数据路添加学生信息
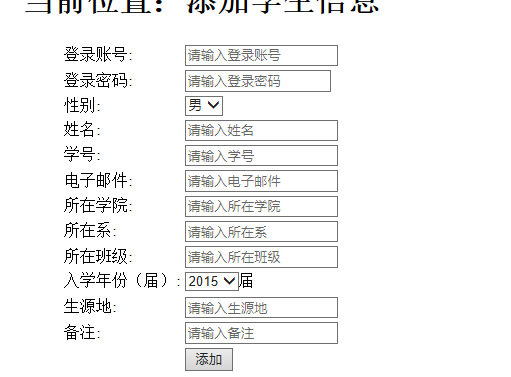
首先完成界面的设计,那要求显示文本框及下拉框。并判断输入格式。
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录</title>
</head>
<body>
<%
Object message = request.getAttribute("message");
if(message!=null && !"".equals(message)){
%>
<script type="text/javascript">
alert("<%=request.getAttribute("message")%>");
</script>
<%} %>
<h1 style="text-align:center">当前位置:添加学生信息</h1>
<form action="TestServlet?method=add" method="post" onsubmit="return check()">
<table border="0" style="align:center;margin:auto;">
<tr>
<td>登录账号:</td>
<td><input type="text" name="user" id=user placeholder="请输入登录账号"></td>
</tr>
<tr>
<td>登录密码:</td>
<td><input type="password" name="mima" id=mima placeholder="请输入登录密码"></td>
</tr>
<tr>
<td>性别:</td>
<td><select name="sex" id=sex>
<option value="男">男</option>
<option value="女">女</option></select></td>
</tr>
<tr>
<td>姓名: </td>
<td><input type="text" name="name" id=name placeholder="请输入姓名"></td>
</tr>
<tr>
<td>学号: </td>
<td><input type="text" name="xuehao" id=xuehao placeholder="请输入学号"></td>
</tr>
<tr>
<td>电子邮件:</td>
<td><input type="text" name="eml" id=eml placeholder="请输入电子邮件"></td>
</tr>
<tr>
<td>所在学院:</td>
<td><input type="text" name="xy" id=xy placeholder="请输入所在学院"></td>
</tr>
<tr>
<td>所在系:</td>
<td><input type="text" name="xi" id=xi placeholder="请输入所在系"></td>
</tr>
<tr>
<td>
所在班级:
</td>
<td>
<input type="text" name="Class" id=Class placeholder="请输入所在班级">
</td>
</tr>
<tr>
<td>
入学年份(届):
</td>
<td>
<select name="year" id=year >
<option value="2015">2015</option>
<option value="2016">2016</option>
<option value="2017">2017</option>
<option value="2018">2018</option></select>届
</td>
</tr>
<tr>
<tr>
<td>
生源地:
</td>
<td>
<input type="text" name="place" id=place placeholder="请输入生源地">
</td>
</tr>
<tr>
<td>
备注:
</td>
<td>
<input type="text" name="beizhu" id=beizhu placeholder="请输入备注">
</td>
</tr>
<td><td><button type="submit">添加</button></td></td>
</tr>
</table>
</form>
<script type="text/javascript">
function check() {
var username = document.getElementById("user");
var password = document.getElementById("mima");
var xh = document.getElementById("xuehao");
var email = document.getElementById("eml");
var name = document.getElementById("name");
if (!username.value.match(/^[a-zA-Z]\w{5,11}$/)) {
alert("用户名由六到十二英文字符和数字组成,以英文字母开头");
username.focus();
return false;
}
else if (!password.value.match(/^[A-Za-z0-9]\w{7,20}$/)) {
alert(" 密码由八 位 以上英文 和数 字 组成");
password.focus();
return false;
}
else if(name.value!="李佳伟")
{
alert("姓名错误");
name.focus;
return false;
}
else if(xh.value<"20180000"|| xh.value>"20189999")
{
alert(" 学号由2018开头的八位组成");
xh.focus();
return false;
}
else if (!email.value.match(/^[a-z0-9]+([._\\-]*[a-z0-9])*@([a-z0-9]+[-a-z0-9]*[a-z0-9]+.){1,63}[a-z0-9]+$/)) {
alert(" 邮箱格式错误");
email.focus();
return false;
}
}
</script>
</body>
</html>
与数据库建立连接,调用添加函数
package servlet;
import java.io.IOException;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import javax.servlet.http.HttpServlet;
import dao.TestDao;
@WebServlet("/TestServlet")
public class TestServlet extends HttpServlet{
private static final long serialVersionUID = 1L;
TestDao dao=new TestDao();
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
req.setCharacterEncoding("utf-8");
String method = req.getParameter("method");
if ("add".equals(method)) {
add(req, resp);
}
}
private void add(HttpServletRequest req, HttpServletResponse resp) throws IOException, ServletException {
req.setCharacterEncoding("utf-8");
String user=req.getParameter("user");
String sex=req.getParameter("sex");
String name=req.getParameter("name");
String mima=req.getParameter("mima");
String xuehao=req.getParameter("xuehao");
String eml=req.getParameter("eml");
String xy=req.getParameter("xy");
String xi=req.getParameter("xi");
String Class=req.getParameter("Class");
String year=req.getParameter("year");
String place=req.getParameter("place");
String beizhu=req.getParameter("beizhu");
if(dao.add(user,sex,name,mima,xuehao,eml,xy,xi,Class,year,place,beizhu)) {
req.setAttribute("message", "保存成功");
req.getRequestDispatcher("test.jsp").forward(req,resp);
} else {
req.setAttribute("message", "保存失败");
req.getRequestDispatcher("test.jsp").forward(req,resp);
}
}
}
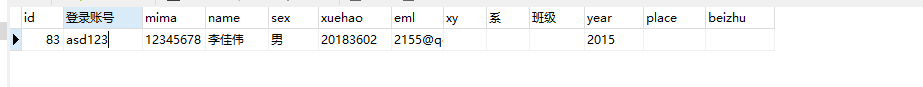
编写数据,存入数据库内
package dao;
import java.sql.Connection;
import java.sql.Statement;
import util.DBUtil;
public class TestDao {
public boolean add(String user,String sex,String name,String mima,String xuehao,String eml,String xy,String xi,String Class,String year,String place,String beizhu) {
String sql="insert into start(登录账号,sex,name,mima,xuehao,eml,xy,系,班级,year,place,beizhu)values('"+user+"','"+sex+"','"+name+"','"+mima+"','"+xuehao+"','"+eml+"','"+xy+"','"+xi+"','"+Class+"','"+year+"','"+place+"','"+beizhu+"')";
Connection conn = DBUtil.getConn();
Statement state = null;
boolean f=false;
int a = 0;
try {
state = conn.createStatement();
a=state.executeUpdate(sql);
} catch (Exception e) {
e.printStackTrace();
} finally {
DBUtil.close(state, conn);
}
if (a > 0) {
f = true;
}
return f;
}
}