ajax方法向后台传送数据
从前台获取用户输入的账号密码,用ajax方法,传递给后台,输出后台返回的数据
html部分
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{ margin: 0; padding: 0; } #txt { width: 400px; height: 40px; } #list{ width: 402px; border:1px solid #ccc ; border-top:0; display: none; } #list li{ list-style: none; width: 100%; height: 25px; font-size: 14px; font-family: "微软雅黑"; line-height: 25px; } #list li a{ text-decoration: none; color: #ccc; display: block; width: 100%; height: 25px; } #list li a:hover{ background: pink; color: #fff; } </style> </head> <body> <input type="text" name="txt" id="txt" value="" /> <ul id="list"> </ul> <script type="text/javascript"> var oTxt = document.getElementById("txt"); var oUl = document.getElementById("list"); oTxt.onkeyup = function(){ var val = oTxt.value; var oScript = document.createElement('script'); oScript.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd='+val+'&cb=hhl'; document.body.appendChild( oScript ); document.body.removeChild( oScript ); }; function hhl( data ){ var str = ''; for( var i=0;i<data.s.length;i++){ str += '<li><a href="https://www.baidu.com/s?wd='+data.s[i]+'" target="_blank">'+data.s[i]+'</a></li>'; }; oUl.innerHTML = str; oUl.style.display = 'block'; }; </script> </body> </html>
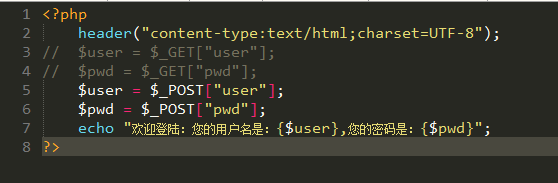
php部分