element-ui的el-progress组件增加修改status状态
需求:实现进度条增长中呈现百分比,达到100%后将el-progress的status设置为“success”
想法:element对于status只给出了'success', 'exception', 'warning'三种状态,且都不会呈现百分比,只有修改element代码增加一个状态,于是便给el-progress增加“loading”状态,修改element代码,发现只用修改两条代码即可。
在node_modules--->element-ui---->lib----->progress.js,修改element代码
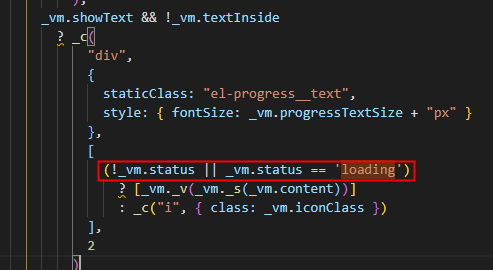
1、当status不存在或status为“loading”时,让进度条以百分比形式呈现

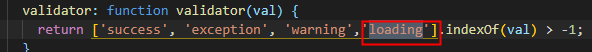
2、在验证中增加“loading”验证,不然会报错