React Native 弹框(一)Alert
项目中我们经常会遇到弹框提示的问题,这个系统本身是有的就是Alert,
但Alert是有局限性的,他的title和message都是string类型的,AlertButton的text也是string类型的
* // Works on both iOS and Android * Alert.alert( * 'Alert Title', * 'My Alert Msg', * [ * {text: 'Ask me later', onPress: () => console.log('Ask me later pressed')}, * {text: 'Cancel', onPress: () => console.log('Cancel Pressed'), style: 'cancel'}, * {text: 'OK', onPress: () => console.log('OK Pressed')}, * ] * ) * ``` */ export interface AlertStatic { alert: (title: string, message?: string, buttons?: AlertButton[], options?: AlertOptions) => void; }
export interface AlertButton { text?: string; onPress?: () => void; style?: "default" | "cancel" | "destructive"; }
换言之他的样式是固定的,如果设计有特殊的需求那么Alert是满足不了的。
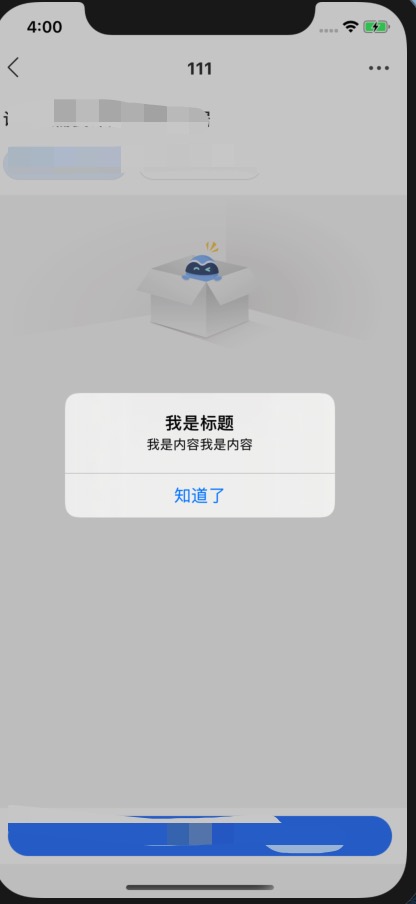
效果如图:

代码如下:
Alert.alert('我是标题','我是内容我是内容',[{text:"知道了", onPress: () => {}}])
综上所述:
系统的Alert使用非常方便,但是样式不能更改
备注:


