前端底层-数据类型与全局属性
数据类型与全局属性
js的本质就是处理数据 数据来自于后台的数据库
所以变量就起到一个临时存储数据的这作用
ECMAscirpt 制定了js的数据类型
一、数据类型
1.基本数据类型 基本数据类型就是简单的赋值
Var s=”hello”; var s=12; var s=true; var s=null; var s=undefined;
1)基本数据类型就是简单的赋值
字符串 string
数字 number
布尔 boolean
null 空
undefined 未定义
2)对象 object
array数组 function函数 json 日期 数字对象等 都属于对象
2.引用(复合)数据类型
引用数据类型 是将内存地址赋值给变量
Var s=[“hello”,123,true,”张三”] 数组
Var json={“name”:”zhangshan”,”age”:23}

基本数据就是简单的赋值 引用数据类型是将数据的内存地址赋值给变量
堆内存 就是存代码,数据的仓库。
3.js在执行前 浏览器会给一个环境(window 全局作用域 栈内存)
alert prompt confirm 都是方法
怎么找这个方法的属性归属?
1.arr.find() find是arr的
2.没有带“.” 在谁的环境下就是谁的
在window下的方法和属性我们把他叫全局方法或全局属性
二、全局属性
判别变量的数据类型 typeof
表达式 带=的都叫表达式
语句
但凡从后台拿来的数据 都是字符串 不管长成什么样
var a = "[12,23]" , var a="12"
1.eval
eval 将字符串转换成js代码 (解析器)
eval(“alert(12)”){} ()括号里必须填东西 并且必须是字符串 将这个字符串转化成对应的js代码
eval(“alert(12)”)-------------->alert(12)

eval(“()”)如果eval方法中带“()”就会强制的将括号里的表达式转换成对象

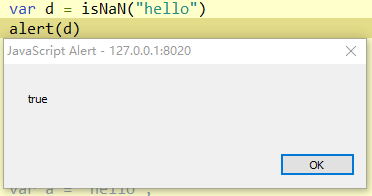
2.isNaN is not a number
当()里面的东西不是数字的时候 返回true 是数字返回false
isNaN() 具有隐式转换的功能
隐式转换的有哪些 - * / == isNaN()


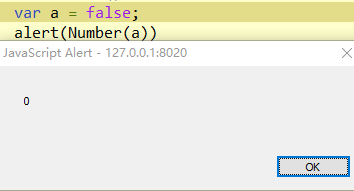
3.Number() 将东西强制转换成数字

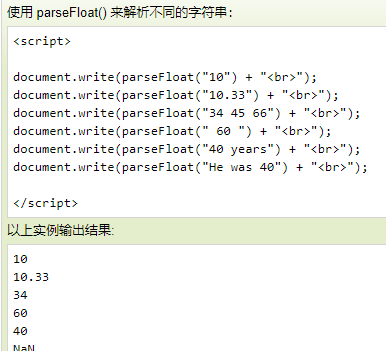
4.parseFloat()强制转换成小数

5.parseInt() 强制转换成整数

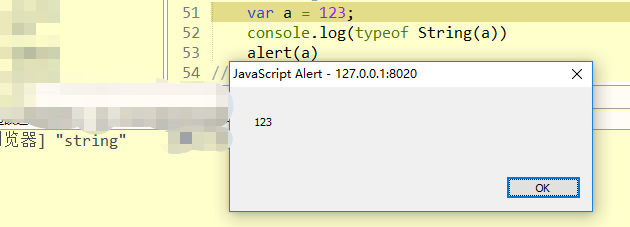
6.String()将里面的内容转换成字符串