前端自动化构建工具
全局安装是把包安装在Node安装目录下的node_modules文件夹中,一般在 \Users\用户名\AppData\Roaming\ 目录下,可以使用npm root -g查看全局安装目录
本地(局部)安装是把包安装在指定项目(要在指定的根目录下输入命令)的node_modules文件夹下(若没有,会自动创建一个node_modules文件夹)
具体区别,推荐博文: 全局安装和本地(局部)安装的区别
本地安装可以让每个项目拥有独立的包,不受全局包的影响,方便项目的移动、复制、打包等,保证不同版本包之间的相互依赖,
一、理解
1、什么是项目构建?
- 编译项目中的 js、sass、less
- 合并js/css等文件(使用构建工具合并后,会自动生成合并后文件,这样只需引入合并文件即可,减少资源加载的次数)
- 压缩js/css/html等资源文件(减小文件的大小,减小内存占用)
- js语法的检查
项目构建可以减少项目的重量,
2、构建工具的作用?
简化项目构建,自动化完成构建
二、构建工具
主要有三种:Grunt、Gulp、Webpack
1、Grunt(中文网)
(1)介绍:
是一套前端自动化构建工具,一个基于nodeJs的命令行工具,它是一个任务运行器, 配合其丰富强大的插件
执行任务时是同步的,要注意任务的顺序
(2)常用功能:
- 合并文件(js/css)
- 压缩文件(js/css)
- 语法检查(js)
- less/sass预编译处理
- 其它
(3)安装步骤
- 安装grunt
全局安装 grunt-cli:npm install -g grunt-cli
局部安装grunt:npm install grunt --save-dev
- 配置文件: Gruntfile.js:
此配置文件本质就是一个node函数类型模块
配置编码包含3步:
1. 初始化插件配置 2. 加载插件任务
3. 注册构建任务基本编码:
- 构建命令
- 使用插件
module.exports = function(grunt){
// 1. 初始化插件配置
grunt.initConfig({
//主要编码处
});
// 2. 加载插件任务
// grunt.loadNpmTasks('grunt-contrib-concat');
// 3. 注册构建任务
grunt.registerTask('default', []);
};
(4)Grunt常用插件:
- grunt-contrib-clean——清除文件(打包处理生成的)
- grunt-contrib-concat——合并多个文件的代码到一个文件中
- grunt-contrib-uglify——压缩js文件
- grunt-contrib-jshint——javascript语法错误检查;
- grunt-contrib-cssmin——压缩/合并css文件
- grunt-contrib-htmlmin——压缩html文件
- grunt-contrib-imagemin——压缩图片文件(无损)
- grunt-contrib-copy——复制文件、文件夹
- grunt-contrib-requirejs——合并压缩requirejs管理的所有js模块文件
- grunt-contrib-watch——实时监控文件变化、调用相应的任务重新执行
2、Gulp(中文网)
gulp是与grunt功能类似的前端项目构建工具, 也是基于Nodejs的自动任务运行器
能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的合并、压缩、检查、监听文件变化、浏览器自动刷新、测试等任务
gulp更高效(异步多任务), 更易于使用, 插件高质量
(1)特点:
- 任务化
- 基于流(gulp有一个自己的内存,通过指定API将源文件流到内存中,完成相应的操作后再通过相应的API流出去)
- 执行任务可以同步可以异步
gulpfile.js-----gulp配置文件 任务执行时,会首先执行该文件
(2)重要API:
- gulp.src(filePath/pathArr) : 指向指定路径的所有文件,找到目标源文件,将数据读取到gulp的内存中
- gulp.dest(dirPath/pathArr):指向指定的所有文件夹,将文件输出到指定的文件夹中
- gulp.task(name, [deps], fn) :定义一个任务
- gulp.watch() :监视文件的变化
(3)安装步骤 (全局安装gulp是为了执行gulp任务,本地安装gulp则是为了调用gulp插件的功能)
