React Native constructor方法内外this的区别
React Native中我们经常会使用到成员变量,一般我们会使用this来访问成员变量,
但有时我们会发现constructor中我们给成员变量赋值,但是在constructor外我们取到的值却和constructor中赋的值不一样?
先看运行效果:我们会发现内外的this访问的成员变量的值是不一样的

代码如下:
声明并初始化成员变量:
export default class A extends UtilsRootPage<Props, States> { evaluateFlowTaskInstanceId: string = 'constructor方法外evaluateFlowTaskInstanceId---456' evaluateInstanceId: string = 'constructor方法外evaluateInstanceId---456'
在constructor中赋值:
console.warn('constructor')
this.evaluateFlowTaskInstanceId = 'constructor方法内evaluateFlowTaskInstanceId---123'
this.evaluateInstanceId = 'constructor方法内evaluateInstanceId---123'
console.warn(this.evaluateFlowTaskInstanceId + '\n' + this.evaluateInstanceId)
在componentDidMount中调用:
console.warn('componentDidMount')
console.warn(this.evaluateFlowTaskInstanceId + '\n' + this.evaluateInstanceId)
那这到底是什么鬼呢?
先说结论
this指向的是当前页面实例(针对this它在不同地方指向不同,此刻讨论作为页面实例的范畴),
但constructor中的this(语法层面的this)与componentDidMount中的this(React Native中this)是不一样的,
即构造函数中的this和构造函数完成后的this并不完全相同,
说明在React Native中,构造函数还要完成一些React Native的构建,直到构造函数结束,this才是我们真正想要使用的页面实例
备注:
我们可以在构造函数中对state进行初始化,但不能对成员变量进行赋值,虽然不会报错,但不会起作用
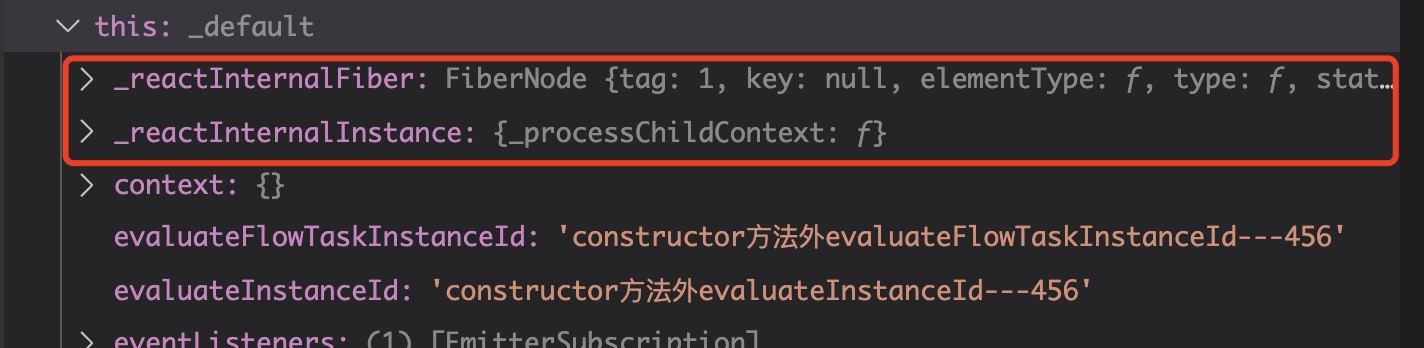
如图:
constructor中的this---new A()过程中

componentDidMount中的this----(new A()完成后)红框圈住部分 这才是我们真正想要使用的this

关于constructor、class、extend可参考以下资料
分类:
React Native





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!