【python+selenium】iframe定位报no such element,解决方法总结
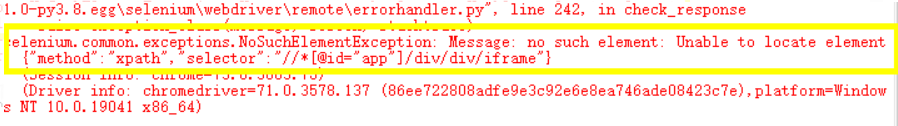
在做自动化用例写作的过程中,发现使用 xpath无法定位到页面元素, 报如下错误

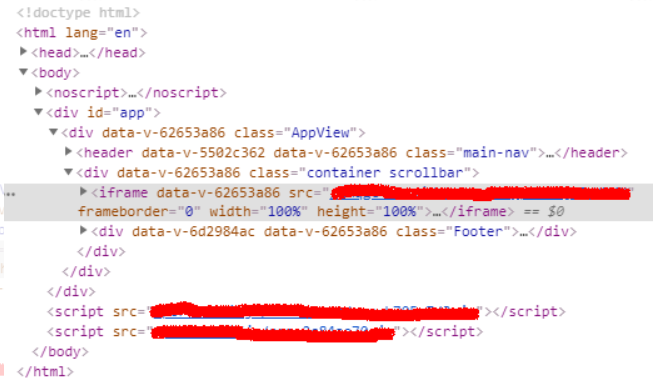
需要定位的页面如下

很多的页面都是这样的结构,实际需要定位的元素例如查询按钮、新增按钮之类的业务控件都是内嵌在框架页面中,而我们用selenium定位打开的页面只能定位到最外层的页面内而嵌套的页面是无法访问的,要想访问嵌套的页面内的元素必须先切换到iframe内才能进行定位,所以第一步要解决的就是定位到iframe,然后通过driver.switch_to.frame(iframe)进行切换
定位iframe有三大类六种方法:
1、如果页面iframe标签本身有id元素的话,可以直接通过id切换进入iframe
driver.switch_to.frame(“id”)
2、如果如果页面iframe标签本身有name元素的话,可以直接通过name切换进入iframe
driver.switch_to.frame(“name”)
3、如果无id也无name的话,就必现先定位iframe元素,而国网目前我接触到的页面都是这种情况,如下图,

定位iframe的方法经过我实践有下面几种方法:
(1)通过xpath方式定位,也是我最喜欢用的😜
iframe=driver.find_element_by_xpath('//*[@id="app"]/div/div/iframe')
(2)通过selector方式定位
iframe=driver.find_element_by_css_selector('#app > div > div > iframe')
(3)通过tag_name定位
iframe=driver.find_element_by_tag_name('iframe')
(4)通过JS定位
iframe=driver.execute_script("document.querySelector('iframe')")
一般来说通过以上6种元素方法基本上都可以解决iframe定位问题,再使用下面命令切换就可以进入iframe内部进行元素定位了
driver.switch_to.frame(iframe)
但是,我通过上面几种方式定位后,还是一直报找不到元素的错误提示😓,在百度上查找相关文章进行原因分析但是找到的基本都是上述的方法,因为我尝试过使用xpath的方法只要去除掉路径中最后的iframe就可以定位成功(iframe=driver.find_element_by_xpath('//*[@id="app"]/div/div/'),这种是成功的),但是加上iframe就不能成功(iframe=driver.find_element_by_xpath('//*[@id="app"]/div/div/iframe'),这种是不成功),所以我可以确定我的定位语句是正确的,但是就是找不到原因😔,经过我不懈努力无数次尝试和分析,最终还是被我找到了原因也是初学者容易忽视的原因。原因如下:
因为我需要定位的元素是从我第一个打开的页面通过连接新打开的页面,初学者我一直认为selenium默认控制的最新打开的页面,然并不是默认控制的一直都是第一个打开的页面😭,而碰巧的是第一个页面也有//*[@id="app"]/div/div/路径,所以去掉iframe可以定位成功,而加上就一直不成功。找到原因就好解决了,只要将控制页面切换到最新页面即可解决问题,上网百度轻松找到方法后,问题终于解决了
附上页面切换的方法:
windows=driver.window_handles
driver.switch_to.window(windows[-1])
索引科技2022


.jpg)



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通