表头与行的联动及数据处理

下拉框组件
两个功能:(1)可以接收父组件的值(2)修改的时候可以把值传给父组件
特殊:有自定义的功能

<Select value={selectedValue} onChange={(value) => {
setSelectedValue(value)
onChange({
selectedReason: value,
inputedReason: inputedReason
})
}} placeholder="Select One" style={{ width: '100%' }}>
// 从接口获取数据的选项
{reasonOptions.map((item) => (
<Select.Option key={item.value} value={item.value}>
{item.label}
</Select.Option>
))}
// 自定义的选项
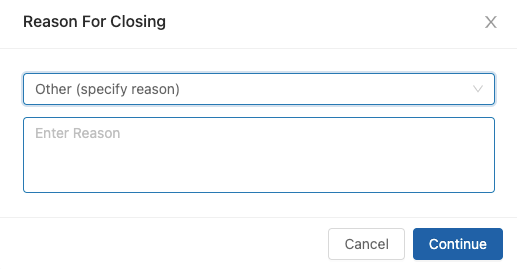
<Select.Option value="">Other (specify reason)</Select.Option>
</Select>
{selectedValue === '' && (
<Input.TextArea
value={inputedValue}
onChange={(e) => {
setInputedValue(e.target.value)
onChange({
inputedReason: e.target.value,
selectedReason: selectedReason
})
}}
placeholder="Enter Reason"
rows={3}
style={{marginTop: '12px',}}
/>
)}
父组件传入三个参数 (1)selectedReason 选择 (2)inputedReason 输入 (3)onChange事件
需要区别对待,设有inputValue和selectValue
const [selectedValue, setSelectedValue] = useState<string>()
const [inputedValue, setInputedValue] = useState<string>()
// 接收selectReason
useEffect(() => {
selectedReason && setSelectedValue(selectedReason)
}, [selectedReason])
// 接受inputReason useEffect(() => {
if (inputedReason) {
setSelectedValue('')
setInputedValue(inputedReason)
}else{
setInputedValue('')
}
}, [inputedReason])
完整代码
const ReasonSet: React.FC<Props> = ({ selectedReason, inputedReason, onChange }) => {
const [selectedValue, setSelectedValue] = useState<string>()
const [inputedValue, setInputedValue] = useState<string>()
const [reasonOptions, setReasonOptions] = useState<SelectOptionType[]>([])
useEffect(() => {
// setOptionsFromApi下拉框组件,抽时间整理
setOptionsFromApi(getQueryCloseReasonList, setReasonOptions, {
label: 'name',
value: 'qcr_guid',
})
}, [])
useEffect(() => {
selectedReason && setSelectedValue(selectedReason)
}, [selectedReason])
useEffect(() => {
if (inputedReason) {
setSelectedValue('')
setInputedValue(inputedReason)
} else {
setInputedValue('')
}
}, [inputedReason])
return (
<>
<Select
value={selectedValue}
onChange={(value) => {
setSelectedValue(value)
onChange({
selectedReason: value,
inputedReason: inputedReason,
})
}}
placeholder="Select One"
style={{ width: '100%' }}
>
{reasonOptions.map((item) => (
<Select.Option key={item.value} value={item.value}>
{item.label}
</Select.Option>
))}
<Select.Option value="">Other (specify reason)</Select.Option>
</Select>
{selectedValue === '' && (
<Input.TextArea
value={inputedValue}
onChange={(e) => {
setInputedValue(e.target.value)
