学习进度笔记08
今天完成了老师的spark实验二的北荣以及报告
《Spark 编程基础(Scala 版)》
实验 2 Scala 编程初级实践
一、实验目的
1.掌握 Scala 语言的基本语法、数据结构和控制结构;
2.掌握面向对象编程的基础知识,能够编写自定义类和特质;
3.掌握函数式编程的基础知识,能够熟练定义匿名函数。熟悉 Scala 的容器类库的基本层次结构,熟练使用常用的容器类进行数据;
4.熟练掌握 Scala 的 REPL 运行模式和编译运行方法。
二、实验平台
已经配置完成的 Scala 开发环境。Scala 版本为 2.11.8.
三、实验内容和要求
1. 计算级数
请用脚本的方式编程计算并输出下列级数的前 n 项之和 Sn,直到 Sn 刚好大于或等于 q
为止,其中 q 为大于 0 的整数,其值通过键盘输入。
例如,若q的值为50.0,则输出应为:Sn=50.416695 。
请将源文件保存为exercise2-1.scala,在REPL模式下测试运行,测试样例:q=1时,Sn=2;q=30时,Sn=30.891459; q=50 时,Sn=50.416695。
代码:
import scala.io.StdIn
object jisaunjishu {
def main(args: Array[String]) {
print("请输入N值(>0):");
var N = StdIn.readInt();
var Sn:Double = 0;
var i:Double = 1;
while(Sn<N){
Sn = (i+1)/i+Sn;
i=i+1;
}
print("********");
print("和为:"+Sn);
}
}
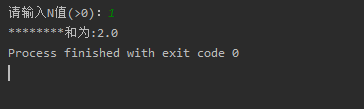
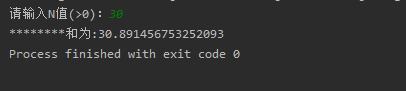
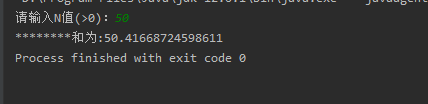
截图:



2. 模拟图形绘制
对于一个图形绘制程序,用下面的层次对各种实体进行抽象。定义一个 Drawable 的特质,其包括一个 draw 方法,默认实现为输出对象的字符串表示。定义一个 Point 类表示点, 其混入了 Drawable 特质,并包含一个 shift 方法,用于移动点。所有图形实体的抽象类为Shape,其构造函数包括一个 Point 类型,表示图形的具体位置(具体意义对不同的具体图 形不一样)。Shape 类有一个具体方法 moveTo 和一个抽象方法 zoom,其中 moveTo 将图形从当前位置移动到新的位置, 各种具体图形的 moveTo 可能会有不一样的地方。zoom 方法实 现对图形的放缩,接受一个浮点型的放缩倍数参数,不同具体图形放缩实现不一样。继承 Shape 类的具体图形类型包括直线类 Line 和圆类 Circle。Line 类的第一个参数表示其位置, 第二个参数表示另一个端点,Line 放缩的时候,其中点位置不变,长度按倍数放缩(注意, 缩放时,其两个端点信息也改变了),另外,Line 的 move 行为影响了另一个端点,需要对 move 方法进行重载。Circle 类第一个参数表示其圆心,也是其位置,另一个参数表示其半 径,Circle 缩放的时候,位置参数不变,半径按倍数缩放。另外直线类 Line 和圆类 Circle 都混入了 Drawable 特质,要求对 draw 进行重载实现,其中类 Line 的 draw 输出的信息样式 为“Line:第一个端点的坐标--第二个端点的坐标)”,类 Circle 的 draw 输出的信息样式为 “Circle center:圆心坐标,R=半径”。如下的代码已经给出了 Drawable 和 Point 的定义, 同时也给出了程序入口 main 函数的实现,请完成 Shape 类、Line 类和 Circle 类的定义。
代码:
case class Point(var x:Double,var y:Double) extends Drawable{
def shift(deltaX:Double,deltaY:Double){
x+=deltaX;
y+=deltaY
}
}
trait Drawable{
def draw(){
println(this.toString)
}
}
//图形抽象类
abstract class Shape(var location:Point){//location是Shape的一个可变字段
def moveTo(newLocation:Point){ //默认实现,只是修改位置
location = newLocation
}
def zoom(scale:Double)
}
//Line类
class Line(beginPoint:Point,var endPoint:Point) extends Shape(beginPoint) with Drawable{
override def draw(){
println(s"Line:(${beginPoint.x},${location.y})--(${endPoint.x},${endPoint.y})")} //按指定格式重载click
override def moveTo(newLocation:Point){
endPoint.shift(newLocation.x - location.x,newLocation.y - location.y) //直线移动时,先移动另外一个端点
location = newLocation //移动位置
}
override def zoom(scale:Double){
val midPoint = Point((endPoint.x + location.x)/2,(endPoint.y + location.y)/2) //求出中点,并按中点进行缩放
location.x = midPoint.x + scale * (location.x - midPoint.x)
location.y = midPoint.y + scale * (location.y -midPoint.y)
endPoint.x = midPoint.x + scale * (endPoint.x - midPoint.x)
endPoint.y = midPoint.y + scale * (endPoint.y -midPoint.y)
}
}
//circle类
class Circle(center:Point,var radius:Double) extends Shape(center) with Drawable{
override def draw(){//按指定格式重载click
println(s"Circle center:(${location.x},${location.y}),R=$radius")}
override def zoom(scale:Double){
radius = radius*scale //对圆的缩放只用修改半径
}
}
// 请完成 Shape 类、Line 类和 Circle 类的定义。
object monituxinghuizhi {
def main(args: Array[String]) {
val p=new Point(10,30)
p.draw
val line1 = new Line(Point(0,0),Point(20,20))
line1.draw
line1.moveTo(Point(5,5)) //移动到一个新的点
line1.draw
line1.zoom(2) //放大两倍
line1.draw
val cir= new Circle(Point(10,10),5)
cir.draw
cir.moveTo(Point(30,20))
cir.draw
cir.zoom(0.5)
cir.draw
}
}
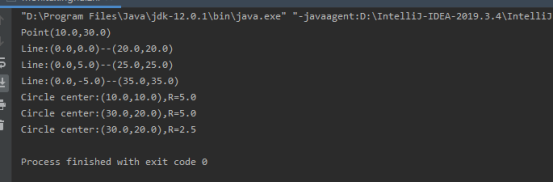
截图: