antdPro proTable的一系列问题及解决方案
一 使用editableProTable表头筛选,无法重置

解决思路:
1.使用ref.current.reloadAndRest(),去重置整个表单,不起作用!!!
2.通过查看antd table文档发现可以通过table的onchange事件去获取filters的值,并在colums中配置filteredValue。示例:https://ant.design/components/table-cn#components-table-demo-reset-filter。
但是editableProTable的onchange事件为了方便使用 EditableProTable 增加了一些预设,关掉了查询表单和操作栏,同时修改了 value 和 onChange 使其可以方便的继承到 antd 的 Form 中。在onchange事件中无法拿到filters,导致无法手动清除。!!!
3. 考虑给table假一个key值,通过key值的变化,是整个table重新渲染。成功清除!!!
代码如下:
const [uuid, setUuid] = useState(UUID())
// 重置
const reset = () => {
setUuid(UUID())
actionRef.current.reloadAndRest()
}
<EditableProTable<Member>
key={uuid}
rowKey="id"
......
/>
驻:UUID()是一个随机生成一段字符串的方法
const UUID = function (type?: string): string {
const value = create(type)
const id = value.replace(/-/g, '')
return id
}
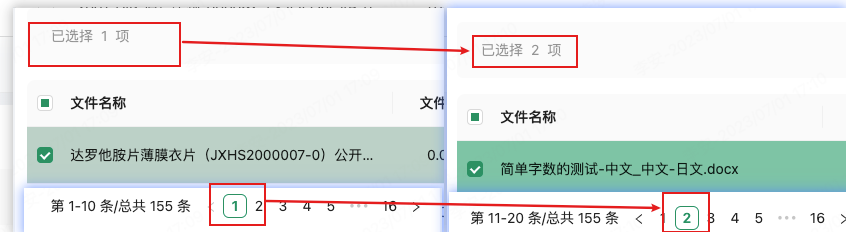
二。proTable的跨页面勾选

问题:在当前页面的列表勾选一条数据,点击翻页,在翻页后的列表勾选数据,会导致之前勾选的数据自动取消,只勾选当前数据。
解决思路:数据勾选涉及到selectedRowKeys,针对这个字段做处理
1.useState设置selectedRows和selectedRowKeys
const [selectedRows, setSelectedRows] = useState<Member[]>([]) // 多选对象集合
const [selectedRowKeys, setSelectedRowKeys] = useState<Key[]>([]) // 多选的key值集合
2.在onSelect事件中对selectedRowKeys和selectedRows做处理。onSelectAll全选事件,同样如此。
/**
* rowSelection onSelect 记录所有 selectedRowKeys / selectedRows
* @param record 当前勾选的数据
* @param selected 当前操作是勾选(true)还是取消勾选(false)
* @param selectedRowKeys 之前已经被勾选的数据
* @param rowKey 处理的字段,方便定位到对象中的字段
* @returns selectedRowKeys
*/
const getOnRowSelectedKeys = <T>(record: T, selected: boolean, selectedRowKeys: Key[], rowKey: Key): Key[] => {
const iRowKey = (record as any)[rowKey]
if (selected) {
return [...selectedRowKeys, iRowKey]
}
return selectedRowKeys.filter((k: Key) => k !== iRowKey)
}
const getOnRowSelected = <T>(record: T, selected: boolean, selectedRows: T[]): T[] => {
if (selected) {
return [...selectedRows, record]
}
return selectedRows.filter((d: T) => !_.isEqual(d, record))
}
3.在proTable中配置rowSelection,代码如下:
rowSelection={{
selectedRowKeys,
onSelect: (record: Member, selected: boolean) => {
setSelectedRowKeys(getOnRowSelectedKeys<Member>(record, selected, selectedRowKeys, 'id'))
setSelectedRows(getOnRowSelected<Member>(record, selected, selectedRows))
},
onSelectAll: (selected: boolean, selectedRowsEx: Member[], changeRows: Member[]) => {
setSelectedRowKeys(getOnRowSelectedKeysAll<Member>(selected, changeRows, selectedRowKeys, 'id'))
setSelectedRows(getOnRowSelectedAll<Member>(selected, changeRows, selectedRows))
},
}}
4. 如果需要清除勾选项,clearSelected会失效,需要手动清除
// 刷新列表
const reloadList = () => {
actionRef.current.reload()
actionRef.current.clearSelected()
setSelectedRowKeys([])
setSelectedRows([])
}
三。删除操作。
删除当前页面的最后一项

删除后导致列表空白

问题:我们执行删除操作,只会刷新当前列表,当我们删除当前列表的最后一项时,只刷新列表会导致列表处于空白,不会自动跳转到前一页。
解决思路:对删除操作进行一个判断。判断当前删除的数量是否大于等于当前页面的totals。如果是,就重置列表,不是,就刷新列表。代码如下:
const handleDelete = (_record: any, type: string) => {
Modal.confirm({
title: intled('请注意'),
content: intled('是否删除') + '?',
okText: intled('确认'),
cancelText: intled('取消'),
onOk: async () => {
let query = {
ids: type === 'single' ? [_record.id] : selectedRowKeys,
}
const { code, message: msg } = await userFileDelete(query)
if (code === 0) {
if (query.ids.length >= totals) {
actionRef.current.reloadAndRest()
} else {
reloadList()
}
messageApi.success(msg)
} else {
messageApi.error(msg)
}
},
})
}
四。在proTable中翻页后,在其中一条数据点击详情发生跳转,点击返回后直接返回到列表第一页,不会返回到跳转前的页。



解决思路:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号