- 安装gulp:
- 全局安装gulp:npm install gulp -g
- 局部安装gulp:npm install gulp --save-dev
- 配置编码: gulpfile.js
//引入gulp模块
var gulp = require('gulp');
//注册任务
gulp.task('任务名', function() {
// 任务的操作
});
//注册默认任务
gulp.task('default', ['任务名'])
- 构建命令:
在终端 根目录下 输入:
gulp 会执行gulpfile.js文件中所有的任务
gulp 任务名 会执行gulpfile.js文件中指定的任务
- 使用gulp插件
(4)相关插件
- gulp-concat : 合并文件(js/css)
- gulp-uglify : 压缩js文件
- gulp-rename : 文件重命名
- gulp-less : 编译less 转化less语法为css
- gulp-clean-css : 压缩css文件
- gulp-livereload : 实时自动编译刷新
下载插件(可一次下载安装多个,安装在项目根目录下):
npm install gulp-concat gulp-uglify gulp-rename --save-dev
npm install gulp-less gulp-clean-css --save-dev
(5)举例:下面是一个gulpfile.js文件
var gulp = require('gulp');//引入的gulp是一个对象 //引入的插件 均为方法 var concat = require('gulp-concat'); var uglify = require('gulp-uglify'); var rename = require('gulp-rename'); var less = require('gulp-less'); var cssClean = require('gulp-clean-css'); //注册任务(基本语法) // gulp.task('任务名',function(){ // //任务的操作 // // }) //注册 合并压缩js的任务 gulp.task('js',function(){ return gulp.src('src/js/*.js') //找到目标源文件,将数据读取到gulp的内存中 *代表全部文件 .pipe(concat('build.js')) //参数为 合并后 js文件的名字 .pipe(gulp.dest('dist/js/')) //参数为 输出文件到的文件夹 只要还没有操作完说明当前的文件还在内存中 .pipe(uglify()) //压缩文件 .pipe(rename({suffix:".min"}))//重命名 .pipe(gulp.dest('dist/js/')); }); //注册 转换less为css的任务 gulp.task('less',function(){ //带上return 为异步 ;不带return 为同步;异步速度快,因为任务可以同时加载,建议用异步 return gulp.src('src/less/*.less') .pipe(less()) //编译less文件为css文件 .pipe(gulp.dest('src/css/')) }); //注册 合并压缩css文件的任务 gulp.task('css',['less'],function(){ //['less'] 表示 css任务的执行依赖于less任务,只有当less任务全部执行后,才会开启css任务 return gulp.src('src/css/*.css') //找到文件 .pipe(concat('build.css')) //合并文件 .pipe(cssClean()) //压缩文件 .pipe(rename({suffix: '.min'})) //重命名 .pipe(gulp.dest('dist/css/')); //输出文件 }); //注册 默认任务 gulp.task('default',['js','less','css']);
终端处 在项目根目录下 输入:
- gulp js 会自动执行该 js 任务
- gulp css 会自动执行 该 css 任务
- gulp less 会自动执行该less 任务
- gulp 会自动执行所有任务
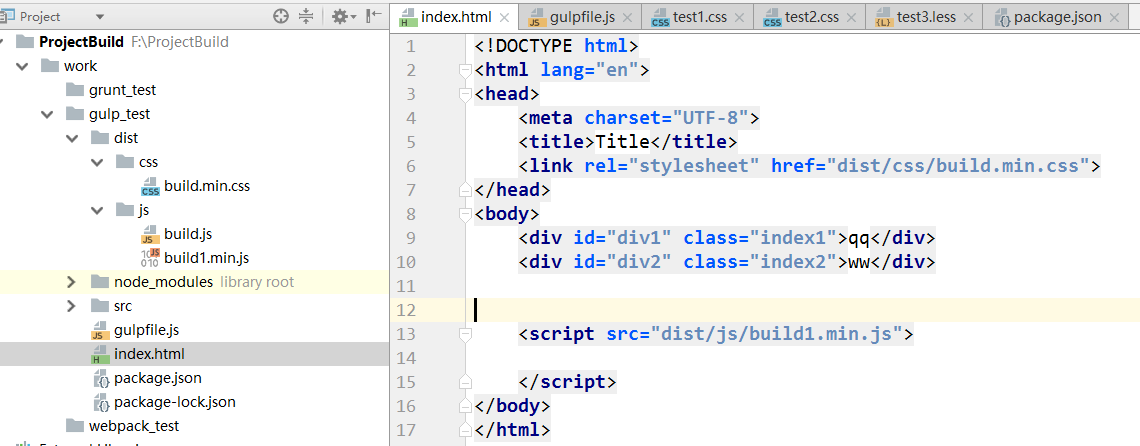
目录结构大致如下:
最后还有一个自动编译插件(即源码发生改变时,原先经过处理的文件会自动更新,不用再重新gulp构建一遍)
自动编译
下载插件:
npm install gulp-livereload --save-dev
配置编码::
var livereload = require('gulp-livereload');
//所有的任务后边 都要加上一个“管道”,来保持更新:
.pipe(livereload());
//注册 监测任务
gulp.task('watch', ['default'], function () {
//开启监视:
livereload.listen();
//监视指定的文件, 并指定对应的处理任务
gulp.watch('src/js/*.js',['js']);
gulp.watch(['src/css/*.css','src/less/*.less'],['css'])
});
这样,当文件发生改变时,不用再重新gulp,编译的文件会自动发生改变
3、Webpack(中文网)
(1)说明:
Webpack是前端资源模块化管理和打包工具,一个模块打包器(bundler)。
在Webpack看来, 前端的所有资源文件(js/json/css/img/less/...)都会作为模块处理
它将根据模块的依赖关系进行静态分析,生成对应的静态资源
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
与gulp和grunt相比,Webpack的处理速度更快更直接,能打包更多不同类型的文件,更主要的区别还是 webpack是一个模块化打包工具。
(2)四个核心概念:
- 入口(entry):指示 webpack 应该使用哪个模块,来作为构建其内部依赖图的开始。进入入口起点后,webpack 会找出有哪些模块和库是入口起点(直接和间接)依赖的。
- 输出(output):告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件,默认值为
./dist。基本上,整个应用程序结构,都会被编译到你指定的输出路径的文件夹中。 - loader:让 webpack 能够去处理那些非 JavaScript 文件(webpack 自身只理解 JavaScript)。loader 可以将所有类型的文件转换为 webpack 能够处理的有效模块,然后你就可以利用 webpack 的打包能力,对它们进行处理
- 插件(plugins):使用时,
require()引入,然后把它添加到plugins数组中
(3)安装
全局安装:
npm install webpack webpack-cli --g局部安装(本地安装):
npm install webpack webpack-cli --save-dev(4)举例:下面是一个 webpack.config.js文件
const path = require('path');//path是内置的模块,用来设置路径
const HtmlWebpackPlugin = require('html-webpack-plugin'); //自动生成html文件的插件
const CleanWebpackPlugin = require('clean-webpack-plugin'); //清除之前打包的文件
module.exports = {
entry: './src/js/entry.js', // 入口文件
output: { // 输出配置
filename: 'bundle.js', // 输出文件名
path: path.resolve(__dirname, 'dist/js') //输出文件路径配置 __dirname代表根目录
},
module: {
rules: [ //样式 loader
{
test: /\.css$/,
use: [
'style-loader',
'css-loader'
]
},
{ //图片 loader
test: /\.(png|jpg|gif)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 8192
}
}
]
}
]
},
devServer: {//热部署
contentBase: 'dist/js/' //若为空 webpack-dev-server默认服务于根目录下的index.html
},
plugins: [ //插件列表
new HtmlWebpackPlugin({template: './index.html'}),
new CleanWebpackPlugin(['dist']),
]
};