vue-cli的安装使用
通过 npm install vue 安装vue 后:
1、打开cmd 输入 npm install --global vue-cli
全局安装vue-cli脚手架
输入 vue -V 返回vue-cli的版本号 说明安装成功
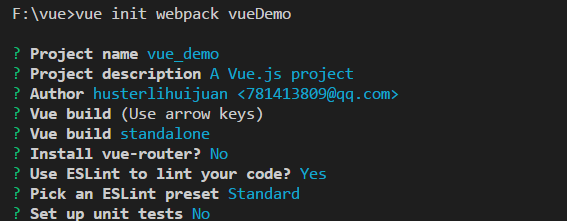
2、在指定的文件路径下 输入 vue init webpack vue_demo 则会在指定的文件夹下生成一个vue项目模板

根据需求 对一些包 选择是否下载
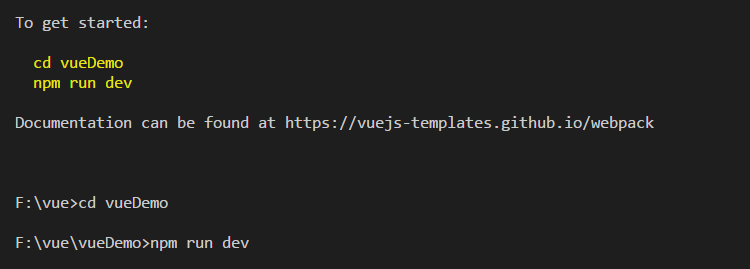
3、cd vueDemo 打开项目文件夹
4、npm run dev 开发环境运行


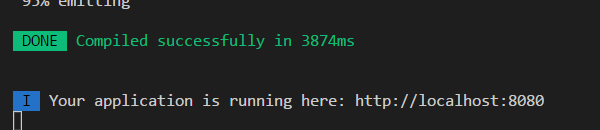
最后运行结果

在浏览器中 输入 http://localhost:8080 即可
最后项目结构中的src文件夹就是 放置源码的部分,也就是我们主要编码的部分

举例 main.js
//入口js: 创建vue实例 /* 使用根组件的步骤: 先引入根组件 然后映射根组件标签; 使用根组件标签 */ import Vue from 'vue' import App from './App'//先引入根组件 Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', components: { App },//然后映射根组件标签 template: '<App/>'//使用根组件标签 })
App.vue
<!--root component--> <template> <div> <img class='logo' src='./assets/logo.png' alt='logo'> <!---使用组件标签----> <hello/> </div> </template> <script> /* 使用组件的步骤: 先引入组件import hello from './components/hello.vue'; 然后映射组件标签; 使用组件标签 */ import hello from './components/hello.vue' //向外默认暴露一个对象 export default{//配置对象(与Vue一致) //映射组件标签 components:{ hello } } </script> <style> .logo{ width:200px; height:200px; } </style>
hello.vue
<!--hello component--> <template> <div> <p class="msg">{{msg}}</p> </div> </template> <script> //向外默认暴露一个对象 export default{//配置对象(与Vue一致) data(){//配置项data可以写成函数后者对象。但是组件中要求必须写函数 return { msg:'hello' } } } </script> <style> .msg{ color:red; font-size:30px; } </style>
比较详细的一篇 https://blog.csdn.net/wulala_hei/article/details/80488674
项目的打包与发布
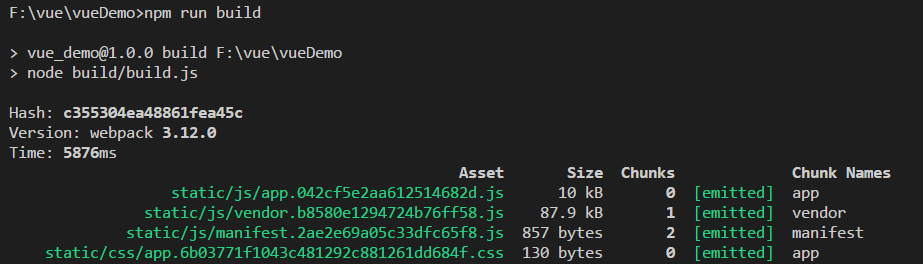
打包:npm run build

打包后会在根目录下生成一个dist文件夹,项目上线后只需要把dist文件放在服务器上就行
发布(了解):
(1)使用
npm install -g serve
serve dist
(2)使用动态web服务器(tomcat)
修改配置:webpack.prod.config.js
output:{
publishPath:'/xxx/' //打包文件夹的名称
}
重新打包:npm run build
修改dist 文件夹为项目名称:xxx
将xxx 拷贝到运行的tomcat的webapps目录下
访问 :http://localhost:8080/xxx

