VSPaste高亮插件改进版LiVSPaste推出了额
原版的VsPaste插件,有几个地方不是很喜欢。
1.很明显的,我的编辑器也设置了背景颜色,复制代码时,会一起复制背景色(RTF文本呐…)

2.有中文时,会出现乱码,每个中文后面出来一个“?”号

3.代码编排格式的缩进问题

其实这个问题,我们可以在VS中复制代码时解决,很简单嘛,按住Alt键,再鼠标选择代码块 (鼠标选择时可以放开Alt键了)

这样,可以避免多余的空白,影响代码的美观性了,你也可以不用再手动去修改了。
4.当一行代码很长时,它尽然不会自动换行,结果页面变型了。
5.没有代码折叠功能,当你的代码很长时,这是个噩梦,不过马上就和平了。
解决
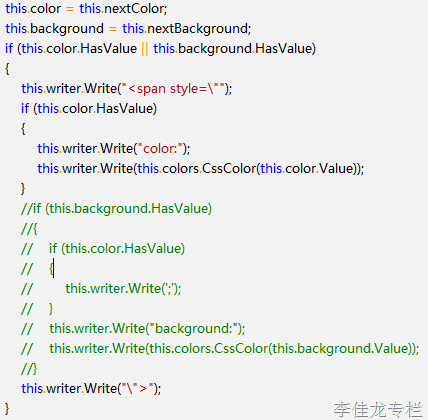
1.反编译器代码后,仔细看了它的代码结构,蛮晕的,只能说,我不看懂… 通过Html代码发现,有一大堆的background,这是Rtf文本转为HTML代码时加上去的,源代码中必然存在此类代码。

这里,注释掉的代码就是原来添加背景色的代码。此时,HTML代码只会存在color的字体颜色,而不会出现background背景色。问题解决~
2.至于乱码,我至今遇到的全是多出几个“?”,所以,用一个简单的字符串替换方法,替换所有的问号为空字符串。
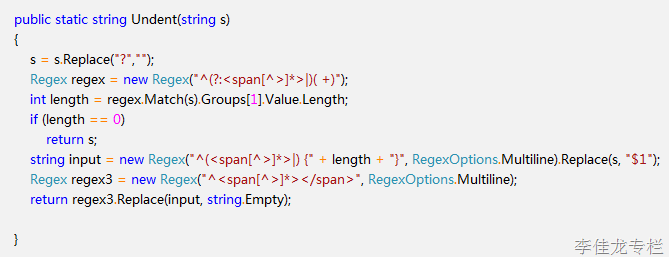
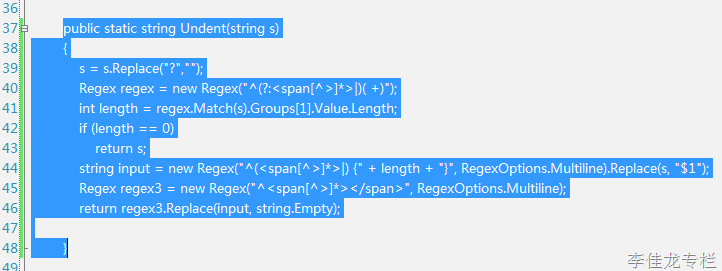
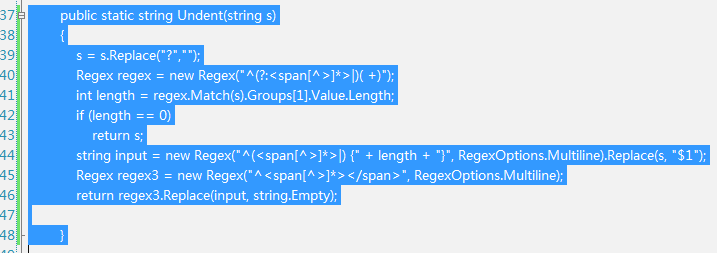
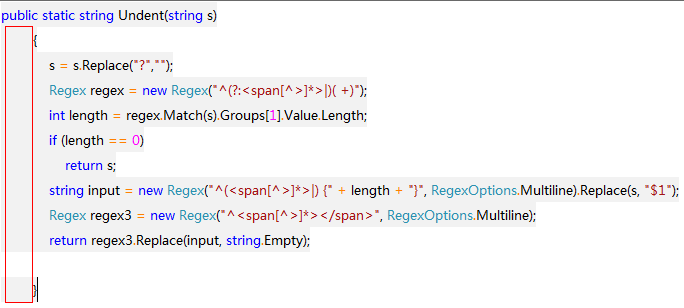
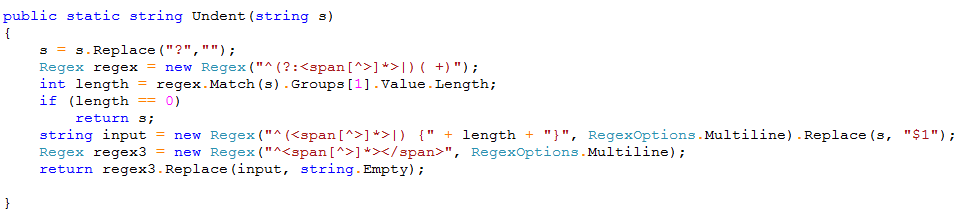
3.代码编排格式的问题,上面已经提出了一种方法。在网上搜寻了下,发现一姐弟篇:自己改造 VSPaste 插件。借用了他的一段代码,基本解决了此问题。

