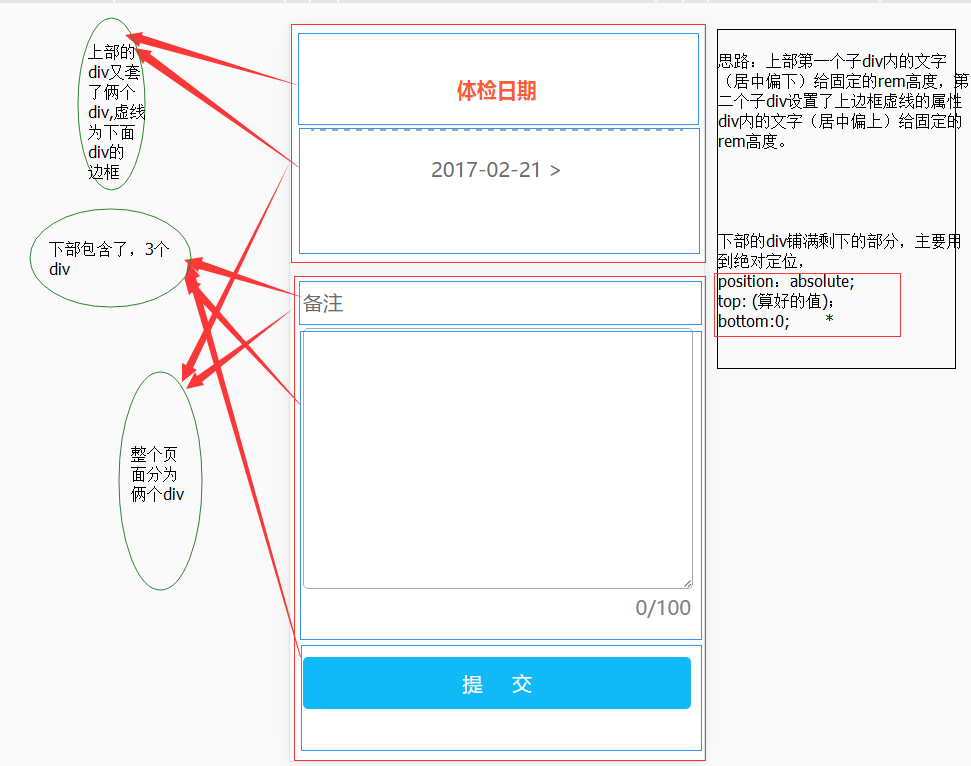
html5+css3 h5页面生成的思路

<!DOCTYPE html>
<html style="height: 100%;">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1">
<title>预约体检</title>
<link rel="stylesheet" type="text/css" href="<?php echo CSS_DOMAIN; ?>/1.0/model.css?v=<?php echo VERSION_NUMBER ?>" />
<style type="text/css">
html,body{
background-color: #F8F7F7;
}
.examination_top{
width: 100%;
/* height: 8rem;*/
background-color:#FFFFFF;
}
.examination_top_text{
width: 100%;
height: 4rem;
text-align: center;
line-height: 5rem;
font-weight: 600;
color: #F85D35;
}
.examination_top_date{
width: 90%;
height: 5rem;
margin-left: 5%;
border-top: 2px #A8A7A7 dashed;
text-align: center;
line-height: 3rem;
}
.examination_top_date>.examination_top_date_time{
color: #6C6B6C;
}
.examination_top_date>.examination_top_date_fuhao{
color: #6C6B6C;
}
.examination_bottom{
width: 100%;
background-color: #FFFFFF;
position: absolute;
top: 9.7rem;
bottom: 0;
}
.examination_bottom_text{
margin: .5rem 0 .5rem .5rem;
font-weight: 500;
color: #6C6B6C;
}
.examination_bottom_textarea{
margin: 0 .5rem .5rem .5rem;
}
.examination_bottom_textarea>textarea{
width: 100%;
height: 10rem;
border-radius: 5px;
}
.examination_bottom_button{
text-align: center;
padding: .5rem 0;
color: #FFFFFF;
background-color: #12B9F7;
position: absolute;
bottom: 2rem;
left: .5rem;
right: .5rem;
border-radius: 5px;
}
</style>
</head>
<body>
<div class="examination_top">
<div class="examination_top_text">体检日期</div>
<div class="examination_top_date">
<span class="examination_top_date_time">
<?php echo date('Y-m-d', time()); ?>
</span>
<span class="examination_top_date_fuhao">></span>
</div>
</div>
<div class="examination_bottom">
<div class="examination_bottom_text">备注</div>
<div class="examination_bottom_textarea">
<textarea></textarea>
<div id="titlelen" style="float:right;color: gray;">0/100</div>
</div>
<div class="examination_bottom_button">提 交</div>
</div>
</body>
<!-- <script src="<?php echo JS_DOMAIN; ?>/1.0/jquery-3.1.0.min.js?v=<?php echo VERSION_NUMBER ?>"></script> -->
</html>

