HTML1
全栈工程师也可以叫web 前端 H5主要是网站 app 小程序 公众号这一块
HTML篇
html(超文本标记语言,标记通用标记语言下的一个应用。)
“超文本”就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。
超文本标记语言的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
测试浏览器为chrome(谷歌)浏览器 当然其他浏览器也可以 不过最好用谷歌
开发工具有记事本 Sublime dreamwear webstorm hbulider 我们这里用hbulider来介绍
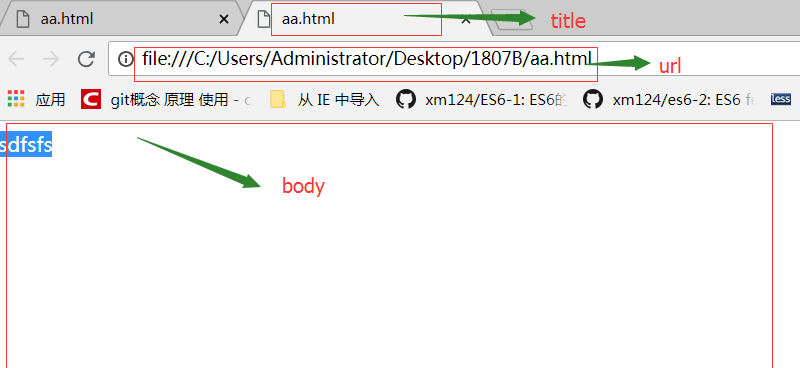
一.网页是由什么构成的

title 主题,题目,
Url 网址
Body 网站内容
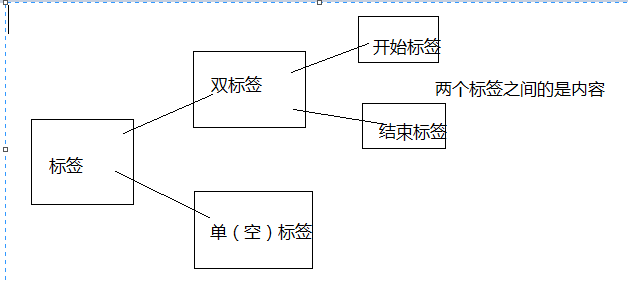
二.标签

标签分为双标签和单标签 单标签也叫空标签
结构为单标签:<单标签/>
双标签:<双标签开始></双标签结束>
单标签举例:<img src=""/>(插图片用的标签)
双标签举例:<p></p>(段落标签)
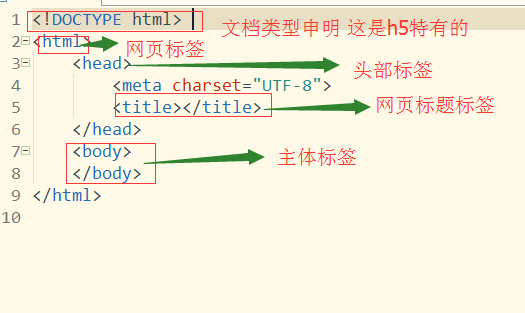
三.网页的骨架

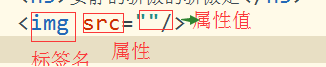
四.标签的属性

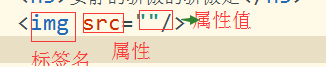
这里用图片标签来解释一下<标签名 属性=“属性值”/>
五.常用的标签
双标签 html title head body h1-h6 p a
b(加粗标签)strong被H5舍弃了 i 倾斜标签 sup 上标标签 sub 下标标签
em(小图标的)div 盒子标签 span 内敛标签 表格 列表 等标签
单标签 <img /> <hr/>(分割线) <br/>(换行) <meta /> (网页元信息)
注释:Html特有的注释 <!--被注释的内容-->
1.插图片用的标签:

img:<img src="本地资源或网络资源"/>(插图片用的标签)
Src 是指图片的路径
图片的资源分为本地资源或网络资源
本地资源:就是自己保存的图片
网络资源:在网站上的图片
2.超链接

a:<a href=" "></a>(超链接)
a有两个属性 一个是 href 属性值为 需要跳转的页面地址比如(http://www.baidu.com)或者本地页面地址
另一个是target属性值为 跳转页面打开的方式 常用的两个属性值为 _blank(在一个新的网页打开 ) 或 _self(默认的)
3.起名方式

