Web 浏览器之页面展示原理
对于web开发来讲,我们首先要了解浏览器是如何展示页面的?
一、浏览器只认识JavaScript、CSS、Html
首先我们必须清楚的是,不论我们使用什么框架(Vue、React、Angular)开发我们的工程,不论我们写的是多么的爽,到最后这些语言浏览器是不认识的,
你想直接跑起你写的爽歪歪的代码,浏览器会直接告诉你:“我不认识你”,然后剩下一脸懵逼的你。
因为浏览器只认识JavaScript、CSS、Html
换言之浏览器是可以直接打开xxx.html文件,但是不能打开xxx.vue文件
如下所示html文件
<!-- Html --> <!DOCTYPE html> <html lang="en"> <!-- head 基本不改动 --> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <!-- 导航标题 --> <title>Hello</title> </head> <!-- body 我们主要操作的地方 --> <body> <div> <!-- CSS --> <style> button { box-shadow: 3px 4px 0px 0px #899599; background: linear-gradient(to bottom, #ededed 5%, #bab1ba 100%); background-color: #ededed; border-radius: 15px; border: 1px solid #d6bcd6; } </style> <button onclick="alert123()">hello world</button> </div> <!-- JavaScript --> <script> function alert123() { alert('hello world') } </script> </body> </html>
二、浏览器展示流程
简言之:发请求--获取数据--解析--DOM处理(DOM--CSSOM-RenderTree)--展示
1、发出导航请求(DNS解析、TCP请求等)
2、接收HTML文档;
至此浏览器完成数据接受
3、解析HTML
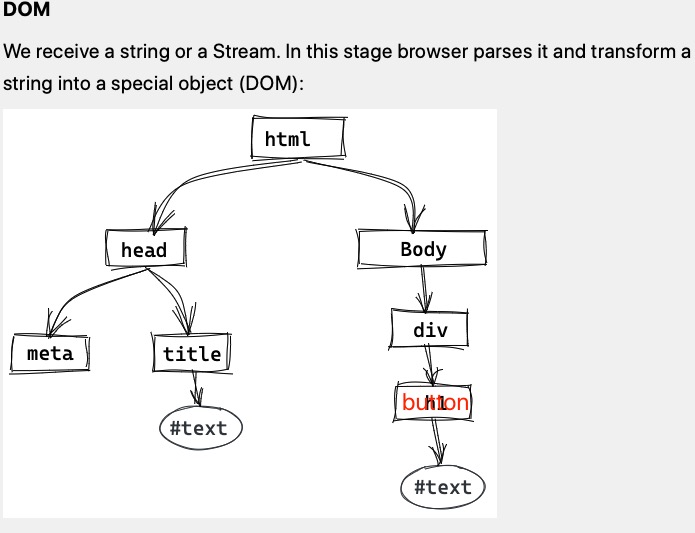
4、构建DOM(Document object model 文档对象模型)
至此浏览器解析它并将字符串转换为特殊对象(DOM), 此时浏览器只知晓元素,并不知晓样式

5、发送请求以下载阻塞资源(与上一个过程并行工作)
6、接收阻塞资源,尤其是CSS代码。如果我们有阻塞的JS代码,请执行它。
7、如果需要,重建DOM(尤其是在阻塞JS使DOM发生变异的情况下)
至此所有JS、CSS加载完成,也根据实际需要调整了DOM
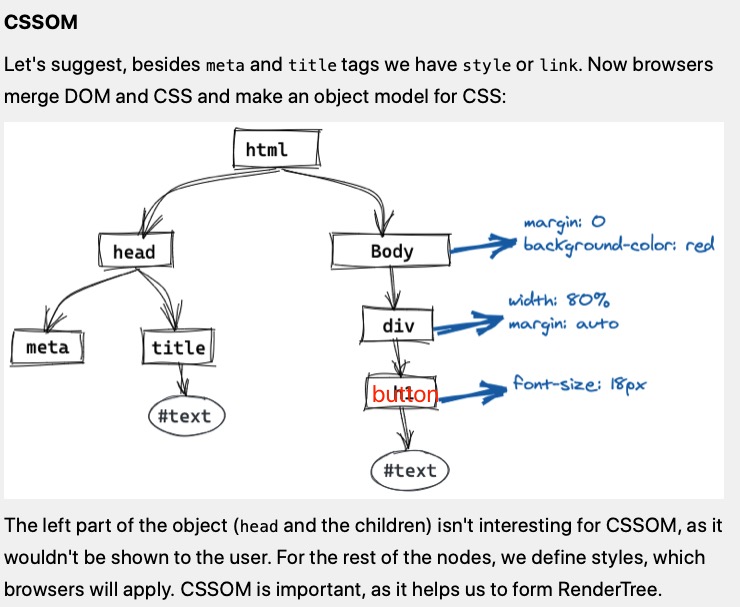
8、制作CSSOM树
至此DOM+CSS--CSSOM

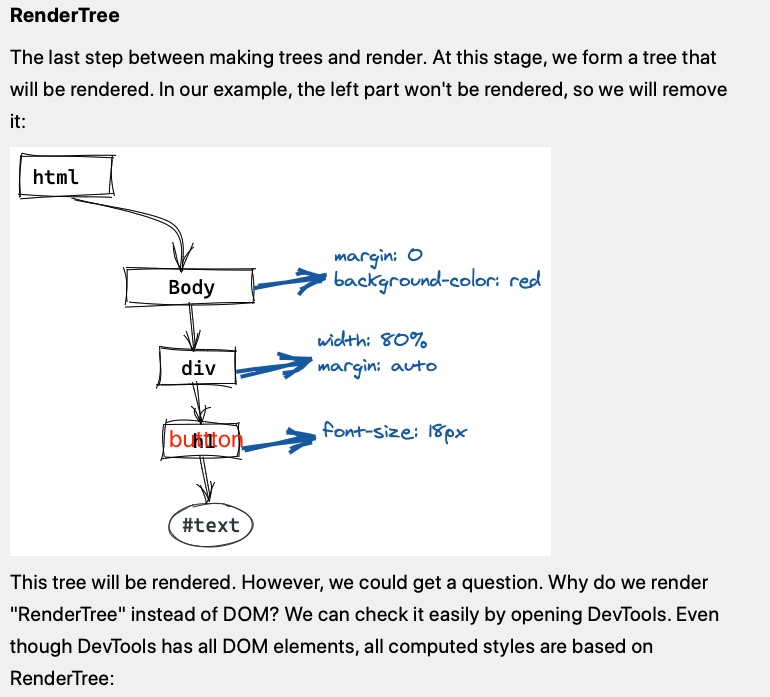
9、构建渲染树(RenderTree)
至此CSSOM--RenderTree,(最终只会有这一棵渲染树,根据不同需要改变节点)

10、画页面(Layout ⇒ paint ⇒ Composite)
1、Make a navigate request (DNS resolve, TCP request, etc.)
2、Receive HTML-doc;
3、Parse HTML
4、Build the DOM (Document object model)
5、Send requests to download blocking resources (works in parallel with the previous process)
6、Receive blocking resources, especially CSS-code. In case we have blocking JS code, execute it.
7、Rebuild the DOM if needed (especially in case blocking JS mutates DOM)
8、Make CSSOM tree
9、Build Render tree
10、Draw a page (Layout ⇒ paint ⇒ Composite)
Note: Reflow could be executed additionally on previous stages, due to the fact that js could force it. We will cover this part in the second article
参考资料:
https://xnim.me/blog/frontend-perf-for-newbies-part-1-critical-render-path






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!