Vue Router的入门以及简单使用
Vue Router 是Vue官方的路由管理器,是Vue用来实现SPA的插件。它和 Vue.js 的核心深度集成,让构建单页面应用(SPA)变得易如反掌。
基本概念:
路由:是一种映射关系,是 “path =>组件”的映射
路由器:管理路由的,在路由器里配置路由
1、npm 安装
npm install vue-router
2、相关API说明
(1)路由配置 :route是一条路由的实现, 它是一个对象,由两个部分组成: path和component. 或path和redirect。 path 指路径,component 指的是组件。多个route组成一个routes。
routes:[ {//一般路由 path:'/about', component:About //组件 }, {//自动跳转路由 path:'/', redirect:'/about' } ]
(2)VueRouter():用于创建路由器的构造函数,接受routes参数
new Router({
//多个配置项
routes // routes: routes 的简写
})
(3)注册路由器:把router 实例注入到 vue 根实例中
import router from "./router"; //先引入路由 new Vue({
router,
...
})
(4)使用路由组件标签
①<router-link>:用来生成路由链接
<router-link to="./xxx">go to xxx</router-link>
②<router-view>:用来显示当前路由组件界面,匹配了哪个组件就会显示哪个组件的界面
<router-view></router-view>
执行过程:当用户点击 router-link 标签时,会去寻找它的 to 属性, 它的 to 属性和router/index.js 中配置的路径{ path: '/home', component: Home} path 一一对应,从而找到了匹配的组件, 最后把组件渲染到 <router-view> 标签所在的地方。所有的这些实现是基于hash 实现的。
3、简单使用
一:基本路由
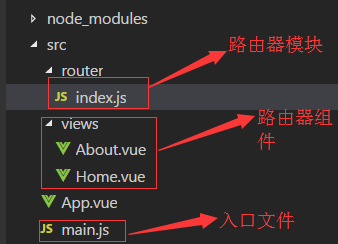
基本目录结构:

注意:组件包括两种,路由组件和非路由组件,非路由组件放在components文件夹中,路由组件放在另一个文件夹中,通常命名为views或者pages
(1)定义路由器模块 router/index.js
/* 路由器模块 */ import Vue from 'vue' import VueRouter from 'vue-router' //引入路由组件 import About from '../views/About.vue' import Home from '../views/Home.vue' Vue.use(VueRouter) export default new VueRouter({//向外暴露一个路由器 //n个路由 routes:[ { path:'/about', component:About }, { path:'/home', component:Home }, {//当请求根路径时,重定向请求home path:'/', redirect:'/home' } ] })
(2)在入口的main.js中引入路由器,并进行配置
import Vue from 'vue' import App from './App' import router from './router' //index可以省略不写,引入路由器 new Vue({//配置对象的属性名都是一些默认的属性名,不能随便修改 el:'#app', components:{ App }, template:'<App/>', router })
(3)App.vue中使用路由组件标签 <router-link>和<router-view>
<template> <div class="container"> <div class="row"> <div class="col-xs-offset-2 cool-xs-8"> <div class="page-header"><h2>Router Basic - 01 </h2></div> </div> </div> <div class="row"> <div class="col-xs-2 col-xs-offset-2"> <div class="list-group"> <router-link to="/home" class="list-group-item">Home</router-link> <router-link to="/about" class="list-group-item">About</router-link> </div> </div> <div class="col-xs-6"> <div class="panel"> <div class="panel-body"> <router-view></router-view> </div> </div> </div> </div> </div> </template> <script> export default{ } </script> <style> .container{ width:1000px; margin:0 auto; } .router-link-active{ color:red !important; } </style>
(4)编辑路由组件的内容
Home.vue
<template> <div> Home </div> </template> <script> export default{ } </script> <style> </style>
About.vue
<template> <div> About </div> </template> <script> export default{ } </script> <style> </style>
最终呈现结果:

二:嵌套路由:点击一个路由之后,打开的页面中仍然存在路由
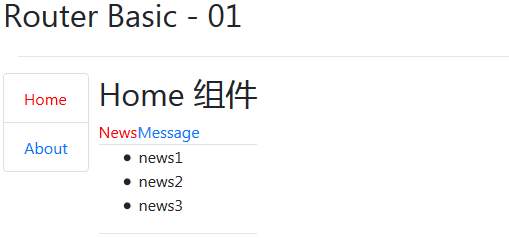
效果图:

(1)修改路由器模块( router/index.js)中的routes配置
/* 路由器模块 */ import Vue from 'vue' import VueRouter from 'vue-router' //引入路由组件 import About from '../views/About.vue' import Home from '../views/Home.vue' import Message from '../views/Message.vue' import News from '../views/News.vue' Vue.use(VueRouter) export default new VueRouter({//向外暴露一个路由器 //n个路由 routes:[ { path:'/about', component:About }, { path:'/home', component:Home, children:[ { path:'/home/message', //path最左侧的斜杠永远代表根路径 component:Message }, { path:'/home/news', component:News }, { path:'/home', redirect:'/home/news' } ] }, {//当请求根路径时,重定向请求home path:'/', redirect:'/home' } ] })
(2)Home组件中,使用路由组件标签 <router-link>和<router-view>
<template> <div style="margin-left:10px;"> <h2>Home 组件</h2> <div> <ul class="nav nav-tabs"> <li><router-link to="/home/news">News</router-link></li> <li><router-link to="/home/message">Message</router-link></li> </ul> <div> <router-view></router-view> <hr> </div> </div> </div> </template> <script> export default{ } </script> <style> </style>
(3)编辑新增的News和Message路由组件的内容
News.vue
<template> <div> <ul> <li v-for="(news,index) in newsArr" :key="index"> {{news}} </li> </ul> </div> </template> <script> export default{ data(){ return { newsArr:['news1','news2','news3'] } } } </script> <style> </style>
Message.vue
<template> <ul> <li v-for="(message,index) in messages" :key="message.id"> <a href="">{{message.title}}</a> </li> </ul> </template> <script> export default{ data(){ return { messages:[] } }, mounted(){ var that = this; //模拟ajax请求从后台请求数据 setTimeout(()=>{ const messages = [ {id:1,title:'message1'}, {id:2,title:'message2'} ] that.messages = messages; },1000) } } </script> <style> </style>