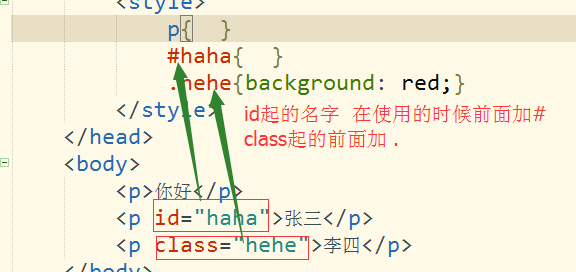
1)标签名
2)id起的 使用的时候加#
3)class类 使用的时候加.
起名的目的就是为了给他添加样式 style 其实也是属性
属性:代表事物的一些特征,比如 width height color background 等
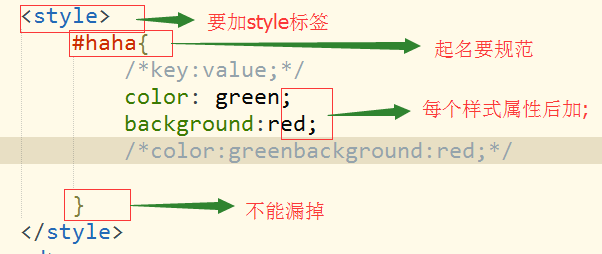
4.style用法

书写规范 {} 是shift+[ 出来 {}
起名规范 不能用汉字起 第一个字母不能是特殊符号 第一个字母必须是英文字母
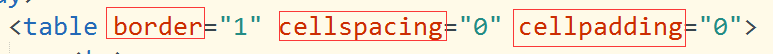
5.表格标签<tabale></table>

Border 是决定边框粗细的属性
cellspacing 是单元格空间的属性
cellpadding 是单元格内部的边距的属性。
表格的行:<tr></tr> 列:<td></td>
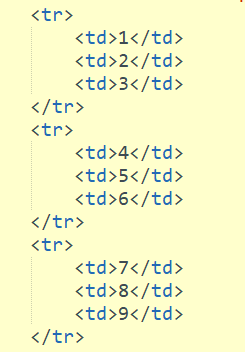
比如插入一个像这样

的表格
就是三个<tr></tr>在每个<tr></tr>中间插三个<td></td>
为

Img插入table中

会发现出现余白,怎么解决?

colspan 水平合并单元格的个数
rowspan 垂直合并单元格的个数
案例
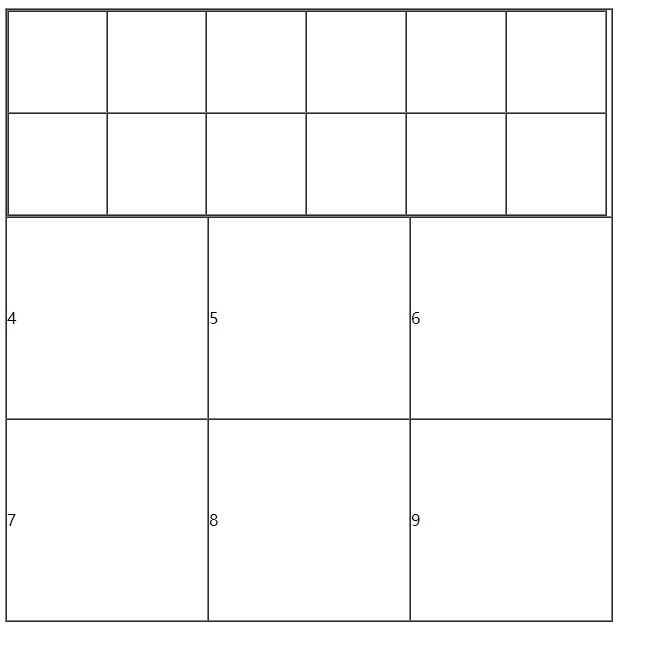
表格中插入表格
图:

思路:插入一个三行三列600X600的表格 合并1 2 3在123中插入一个两行六列的表格
答案:




