前端底层-this
this
一、this是js的一个关键字 指定一个对象然后去替代他 只研究函数内的this
分两种 函数内的this和函数外的this
1)函数内的this指向行为发生的主体
2)函数外的this都指向window ←←←没有意义
二、函数内的this和函数在什么环境下定义没有关系 而只和自己的主体有关。
三、主体怎么找??
就看这个函数(方法) 带不带“.”如果函数和方法执行了带“.”那么this 就指向“.”前面的对象
如果不带“.”就指向window
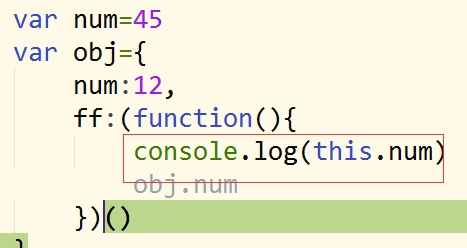
四、自执行函数里面的this都指向window

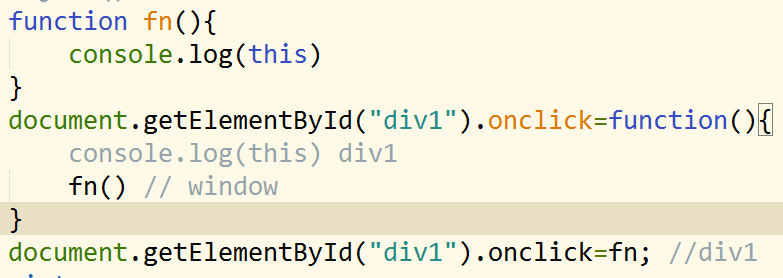
五、给元素中的某一个事件绑定方法 当事件触发时 执行绑定的方法 方法中的this指向当前元素
document.getelementbyid(“div1”).onclick=function(){console.log(this)}

重点: 函数套函数的时候 (不管他怎么定义 看他的主体)
做this题的时候记住几句话
1)函数内的this跟函数在哪定义没有关系只跟执行时的主体有关
2)带“.”的主体就是.前面的 不带.就是window

此案例test在执行的时候是在window下执行的 所以是答案12

此案例是把函数test 赋值给了ss 而ss在obj里面 在下面执行的时候ss前面加了obj. 找obj里面的x 所以答案是45

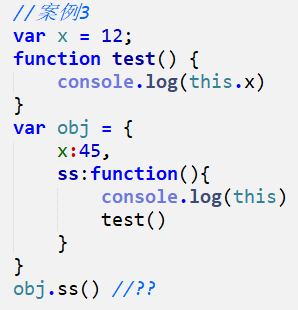
此案例obj里面的ss是个匿名函数 在匿名函数下 执行test这个函数 记住前面的两句话带“.”和不带“.”的问题
这里的test函数虽然说是在ss里面执行 但他的归属仍然是window 所以答案是12

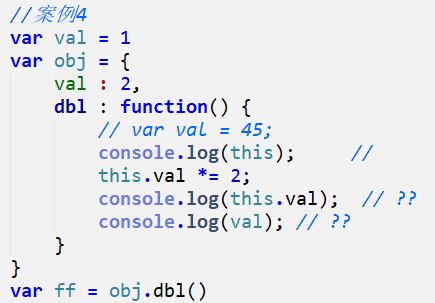
此案例是在下方执行 带了“.” 所以dbl执行归属obj 第一个this就是obj
第二个是obj里面这个val *= 2 答案所以是4
第三个并没有添加this所以向外查找 找到外面的val 答案是1
如果dbl里面这个var val=45释放的话第三个答案就会是45

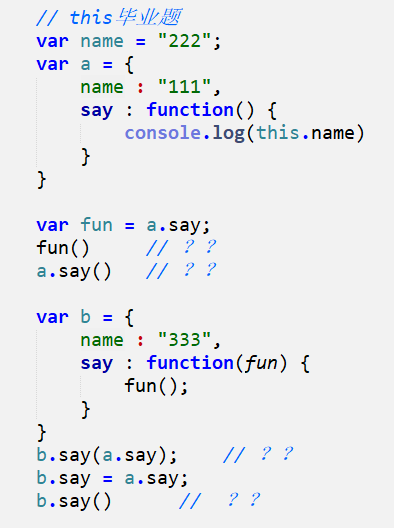
第一个是执行fun() 首先你要明白前面把a.say他的函数体 赋值给了fun 所以答案是222
第二个执行a.say() say归属a 所以答案就是a里面的 111
第三个执行b.say(a.say) 但要注意这里有实参形参 可以直接理解为 fun = a.say 然后返回来在这个匿名函数里面执行这个fun()
此时的fun就是上面的a.say 但你要明白此时的fun()前面是没有“.”的他的归属是window 所以答案就是222
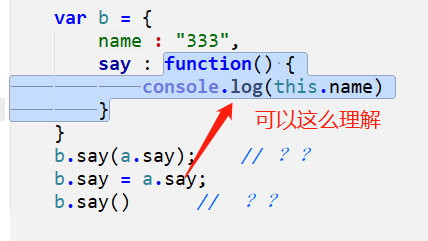
第四个执行b.say() 在这条上面吧a.say赋值给了b.say所以此时的b.say就是a.say了 如下图:

所以答案是333
案例text版本
// 案例1
var x = 12;
function test() {
console.log(this.x)
}
test() //12
//案例2
var x = 12;
function test() {
console.log(this.x)
}
var obj={
x:45,
ss:test
}
obj.ss() //45
//案例3
var x = 12;
function test() {
console.log(this.x)
}
var obj = {
x:45,
ss:function(){
console.log(this)
test()
}
}
obj.ss() //12
//案例4
var val = 1
var obj = {
val : 2,
dbl : function() {
// var val = 45;
console.log(this); // obj
this.val *= 2;
console.log(this.val); // 4
console.log(val); // 1
}
}
var ff = obj.dbl()
最后一题
var name = "222";
var a = {
name : "111",
say : function() {
console.log(this.name)
}
}
var fun = a.say;
fun() // 222
a.say() // 111
var b = {
name : "333",
say : function(fun) {
fun();
}
}
b.say(a.say); // 222
b.say = a.say;
b.say() // 333


