HTML4
背景与边框
一、背景(backgound)
1.背景颜色:background-color:red;(简写:background:color;)
备注:ie9以下给body设置background-color可能不起作用 需要用到bgcolor(<body bgcolor=" ">)

2.背景图片:background-image:url();(简写:background:url();)
3.背景图片的平铺
1).平铺:浏览器默认平铺
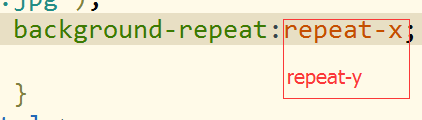
2).只平铺横向和纵向:background-repeat:repeat-x; background-repeat:repeat-y;

3).不平铺:background-repeat:no-repeat;
4.背景大小与位置
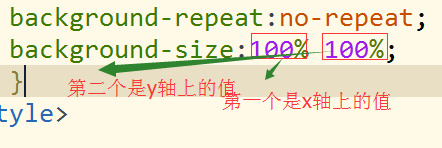
大小:background-sizi:;
大小属性值的写法有 具体设置大小(200px 200px 100% 100%) auto自适应

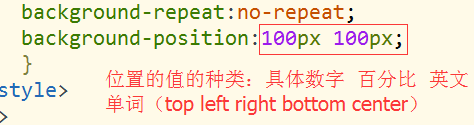
位置:background-repeat:;
背景位置(也是坐标轴) 向下为正 像右为正 属性值有 具体数字 百分比 英文 单词

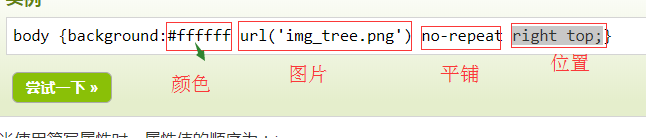
5.背景的简写backgrpund:red url(01.png) no-repeat 50% 50%; 分别是 颜色 路径 平铺 位置

二、边框(border)
这里前面说了简写 咱们边框就直接用简写吧
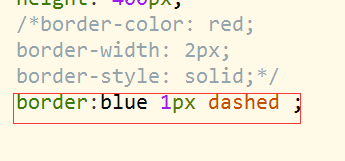
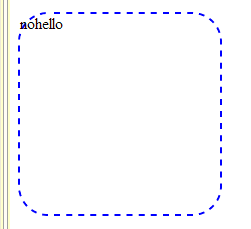
1.简写border:red 2px dashed;分别是边框的颜色 粗细 线条(虚线:dashed 实线:solid)

2.边框圆角:border-radius:30px;(200px会变成一个圆)


圆(border-radius:200px;)


border不简写:
边框颜色:border-color:red;
边框粗细:border-width:2px;
边框线条:border-style:solid;
边框圆角:border-radius:200px 200px;



 浙公网安备 33010602011771号
浙公网安备 33010602011771号