angular-directive 结构树
html:
1 2 3 4 | <div ng-app="myApp" ng-controller="myController"> <button class="btn btn-sm btn-primary" ng-click="functionAuthority.clickAll=!functionAuthority.clickAll">{{!functionAuthority.clickAll?'全选':'全不选'}}</button> <tree-view tree-data="functionAuthority.tree" text-field="name" can-checked="true" clickall="functionAuthority.clickAll"></tree-view></div> |
js:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 | angular.module('myApp', []).directive('treeView',[function(){ return { restrict: 'E', templateUrl: './treeView.html', scope: { treeData: '=', canChecked: '=', textField: '@', clickall: '=' }, link: function($scope){ $scope.$watch('clickall',function(newVal){ $scope.treeData.forEach(function(val,i,arr){ $scope.updateChildrenChecked(val,newVal); }) }) }, controller:['$scope', function($scope){ //点击checkbox $scope.itemClick = function(item,$event){ $scope.updateChildrenChecked(item,$event.target.checked); } //下属全选/全不选 $scope.updateChildrenChecked = function(item, value){ item.$$isChecked=value; if(item.children&&item.children.length>0){ item.children.forEach(function(val,i,arr){ $scope.updateChildrenChecked(val,value); val.$$isChecked=value }) } } }] }; }]).controller('myController',['$scope',function($scope){ $scope.functionAuthority={ clickAll:false, tree: [ { "id":"1", "pid":"0", "name":"家用电器", "children":[ { "id":"4", "pid":"1", "name":"大家电", "children":[ { "id":"7", "pid":"4", "name":"空调", "children":[ { "id":"15", "pid":"7", "name":"海尔空调" }, { "id":"16", "pid":"7", "name":"美的空调" } ] }, { "id":"8", "pid":"4", "name":"冰箱" }, { "id":"9", "pid":"4", "name":"洗衣机" }, { "id":"10", "pid":"4", "name":"热水器" } ] }, { "id":"5", "pid":"1", "name":"生活电器", "children":[ { "id":"19", "pid":"5", "name":"加湿器" }, { "id":"20", "pid":"5", "name":"电熨斗" } ] } ] }, { "id":"2", "pid":"0", "name":"服饰", "children":[ { "id":"13", "pid":"2", "name":"男装" }, { "id":"14", "pid":"2", "name":"女装" } ] }, { "id":"3", "pid":"0", "name":"化妆", "children":[ { "id":"11", "pid":"3", "name":"面部护理" }, { "id":"12", "pid":"3", "name":"口腔护理" } ] } ] }}) |
treeView.html:
1 2 3 | <ul class="tree-view"> <li ng-repeat="item in treeData" ng-include="'./treeItem.html'" ></li></ul> |
treeItem.html:
1 2 3 4 5 6 7 | <input type="checkbox" ng-model="item.$$isChecked" class="check-box" ng-if="canChecked" ng-click="itemClick(item,$event)"><span class="glyphicon" ng-if="item.children" ng-class="!item.$$isShow?'glyphicon-triangle-right':'glyphicon-triangle-bottom'" ng-click="item.$$isShow=!item.$$isShow"></span><span class='text-field' ng-click="item.$$isShow=!item.$$isShow">{{item[textField]}}</span><ul class="sidebar-menu" ng-show="item.$$isShow"> <li ng-repeat="item in item.children" ng-include="'./treeItem.html'" class="treeview "> </li></ul> |
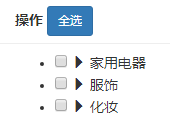
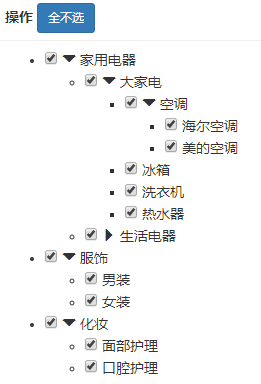
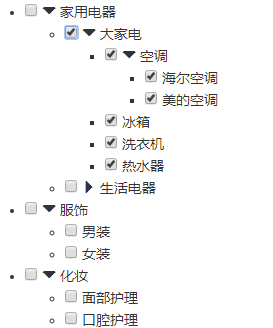
展示:






【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步