左下角)到$(1,1)$(右上角)。世界坐标系和模型坐标系之间的关系如下图:

3、相机坐标系
“横看成岭侧成峰,远*高低各不同”,这是中学时期耳熟能详的诗句,这是在使人严重山峰的形态,其中横看、侧看说的就是不同的相机坐标系下山峰对象的成像效果;远*高低各不同则是后面讲到的透视投影的效果。下面就来讲讲实现“横看成岭侧成峰”神奇效果的相机坐标系吧!
相机坐标系也称为人眼坐标系、视点坐标系。OpenGL的成像原理与照相机拍照、人眼看世界的原理类似,想想我们在看风景时,是不是一直在调整眼睛位置,以达到更好的观景效果?其实在调整的过程中,我们一直在改变人眼坐标系。同样地,在摄影时,我们也会选取一个较好的角度进行拍摄;或者在拍照片的时候,我们常常会摆个好看的pose,等等都是一样的。OpenGL渲染本质上也是在拍照片,所以也同样要定义相机坐标系(人眼坐标系)——这样才能定义遮挡关系,才能描述观察者离被观察物体的远*,才能确定物体前后的遮挡关系,所以相机坐标系在三维绘制中是非常重要的。像极坐标系如下图所示:

相机坐标系一般以相机所在位置为原点、视线方向为z方向,另外还要求给出一个向上的方向(见上图),这样才可以确定相机坐标系了。熟悉OpenGL API的童鞋都知道,定义视图变换矩阵的命令如下:
gluLookAt(GLdouble eyex, GLdouble eyey, GLdouble eyez,
GLdouble centerx, GLdouble centery, GLdouble center z,
GLdouble upx, GLdouble upy, GLdouble upz);
该接口指定了共需要输入九个分量:前三个分量人眼所在的位置,即人眼坐标系原点坐标;中间三个分量指定观察点的坐标,由此可以确定z轴向量;最后三个分量指定y轴向量,最后根据右手法则(D3D中是左手法则)确定出x轴向量,这就可以构成了世界坐标系到像极坐标系的变换矩阵了。当然,采用着色器编程之后,可以直接将变换矩阵提交到着色器,由着色器来完成顶点变换即可。
4、屏幕坐标系
OpenGL渲染出来的图像最终以像素的形式在图形显示器,就要在图形显示器上定义一个坐标系,这一坐标系成为屏幕坐标系,或视口坐标系。在OpenGL中,视口坐标系的原点位于视口的左下角,x轴和y轴分别为水*向右和垂直向上,单位为像素,如下图所示。

图1 应用程序窗口
从上图可以看出,视口其实是应用窗口中的一块区域,默认情况下,视口区域和应用程序窗口区域大小一致,我们也可以使用一个OpenGL命令来改变视口区域,其函数签名为:
void glViewport(GLint x, GLint y, GLint width, GLint height) x ——视口左下角x坐标(以下单位均为像素) y ——视口左下角y坐标 width ——视口区域宽度 height ——视口区域高度
2.2 四大坐标变换
对应于上述四大坐标系,这一小节将介绍四大坐标变换。即将顶点从模型坐标系变换到世界坐标系的模型变换;从世界坐标系变换到人眼坐标系的视图变换;在人眼坐标系下进行实现*大远小效果并实现归一化的投影变换;确定视口位置和大小的视口变换。
1 模型变换
将几何体的坐标表示从模型坐标系变换到世界坐标系的过程成为模型变换,也称为模型-世界变换。每个物体都有它对应的模型变换矩阵,这一变换矩阵可以通过之前介绍的*移变换、缩放变换和旋转变换综合运算得到。经过模型变换,场景中的物体经过模型变换,其顶点表示就从模型坐标系边变到了OpenGL世界坐标系下了。
2 视图变换(取景变换)
关于视图变换,《指南》中有句话概括的很好——将场景放置在观察者眼睛之前。我们都拍过照片,拍照的时候,我们常常要对准待拍摄的物体,这个过程就是取景的过程;或者拍证件照的时候,拍摄者让我们头摆正,这也是取景。在OpenGL中,这一过程通过视图变换矩阵来实现。经过视图变换,场景中物体顶点的表示就从世界坐标系变到了人眼坐标系下了。
3 投影变换
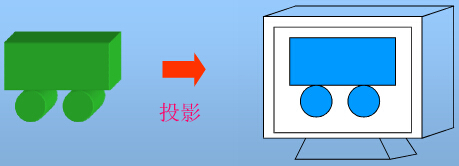
由于三维图像最终要显示在二维*面中的,所以需要引入投影变换,如下图所示:

图2 投影变换
投影变换分两种:
透视投影变换:具有*大远小的特点,这也是人眼或摄像机成像方式;
正交投影变换:其视景体是一个长方体,不具有*大远小的特点,这是AutoCAD等制图软件渲染时所采用的成像方式。
最后需要指出的是,虽然投影变换希望得到归一化后的二维成像*面上的坐标,但它仍然保留深度信息,即变换前z值大的点,变换之后z值也大一些,反之亦然——这么做是为了让OpenGL渲染过程中确定几何体的遮挡关系了。
至此,我们大致介绍了一下模型变换、视图变换和投影变换,这是在OpenGL中渲染时最常用的三个变换(即MVP变换),主要在顶点着色器中完成。经过上述三种变换之后,就可以将顶点输送给OpenGL绘制管线的其他部分进行进一步的处理了。
4 视口变换
我们知道,最终图像要显示在应用程序给定的窗口中的,如图1,所以需要指定最终图像的显示区域,即视口。视口变换比较简单,不需要变换矩阵,只需要告诉OpenGL最终渲染出来的图像在视口中的位置及长宽即可,所调API为:
void glViewPort(GLint x, GLint y, GLint width, GLint height) x — 视口左下角x坐标 y — 视口左下角y坐标 width — 视口的宽度 height — 视口的高度
3 投影矩阵的推导与应用
本节主要记录和学习投影变换矩阵的推导及应用,对应于红宝书5.2节中的透视投影和正交投影。三维图像最终要显示到二维*面上的,投影坐标变换就是实现人眼坐标系下的三维坐标顶点到二维*面上的顶点的变换,如图2所示。之前也提及,为了OpenGL渲染几何体时能确定几何体间的遮挡关系,在投影变换时要保留深度信息,即$z$坐标。
关于投影矩阵的推导,《红宝书(第八版)》中做了简单地介绍,起初楼主看了好久没看明白,在网上一些博文的帮助下,最终总算弄明白了这一推导过程,在此将推导过程记录下来,也让以后学习三维变换的童鞋能更好地理解其推导过程。其实这一部分的推导还是蛮复杂的。
3.1 透视投影矩阵的推导
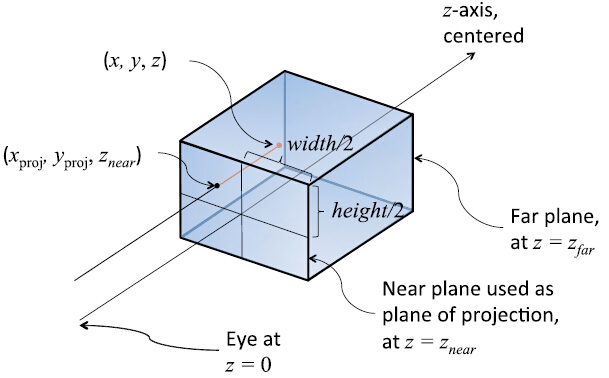
下面这幅图是从红宝书上取下来,在图中添加了一些注释,我们将依据此图进行透视投影矩阵的理论推导。