不过,在vs中复制代码时,也有讲究。如果你是全选(Ctrl+A),很好么问题的。如果是只复制一段代码,那么请看下面的图:
错误的选择方式:

正确的选择方式:

区别在于,第一种我是从Public开始,往下往后拉选代码的,那么将照成第一行没有空白,而下面几行都有空白,粘贴出来的代码,红色框部分让我看了很不和谐:

看第二种选择方式,有两种方法,第一种就是从后往前选,就是从花括号”}”后面往左往上拉选代码,直至全部选中所需的代码;第二种就是在编辑器的左侧,就是行号的左边,鼠标垂直拉选代码。
粘贴出来的代码,比较和谐了: 
4.自动换行的问题,其实我偷懒了,直接采用了设置css的方法,让代码块过长时,自动变成一个适应页面大小有滑动条的代码框,很简单。。。
5.这个问题,最初么当回事,可是,当面对n行代码时,想贴上去,发现么有折叠功能...这是场噩梦.于是,有了下面的解决办法.
回忆起,之前用过的一个代码高亮插件:cf.SyntaxHighighter.它那有个代码折叠的功能,于是,参考了他的代码,做了个自己的代码折叠功能.下面是例子:
 代码折叠演示
代码折叠演示
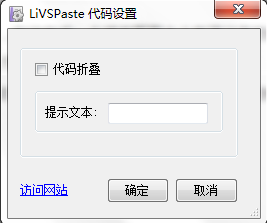
使用起来很简单,准备贴代码时,会弹出下面的对话框:

选中代码折叠,写上提示文本,再确定,就可以了。。。
当然如果你不要折叠,不选中代码折叠,直接点击确定,就可以了。点击取消将不做任何操作。是不是及其的简单易用。。。
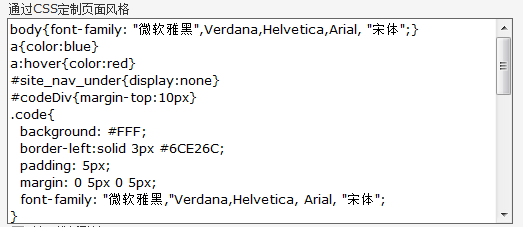
最后,默认代码没有使用任何的css美观,你可以在你的博客园后台的的设置页面进行css设置

代码折叠时的提示文本默认HTML格式:
<span id="ShowMsg_id" class="ShowMsg">你的提示文本</span>
这里的ShowMsg_id是一个随机的编号,所以请使用class写css。
代码折叠时的代码块的默认HTML格式:
<div class="codeDiv" id="codeDiv_id" style="width:100%;height:100%;overflow:auto;cursor:text;"><pre class="code">你的代码</pre></div>
同样这里的codeDiv_id也是随机的。
未折叠的代码块默认HTML格式:
<div class="codeDiv" id="codeDiv" style="width:100%;height:100%;overflow:auto;cursor:text;"><pre class="code">你的代码</pre></div>
id是固定的。
至此,5个问题全部解决了。放出文件下载地址:
下载:LiVSPaste
其实本文水平一般,如有疑问,或使用过程中有任何问题,可以留言~~~


