React Native 杂货(透明色、行间距、字体加粗等)
项目中我们会经常使用到一些属性,下面简记下自己使用的
1、透明色 transparent
2、View默认的色值就是transparent
3、字体加粗 fontWeight(一般会根据设计统一调整)
this.isAndroid()?'200':'bold';
4、圆角 borderRadius
5、子组件对齐 alignItems
6、文本设置一行 numberOfLines( 默认是自动换行)
<Text style={style.item_tab} numberOfLines={1}>测试</Text>
7、行间距 lineHeight (字体加间距之和)
item_des: { fontSize: DeviceHelp.fontSize(14), color: '#666666', lineHeight: 22, },
8、布局方向 flexDirection,默认是column
<ImageBackground source={require('../../../image/report_top_bg.png')} imageStyle={{ borderRadius: 8 }} style={style.item_bg} >
</ImageBackground>
10、Text是可以嵌套的,协助我们实现简单的富文本功能
<Text style={style.item_user_left}>我是前端<Text style={style.item_user_right}>我是中间</Text>我是后端</Text>
11、Image加载本地图片和网络图片
// 本地
<Image style={style.item_left_img} source={require('../../../image/pack_back.png')} />
// 远程
<Image style={styles.ri_bidder_img} source={{ uri: this.props.bidderHeadImg }} />
12、?属性可能为空时要给默认值(subBpCount?: number)
13、React Native 如原生一样,组件也是需要时才创建
14、React Native 跳转不需要知道来源也可以
15、路径大小写 出错不飘红 注意看路径
16、vscode 文件名字母大写变小写认为没有变化 提交不会被识别
17、FlateList
不存在复用功能 (不像原生的UItableview),需要指定key ,key只是用来标记唯一性,并不是原生的重用标记 ,不然会报警告
18、AppRegistry
AppRegistry 是运行所有 React Native 应用程序的 JS 入口点。
应用程序根组件需要通过 AppRegistry.registerComponent 来注册它们自身,然后本地系统就可以加载应用程序的包,
再然后当 AppRegistry.runApplication准备就绪后就可以真正的运行该应用程序了。
/**
* `AppRegistry` is the JS entry point to running all React Native apps. App
* root components should register themselves with
* `AppRegistry.registerComponent`, then the native system can load the bundle
* for the app and then actually run the app when it's ready by invoking
* `AppRegistry.runApplication`.
19、constructor
constructor( )——构造方法
这是ES6对类的默认方法,通过 new 命令生成对象实例时自动调用该方法。
并且,该方法是类中必须有的,如果没有显示定义,则会默认添加空的constructor( )方法。
20、super
super( ) ——继承
在class方法中,继承是使用 extends 关键字来实现的。
子类 必须 在 constructor( )调用 super( )方法,否则新建实例时会报错。
报错的原因是:子类是没有自己的 this 对象的,它只能继承自父类的 this 对象,然后对其进行加工,而super( )就是将父类中的this对象继承给子类的。没有 super,子类就得不到 this 对象。
21、优点
复用了 React 的思想,有利于前端开发者涉足移动端。React 是一套可以用简洁的语法高效绘制 DOM 的框架
能够利用 JavaScript 动态更新的特性,快速迭代。
相比于原生平台,开发速度更快,相比于 Hybrid 框架,性能更好。
22、display
是否展示(显示隐藏),
该效果同安卓的隐藏效果,不展示的时候,隐藏的组件占有的位置也会清空,
iOS的隐藏效果是组件隐藏,但组件的位置依旧存在。
23、组件内实体属性有时可以直接取,有时又不能直接取。
某些情况下组件内直接取实体属性会报TypeError:undefined is not an object错误,
此时需要用三目?: (this.props.userBaseVo ? this.props.userBaseVo.userUrl : '' )容错 详情: React Native TypeError:undefined is not an object
24、setState是异步操作,如果依赖state中数据结果,要确保数据赋值成功再使用。详情: RN setState 采坑小记
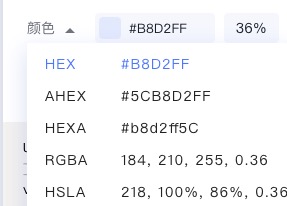
25、设置有透明度的颜色使用HEXA(安卓原生使用AHEX,iOS原生使用HEXA)

26、集合和字符串都可以使用length判空
集合:abilitys
let abilitys = this.props.sysInfoVo ? this.props.sysInfoVo.abilitys : [] if (abilitys && abilitys.length) {
字符串:orgPath
if (this.props.orgPath&&this.props.orgPath.length) {
27、FlatList一般用法
private showList() { let evaVoList = this.state.data ? this.state.data.evaVoList : [] if (evaVoList && evaVoList.length) { const extraUniqueKey = () => Math.random().toString(); const renderAssertItem = (render: ListRenderItemInfo<EvaVoList>) => { return ( <ComponentValueItemView evaVoList={render.item} /> ) } return ( <FlatList style={style.list} showsVerticalScrollIndicator={false} //数据绑定 data={evaVoList} //列表显示控件 renderItem={renderAssertItem} keyExtractor={extraUniqueKey} /> ); } }
28、对于布局justifyContent、alignItems、alignSelf、alignContent属性
参考:React Native 布局 justifyContent、alignItems、alignSelf、alignContent
29、设置水平垂直居中
参考:React Native 实现垂直水平居中(justifyContent、alignItems)
30、利用flex:1(默认子组件填充父组件大小)实现动态填充
设置flex:1的子组件,会优先展示其它兄弟组件,然后自己再填充满父组件剩余部分
1这个值具体视情况而定
参考示例:React Native 自定义动态标签
31、左右两端展示组件
参考示例:React Native组件左右两端展示(flex:1、justifyContent:'space-between')
32、文本设置一行显示,文本过长...显示时,
有时Text的margin不太好使,可以使用父组件的padding,亦可以调整Text的flex,具体灵活使用。
33、if中null、undefined、0、NaN、''五者条件判断结果都为false
34、数值转换使用Number()方法
35、== 与 ===
== 会自动进行类型转换,但null、undefined进行比较运算时不会进行类型转换,所以null、undefined进行相等比较时返回false
=== 不进行类型转换,类型不符就会返回false
说白了==不会进行类型比较 ===会进行类型比较