关于投影矩阵的推导,《红宝书(第八版)》分了两种情况:
对称的视锥体:中心对称的视锥体,$z$轴位于视锥体的中心;
不对称的视锥体:$z$轴不在视锥体的中央,就好比我们靠*窗户去观察景色,但没有正对窗户中心。
这里我们也分这两种情况来推导:
情况一:对称的视锥体
第一步:根据相似三角形的性质,有:
$$ x_{proj} = \frac{-z_{near}}{z} \cdot x, y_{proj} = \frac{-z_{near}}{z} \cdot y$$
第二步:为使视景体内的顶点投影到**面上,其坐标映射到[-1.0, 1.0]范围内,投影后的点要分别除以$\frac{width}{2}$和$\frac{height}{2}$,其中$width, height$分别为*投影*面的宽度与高度,根据第一步结果,有:
$$x_{proj} = -\frac{1}{z}\frac{z_{near}}{width/2} \cdot x , y_{proj} = -\frac{1}{z}\frac{z_{near}}{height/2} \cdot y$$
第三步:这一步推导深度部分变换,根据第一步和第二步,可以假设投影矩阵具有如下形式:
$$P = \left(\begin{array}{cccc} \frac{z_{near}}{width/2} & 0 & 0 & 0 \\ 0 & \frac{z_{near}}{height/2} & 0 & 0 \\ 0 & 0 & A & B \\ 0 & 0 & -1 & 0 \end{array}\right)$$
得到$z_{proj} = \frac{A \cdot z + B}{z}$,或$A \cdot z + B = z \cdot z_{proj}$将远*面和**面$z$坐标代入上式得(注意注意:在这里,视景体内的深度坐标投影之后,有$z_{proj}\in [-1,1]$,虽然红宝书中说$z$映射值$[0,1]$范围内,但投影矩阵式将$z$映射值$[-1,1]$范围内的,这点一定要注意!!!):
$$\left\{\begin{array}{c} A \cdot -z_{far} + B = -z_{far} \\ A \cdot -z_{near} + B = z_{near} \end{array}\right.$$
得到:
$$\left\{ \begin{array}{c}A = \frac{z_{far} + z_{near}}{z_{far} - z_{near}} \\ B = \frac{2z_{far}z_{near}}{z_{far} - z_{near}} \end{array}\right.$$
至此,对称视锥体的透视投影变换矩阵就推导完毕了,最终得到的透视投影变换矩阵为:
$$P = \left(\begin{array}{cccc} \frac{z_{near}}{width/2} & 0 & 0 & 0 \\ 0 & \frac{z_{near}}{height/2} & 0 & 0 \\ 0 & 0 & \frac{z_{far} + z_{near}}{z_{far} - z_{near}} & \frac{2z_{far}z_{near}}{z_{far} - z_{near}} \\ 0 & 0 & -1 & 0 \end{array}\right)$$
情况二:不对称的视锥体
这一情况看起来较上面复杂一些,其实也没复杂多少,首先,深度投影没什么变化;其次,对于不对称视锥体的$x$和$y$方向上的投影,只要在对称视锥体的投影基础上*移一下即可,其实只有第一步和第二步有所区别,如下:
第一步:投影,按如下方式进行*移$l_x$和$l_y$,
\begin{equation}x_{proj} = -\frac{1}{z}\left(\frac{z_{near}}{width/2} \cdot x + l_x\right)\end{equation}
\begin{equation}y_{proj} = -\frac{1}{z}\left(\frac{z_{near}}{height/2} \cdot y + l_y\right)\end{equation}
第二步:将**面(注:$z=-z_{near}$)的左、右边缘x坐标代入(1)得:
$$\left\{ \begin{array}{c} \frac{-left}{width/2} + l_x = -1.0 \\ \frac{right}{width/2} + l_x = 1.0 \end{array} \right.$$
得:
$$ l_x = \frac{left + right}{width/2}$$
同样,将**面的上、下边缘$y$坐标代入(2)得:
$$l_y = \frac{top+botton}{height / 2}$$
这样,最终的投影变换矩阵为:
$$P = \left(\begin{array}{cccc} \frac{z_{near}}{width/2} & 0 & \frac{left + right}{width/2} & 0 \\ 0 & \frac{z_{near}}{height/2} & \frac{top+bottom}{height / 2} & 0 \\ 0 & 0 & \frac{z_{far} + z_{near}}{z_{far} - z_{near}} & \frac{2z_{far}z_{near}}{z_{far} - z_{near}} \\ 0 & 0 & -1 & 0 \end{array}\right)$$
可以看到,要确定一个透视投影变换,需要下面这几个参数:
$top$ ——**面上边缘离中心的距离
$bottom$ ——**面下边缘离中心的距离
$left$ ——**面左边缘离中心的距离
$right$ ——**面右边缘离中心的距离
$z_{near}$ ——**面离视点的距离
$z_{far}$ ——元*面离视点的距离
OpenGL中相关API就需要指定这些参数,来构建投影矩阵,如下:
void glFrustum( GLdouble left,
GLdouble right,
GLdouble bottom,
GLdouble top,
GLdouble nearVal,
GLdouble farVal);
参数见上,另外还有一个,本质也是一样的,它应该是设置对称的视锥体的透视投影矩阵,即:
void gluPerspective( GLdouble fovy,
GLdouble aspect,
GLdouble zNear,
GLdouble zFar);
fovy —— y方向上的视角
aspect —— 宽高比
zNear —— **面离视点距离
zFar —— 远*面离视点距离
通过fov和aspect,可以求出宽度和高度,进而求出透视投影矩阵。
3.2 正交投影矩阵的推导
正交投影矩阵和透视投影矩阵比起来简单太多了,我们还是先来看看正交投影的视景体吧,如下图所示:

这幅图像是从红包书上直接拿下来了,没添加任何注解,如果看不懂的童鞋可以参考下上面透视投影视锥体图像。可以看到,正交投影视锥体是一个立方体,下面我们就来看看正交投影矩阵的推导吧!首先还是看$z$轴位于立方体中心的情况:
第一步:$x$和$y$坐标变换,没啥好说的,就是归一化即可,即$x_{proj} = \frac{1}{width/2} \cdot x$和$y_{proj} = \frac{1}{height/2} \cdot y$;
第二步:深度方向投影,同样假设投影矩阵如下:
$$P = \left(\begin{array}{cccc} \frac{1}{width/2} & 0 & 0 & 0 \\ 0 & \frac{1}{height/2} & 0 & 0 \\ 0 & 0 & A & B \\ 0 & 0 & 0 & 1 \end{array}\right)$$
这样,投影后深度坐标$z_{proj}$可表示为$z_proj = A\cdot z + B$,将**面的深度和远*面的深度代入得:
$$\left\{\begin{array}{c} A \cdot -z_{near} + B = -1 \\ A \cdot -z_{far} + B = 1\end{array}\right.$$
得到:
$$\left\{\begin{array}{c} A = -\frac{2}{z_{far} - z_{near}} \\ B = -\frac{z_{far} + z_{near}}{z_{far} - z_{near}}\end{array}\right.$$
最后得到正交投影矩阵为:
$$P = \left(\begin{array}{cccc} \frac{1}{width/2} & 0 & 0 & 0 \\ 0 & \frac{1}{height/2} & 0 & 0 \\ 0 & 0 & -\frac{2}{z_{far} - z_{near}} & -\frac{z_{far} + z_{near}}{z_{far} - z_{near}} \\ 0 & 0 & 0 & 1 \end{array}\right)$$
接下来看看$z$轴不在立方体中心的情况,同样对$x$和$y$的投影方式做一个*移,如下:
\begin{equation}x_{proj} = \frac{1}{width/2} \cdot x + l_x\end{equation}
\begin{equation}y_{proj} = \frac{1}{height/2} \cdot y + l_y\end{equation}
同样,将**面左、右边缘的x坐标代入(3)式得:
$$\left\{\begin{array}{c} -\frac{1}{width/2} \cdot left + l_x = -1 \\ -\frac{1}{width/2} \cdot right + l_x = 1 \end{array}\right.$$
可以求得:
$$l_x=-\frac{left + right}{width}$$
类似可以求得:
$$l_y=-\frac{top+ bottom}{height}$$
最终得到$z$轴不位于立方体中心的投影变换矩阵为:
$$P = \left(\begin{array}{cccc} \frac{1}{width/2} & 0 & 0 & \frac{1}{height/2} \\ -\frac{left + right}{width} & 0 & 0 & -\frac{top+ bottom}{height} \\ 0 & 0 & -\frac{2}{z_{far} - z_{near}} & -\frac{z_{far} + z_{near}}{z_{far} - z_{near}} \\ 0 & 0 & 0 & 1 \end{array}\right)$$
正交矩阵在OpenGL中对应的API为:
void glOrtho( GLdouble left, GLdouble right, GLdouble bottom, GLdouble top, GLdouble nearVal, GLdouble farVal);
3.3 透视投影效果
讲完理论部分,在此对透视投影做一个效果演示。首先给出人眼坐标系下的坐标值,这里绘制四边形:
// -------------准备顶点数据------------- GLfloat vertices[4][4] = { { 0.9, 0.9, -10, -1 }, { -0.9, 0.9, -10, -1 }, { 0.9, -0.9, -1, -1 }, { -0.9, -0.9, -1, -1 } };
演示效果图:

此图参数如下:
// -------------创建投影矩阵------------- Camera camera; camera.setFarClipDistance(10); // 远投影面 camera.setNearClipDistance(1); // *投影面 camera.setFOVy(70); // 张角 camera.setAspectRatio(1); // **面宽高比 Matrix4X4 matProjection = camera.createProjectMatrix();
调整一下参数,如下:
// -------------准备顶点数据------------- GLfloat vertices[4][4] = { { 0.9, 0.9, -20, -1 }, { -0.9, 0.9, -20, -1 }, { 0.9, -0.9, -2, -1 }, { -0.9, -0.9, -2, -1 } }; // -------------创建投影矩阵------------- Camera camera; camera.setFarClipDistance(50); camera.setNearClipDistance(0.1); camera.setFOVy(70); camera.setAspectRatio(1); Matrix4X4 matProjection = camera.createProjectMatrix();
得到下面效果——相当于沿着z轴往前移了一点,同时也变得更长了:

代码也贴出来吧!主程序代码:

1 #include <iostream>
2 #include "GameFramework/StdAfx.h"
3 #include "Resource/GPUProgram.h"
4 #include "AlgebraicEntity/Camera.h"
5
6 void initialize_06()
7 {
8 // -------------准备顶点数据-------------
9 GLfloat vertices[4][4] = {
10 { 0.9, 0.9, -20, -1 },
11 { -0.9, 0.9, -20, -1 },
12 { 0.9, -0.9, -2, -1 },
13 { -0.9, -0.9, -2, -1 }
14 };
15 GLfloat vertex_colors[4][4] = {
16 { 1.0, 0.0, 0.0, 1.0 },
17 { 0.0, 1.0, 0.0, 1.0 },
18 { 0.0, 0.0, 1.0, 1.0 },
19 { 1.0, 1.0, 0.0, 1.0 }
20 };
21
22 // -------------生成缓存对象-------------
23 GLuint Buffer_ID;
24 glGenBuffers(1, &Buffer_ID);
25 glBindBuffer(GL_ARRAY_BUFFER, Buffer_ID);
26 glBufferData(GL_ARRAY_BUFFER, sizeof(vertices) + sizeof(vertex_colors), NULL, GL_STATIC_DRAW);
27 glBufferSubData(GL_ARRAY_BUFFER, 0, sizeof(vertices), vertices);
28 glBufferSubData(GL_ARRAY_BUFFER, sizeof(vertices), sizeof(vertex_colors), vertex_colors);
29
30 // -------------生成顶点数组对象-------------
31 GLuint VAO;
32 glGenVertexArrays(1, &VAO);
33 glBindVertexArray(VAO);
34 glVertexAttribPointer(0, 4, GL_FLOAT, GL_FALSE, 0, BUFFER_OFFSET(0));
35 glVertexAttribPointer(1, 4, GL_FLOAT, GL_FALSE, 0, BUFFER_OFFSET(sizeof(vertices)));
36 glEnableVertexAttribArray(0);
37 glEnableVertexAttribArray(1);
38
39 // -------------着色器对象-------------
40 GPUProgram gpuProgram;
41 gpuProgram.AddShader(GL_VERTEX_SHADER, "F:/VC++游戏编程/OpenGLGuide/OpenGL06/projection.vert");
42 gpuProgram.AddShader(GL_FRAGMENT_SHADER, "F:/VC++游戏编程/OpenGLGuide/OpenGL06/projection.frag");
43 GLuint program = gpuProgram.CreateGPUProgram();
44 glUseProgram(program);
45
46 // -------------创建投影矩阵-------------
47 Camera camera;
48 camera.setFarClipDistance(50);
49 camera.setNearClipDistance(0.1);
50 camera.setFOVy(70);
51 camera.setAspectRatio(1);
52 Matrix4X4 matProjection = camera.createProjectMatrix();
53
54 // -------------得到Uniform变量位置-------------
55 GLuint projection_loc = glGetUniformLocation(program, "mat_projection");
56 glUniformMatrix4fv(projection_loc, 1, GL_TRUE, matProjection._m);
57
58 glEnable(GL_DEPTH_TEST);
59 glDepthFunc(GL_LEQUAL);
60 }
61
62 void display_06()
63 {
64 glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
65 glClearColor(0.3f, 0.3f, 0.3f, 1.0f);
66
67 glDrawArrays(GL_TRIANGLE_STRIP, 0, 4);
68 glFlush();
69 }
70
71 int main(int argc, char** argv)
72 {
73 glutInit(&argc, argv);
74 glutInitDisplayMode(GLUT_RGBA);
75 glutInitWindowSize(512, 512);
76 glutInitContextVersion(3, 3);
77 glutInitContextProfile(GLUT_CORE_PROFILE);
78 glutCreateWindow("学习之路(五)");
79
80 glewExperimental = GL_TRUE;
81 if (GLEW_OK != glewInit())
82 {
83 std::cerr << "Unable to initialize GLEW... Exiting..." << std::endl;
84 std::exit(EXIT_FAILURE);
85 }
86
87 initialize_06();
88 glutDisplayFunc(display_06);
89 glutMainLoop();
90
91 return 0;
92 }
顶点着色器代码:

1 #version 330 core
2
3 uniform mat4 mat_projection;
4
5 layout(location = 0) in vec4 vertex_position;
6 layout(location = 1) in vec4 vertex_color;
7
8 out vec4 temp_color;
9
10 void main()
11 {
12 gl_Position = mat_projection * vertex_position;
13 temp_color = vertex_color;
14 }
片元着色器代码:

1 #version 330 core
2
3 in vec4 temp_color;
4
5 out vec4 out_color;
6
7 void main()
8 {
9 out_color = temp_color;
10 }
Camera类的代码,头文件:

1 #pragma once
2
3 #include "Matrix.h"
4
5 /// \brief represent a camera object, maintain the data related to
6 ///
7 class ALGOBRAIC_ENTITY_EXPORT Camera
8 {
9 public:
10 enum ProjectType
11 {
12 PT_PROJECTIVE, // 透视投影
13 PT_ORTHOGONAL // 正交投影
14 };
15
16 Camera(void);
17 ~Camera(void);
18
19 Matrix4X4 createProjectMatrix() const;
20
21 void setFarClipDistance(double dFarClipDistance);
22 double getFarClipDistance() const;
23
24 void setNearClipDistance(double dNearClipDistance);
25 double getNearClipDistance() const;
26
27 void setFOVy(double dFOVy);
28 double getFOVy() const;
29
30 void setAspectRatio(double dAspectRatio);
31 double getAspectRatio() const;
32
33 private:
34 double m_dFarClipDistance;
35 double m_dNearClipDistance;
36 double m_dFOVy;
37 double m_dAspectRatio;
38 };
实现文件:

1 #include "Camera.h"
2 #include <cmath>
3 #include <iostream>
4
5 Camera::Camera(void)
6 {}
7
8 Camera::~Camera(void)
9 {}
10
11 Matrix4X4 Camera::createProjectMatrix() const
12 {
13 double dHalfHeight = m_dNearClipDistance * std::tan(m_dFOVy * 0.5 * PI / 180);
14 double dHalfWidth = m_dAspectRatio * dHalfHeight;
15
16 Matrix4X4 matProject;
17 matProject.m[0][0] = m_dNearClipDistance / dHalfWidth;
18 matProject.m[1][1] = m_dNearClipDistance / dHalfHeight;
19 matProject.m[2][2] = -(m_dFarClipDistance + m_dNearClipDistance)
20 / (m_dFarClipDistance - m_dNearClipDistance);
21 matProject.m[2][3] = 2 * m_dFarClipDistance * m_dNearClipDistance
22 / (m_dFarClipDistance - m_dNearClipDistance);
23 matProject.m[3][2] = -1.0;
24 matProject.m[3][3] = 0;
25
26 return matProject;
27 }
28
29 void Camera::setFarClipDistance( double dFarClipDistance )
30 {
31 m_dFarClipDistance = dFarClipDistance;
32 }
33
34 double Camera::getFarClipDistance() const
35 {
36 return m_dFarClipDistance;
37 }
38
39 void Camera::setNearClipDistance( double dNearClipDistance )
40 {
41 m_dNearClipDistance = dNearClipDistance;
42 }
43
44 double Camera::getNearClipDistance() const
45 {
46 return m_dNearClipDistance;
47 }
48
49 void Camera::setFOVy( double dFOVy )
50 {
51 m_dFOVy = dFOVy;
52 }
53
54 double Camera::getFOVy() const
55 {
56 return m_dFOVy;
57 }
58
59 void Camera::setAspectRatio( double dAspectRatio )
60 {
61 m_dAspectRatio = dAspectRatio;
62 }
63
64 double Camera::getAspectRatio() const
65 {
66 return m_dAspectRatio;
67 }
另外,如果需要源代码的童鞋,也可以自行去百度云盘下载:http://pan.baidu.com/s/1pLVab1L。(读书笔记(五))
4 总结
本文主要是对前几篇博文的总结,同时对投影变换矩阵做了推导,至此,三维坐标矩阵变换部分应该是告一段落了。从下一篇文章开始,我们将介绍3ds文件的载入与显示,当然也会用到矩阵变换的知识,敬请期待!




