HTML8
知识点补充
一、浏览器的兼容问题(关于浏览器的兼容问题 有很多大佬已经解释的很清楚了 这个得自己百度去多花点时间去了解 这里咱们只说一下前面的漏点)
浏览器兼容性问题又被称为网页兼容性或网站兼容性问题,指网页在各种浏览器上的显示效果可能不一致而产生浏览器和网页间的兼容问题。
在网站的设计和制作中,做好浏览器兼容,才能够让网站在不同的浏览器下都正常显示。而对于浏览器软件的开发和设计,浏览器对标准的
更好兼容能够给用户更好的使用体验。
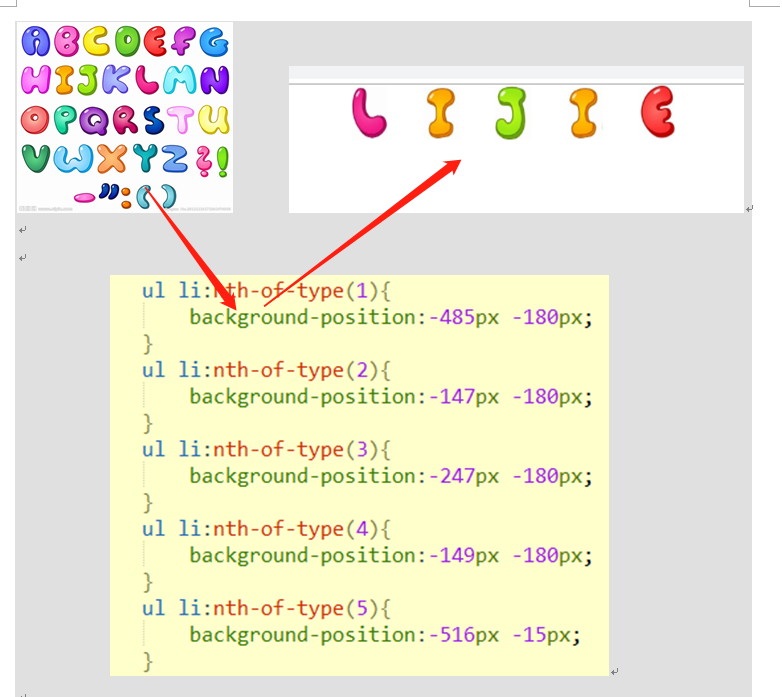
二、background-position ,雪碧图
为什么使用雪碧图??
我们使用雪碧图之后 本来需要多次请求的图片 我们一次就请求过来了 减少了该页面
向服务器的请求次数 间接的优化了该页面的性能
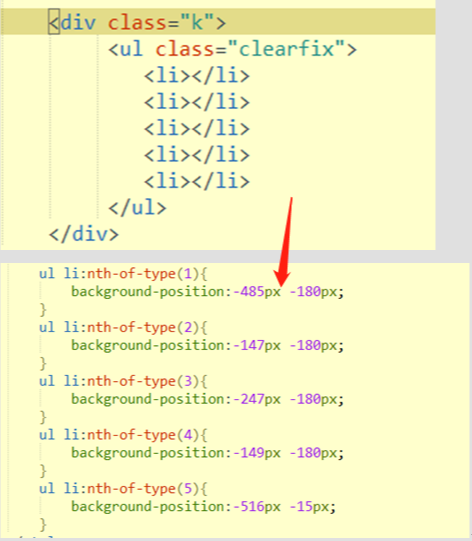
利用background-position属性来实现 如下

三、结构选择器:nth-of-type(1){}
比如ul里有很多的li咱们可以用结构选择器来一个一个选 就不需要再给li起名字用了

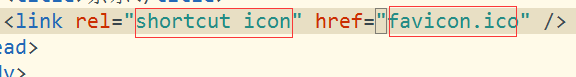
四、title中的小图标

我们需要借鉴link标签

Title中的小图标就出来了,href这里不能写成 ./
五.link标签有哪些属性
rel type href
Rel 是当前页面和url之间的关系 rel=”stylesheet”
Type 是资源文件的mime类型 .html文件mime类型是text/html 图片的mime类型
Image/jpg(png/gif) css的mime类型是text/css js的mime类型是text/javascript。
Mime类型,客户端和服务器之间的暗号,根据拓展名而定。
六、css属性补充
1.让文本域不被人为拉伸:
textarea{
resize: none;
}
2.让表格的边框变细
table{
border-collapse: collapse;
}
3.Font的简写

4.光标的形状cursor:pointer;
cursor 光标属性值有 pointer 抓手,指针 wait help
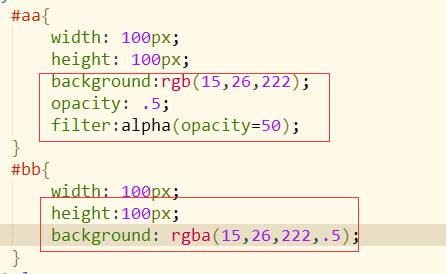
5.rgb 和rgba和opacity
Rgb()颜色的表示方法值是0-255如background:rgb(12,15,16);
Opacity表示透明度 值是0-1;

Rgba() r是red 0-255 g是green 值是0-255 b是blue值是0-255 a是opacity值是0-1;
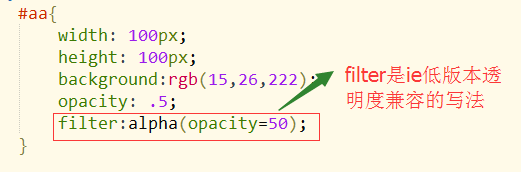
但是ie低版本不支持。

Rgb和opacity 与rgba的区别?
前者的内容也跟着透明,后者的内容不跟着透明。内容包含图片和文字。
浏览器兼容性:
1.清除浮动的兼容性
清除浮动在低版本浏览器不行,需要处理兼容性

加一个.clearfix{*zoom:1;}
2.透明度的兼容写法
opacity:0.3;
filter:alpha(opacity==30);
3.各种国外浏览器在CSS3中的兼容问题
国内的浏览器的内核都是谷歌
Chrome的前缀-webkit-
Firefox的前缀-moz-
IE的前缀-ms-
Opera的前缀-o-
4.ie6 不支持document.documentElement
写法:
var w=document.documentElement.clientWidth || document.body.clientWidth
获取浏览器可见区的宽度
5.offset的兼容问题
document.body 获取的是文档中的body标签
document.documentElement 获取的是文档中根节点 就是整个html
document.body.clientWidth
document.documentElementWidth
二者获取的width的值不一样差16px
ie6 不支持document.documentElement
写法:
var w=document.documentElement.clientWidth || document.body.clientWidth
获取浏览器可见区的宽度
Js解决兼容的方法
1. ||
案例:
Var dd=document.documentElement.clientWidth || document.body.clientWidth
2. if()else{}
案例:
if(window.getComputedStyle){
csss=window.getComputedStyle(aa,null)
}else{
csss=aa.currentStyle
}
console.log(csss)
3.try{} catch(err){}
必须在报错的条件下,和if else比较性能上比较差,不在万不得以的情况下不使用
事件对象的兼容性
1.addEventlistener 和 attachEvent
二级事件绑定addEventlistener ie8以下没有 得用attachEvent
2.mouseevent有兼容性
①标准浏览器可以直接读取 但是ie不行
②解决办法:var e = e || window.event
3.event对象的兼容性
clientX和clientY的兼容性 是鼠标离窗口左上角的坐标
①clientX和clientY是鼠标到浏览器窗口左上角的距离坐标
②pageX和pageY是鼠标到网页左上角的距离坐标 但是ie低版本没有这个属性
③在ie下怎么算pageY的值: 用clientY + scrollTop = pageY
4.阻止冒泡事件的兼容性
①标准浏览器:event.stopPropagation( )
②ie低版本:event.cancelBubble=true(通用的标准浏览器也可以)
③兼容写法:event.stopPropagation?event.stopPropagation( ):event.cancelBubble=true
5.阻止事件的默认行为
①标准浏览器:event.preventDefault
②ie8以下:event.returnValue=false
③event.preventDefault?Event.preventDefault( ):event.return = false