onChange({
i nputedReason: e.target.value,
selectedReason: selectedReason,
})
}}
placeholder="Enter Reason"
rows={3}
style={{
marginTop: '12px',
}}
/>
)}
</>
)
}
父组件 调用
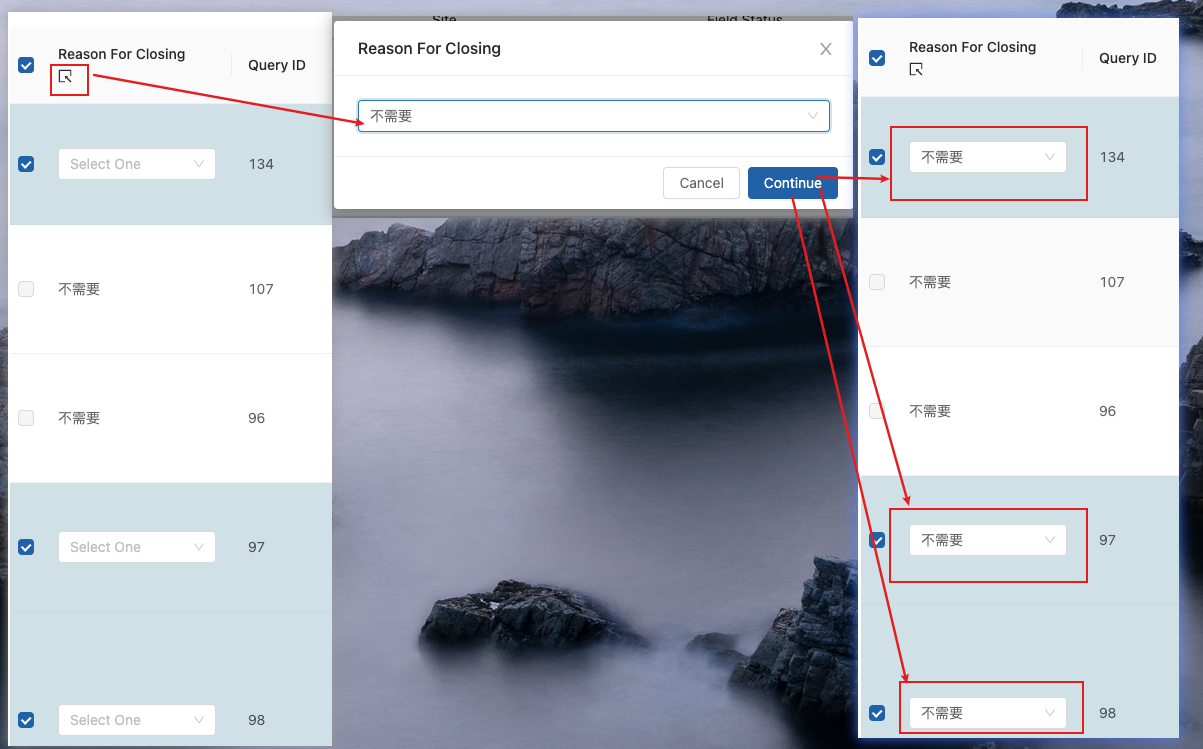
// 表头
<Modal title="Reason For Closing" visible={reasonModalVisible} okText="Continue" onCancel={() => setReasonModalVisible(false)} onOk={handleReason}>
<ReasonSet onChange={(reason: any) => handleAllChangeReason(reason)} />
</Modal>
// 表格item
<Table.Column
title={titleNode}
fixed
width={190}
render={(_: any, record: QueryData) =>
record.close_reason ? (
<span>{record.close_reason}</span>
) : (
<ReasonSet
inputedReason={record.inputedValue}
selectedReason={record.selectedValue}
onChange={(reason) => handleChangeReason(record.q_guid, record.sfv_guid, reason)}
/>
)
}
/>
// 初始化列表数据
const loadList = () => {
getQueryList({
page_size: pageSize,
page_num: pageNum,
...getParams(filterData),
}).then(({ message: msg, result, status }) => {
if (status !== 200) {
return message.error(msg)
}
setQueryList(
result.data_list.map((item: any) => ({
...item,
inputedValue: '',
selectedValue: undefined,
})),
)
setListCount(result.total_count)
})
}
// 批量关闭原因
const handleAllChangeReason = (reason: any) => {
if (reason.selectedReason) {
setAllSelectedReason(reason.selectedReason)
setAllInputedReason('')
} else {
setAllInputedReason(reason.inputedReason)
setAllSelectedReason('')
}
}
// 批量关闭原因弹窗确认
const handleReason = () => {
// 改变Select选项的方法,对queryList做处理
const copiedQueryList = [...queryList]
copiedQueryList.map((item: any) => {
selectedRowKeys.map((row: any) => {
if (item.q_guid === row) {
item.inputedValue = allInputedReason
item.selectedValue = allSelectedReason
}
})
})
setQueryList(copiedQueryList)
setReasonModalVisible(false)
}
// 单个关闭原因
const handleChangeReason = (queryGuid: string, sfvGuid: string, reason?: { selectedReason?: string; inputedReason?: string }) => {
const copiedQueryList = [...queryList]
copiedQueryList.map((item: any) => {
selectedRowKeys.map((row: any) => {
if (item.q_guid === queryGuid) {
if (reason?.selectedReason) {
item.inputedValue = ''
item.selectedValue = reason?.selectedReason
} else {
item.selectedValue = ''
item.inputedValue = reason?.inputedReason
}
}
})
})
setQueryList(copiedQueryList)
}
总结: 数据的改变始终是在初始化数据的基础上进行改变,不论是批量改变还是单个改变,都应该统一改变一个字段(如果初始数据上没有,可以自己添加),如果只考虑改变了哪些数据,有些局限性,比如在这个场景中,在事件中我只能拿到guid和reason,但是后端还需要sfv_guid,我是没有办法拿到的。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律