前端html代码
<div class="layui-form-item">
<label class="layui-form-label">修改头像</label>
<div class="layui-input-inline uploadHeadImage">
<div class="layui-upload-drag" id="headImg">
<i class="layui-icon"></i>
<p>点击上传图片,或将图片拖拽到此处</p>
</div>
</div>
<div class="layui-input-inline">
<div class="layui-upload-list">
<img class="layui-upload-img headImage" src="" id="demo1">
<p id="demoText"></p>
</div>
</div>
</div>
前端js代码
<script>
layui.use(['form', 'layer','upload',"element"],
function() {
$ = layui.jquery;
var form = layui.form,
upload = layui.upload,
layer = layui.layer;
var uploadInst = upload.render({
elem: '#headImg'
, url: '{:url("uploadImg")}'
, size: 500
, before: function (obj) {
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result);
});
}
, done: function (res) {
console.log(res);
if (res.code > 0) {
return layer.msg('上传失败');
}
var demoText = $('#demoText');
$("#imagepath").val(res.image)
layer.msg("上传成功")
}
, error: function () {
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上传失败</span> <a class="layui-btn layui-btn-mini demo-reload">重试</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
element.init();
});
</script>
后台php代码
public function uploadImg(){
$file = request()->file('file');
$savename = \think\facade\Filesystem::disk('public')->putFile( 'goods', $file);
$data['image'] = $savename;
$data['code'] = 0;
return json($data);
}
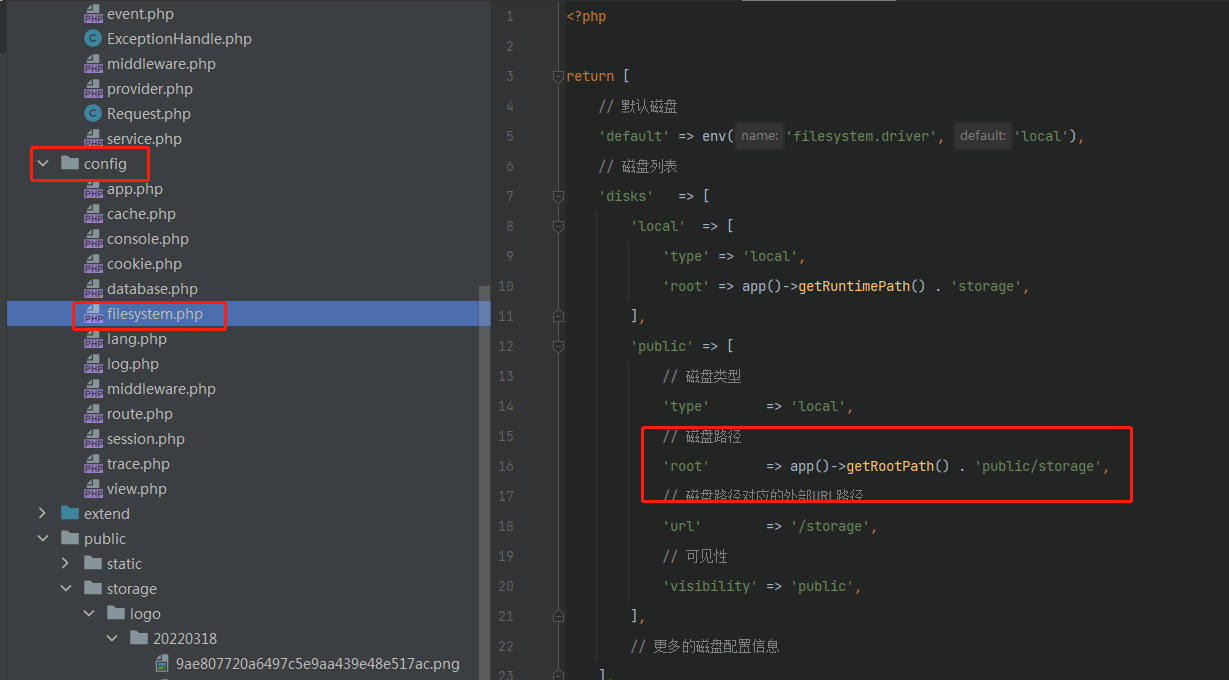
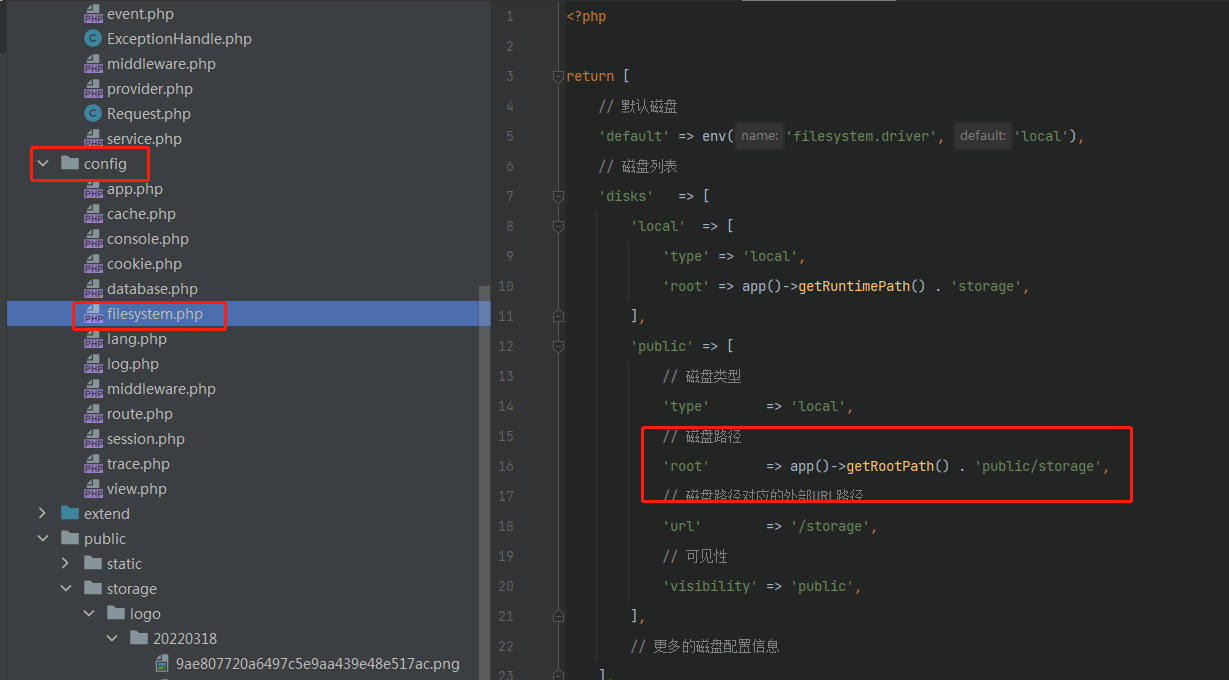
图片存放路径修改地址







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix