Vue渲染数据理解以及Vue指令
一、Vue渲染数据原理
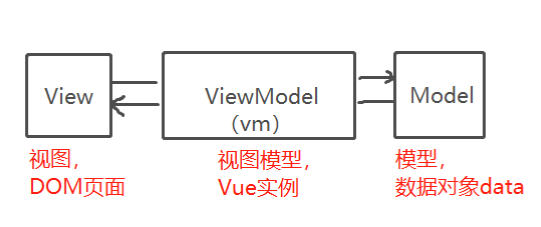
原生JS改变页面数据,必须要获取页面节点,也即是进行DOM操作,jQuery之类的框架只是简化DOM操作的写法,实质并没有改变操作页面数据的底层原理,DOM操作影响性能(导致浏览器的重绘和回流),Vue是一个mvvm框架(库),大幅度减少了DOM操作,操作数据如下图:

View也就是页面,Model是指数据,VM是Vue实例,页面所需的数据或者方法都定义在vm中
页面通过Vue实例(vm)来获取数据,数据改变是通过改变Vue实例中的数据使展示在页面上的数据发生改变,并不是直接改变页面上的数据。
注:Vue实例包括根实例(new Vue({}))和组件实例
二、指令:扩展html标签功能
1、v-model:表单控件元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素
(v-model 并不关心表单控件初始化所生成的值。因为它会选择 Vue 实例数据来作为具体的值。)
对于不同的控件,v-model会自动绑定到不同的值上
(1)<input type="text" v-model="value" /> v-model绑定的是其 value值; (2)<input type="checkbox" v-model="checked" value="test">单个勾选框 v-model绑定的是checked的状态,即是否勾选上,其值为布尔值; (3)<input type="checkbox" value="Jack" v-model="checkedNames"> <input type="checkbox" value="John" v-model="checkedNames"> <input type="checkbox" value="John" v-model="checkedNames">多个勾选框,v-model绑定的是勾选上的选项的value值所组成的一个数组; (4)<input type="radio" value="One" v-model="picked"> <input type="radio" value="Two" v-model="picked">单选按钮,v-model绑定是选中的那一项的value值 (5)<select v-model="selected"> <option value="one">A</option> <option value="two">B</option> <option value="three">C</option> </select> 单选列表,若 option中规定了value属性,v-model绑定的是选中的那一项的value值,若option中没有规定value属性,v-model绑定的是选中的那一项的内容 (6)<select v-model="selected" multiple> <option value="one">A</option> <option>B</option> <option value="three">C</option> </select>多选列表,绑定到数组,与单选列表类似,规定了value值,数组就由所选项的value组成,未规定value值,数组就由所选项的内容组成 (7)<textarea v-model="textarea"></textarea> v-model绑定的是其 value值;
2、v-for列表渲染
<ul> <li v-for="item in items"> {{ item.message }} </li> </ul>
<div v-for="(item, index) in items"></div> <div v-for="(val, key) in object"></div> <div v-for="(val, key, index) in object"></div>
3、v-on:绑定事件(缩写@)
<div id="app"> <div v-on:click="testclick">click</div> </div> <script> new Vue({ el: "#app", methods:{ testclick: function(){ alert(111) } } }) </script>
注:绑定事件直接在dom上完成,所有的 Vue.js 事件处理方法和表达式都严格绑定在当前视图的 ViewModel 上
常用的一些事件有:click、dbclick、keydown、keyup、mouseover、 mouseout、mousedown........
4、v-bind:绑定属性(缩写:)
<!-- 绑定一个属性 --> <img v-bind:src="imageSrc"> <!-- 缩写 --> <img :src="imageSrc"> <!--在绑定 class 或 style 特性时,支持其它类型的值,如数组或对象--> <!-- class 绑定 --> <div :class="{ red: isRed }"></div> <!--这里的red是类名,isRed是数据名,值为ture或false--> <div :class="[classA, classB]"></div> <!--这里的classA/classB都是数据名,他们的值是类名,自动渲染到div上--> <div :class="[classA, { classB: isB, classC: isC }]"> <!--同上,classA,isB,isC是数据名,classA的数据值,classB,classC是类名,isB,isC的数据值是true/false--> <!-- style 绑定 --> <div :style="{ fontSize: size + 'px' }"></div> <div :style="[styleObjectA, styleObjectB]"></div> <!--styleObjectA是数据名,其结构形如:styleObjectA:{backgroundColor:'red'}复合样式采用驼峰命名--> <!-- 没有参数(属性名)时,可以绑定到一个包含键值对的对象 --> <div v-bind="{ id: someProp, 'other-attr': otherProp }"></div> <!-- 通过 prop 修饰符绑定 DOM 属性 --> <div v-bind:text-content.prop="text"></div> <!-- 在绑定 prop 时,prop 必须在子组件中声明。可以用修饰符指定不同的绑定类型。 “prop” 必须在 my-component 中声明。 --> <my-component :prop="someThing"></my-component> <!-- XLink --> <svg><a :xlink:special="foo"></a></svg>
关于props的绑定:用于父组件向子组件传值
在父组件中,使用子组件时,<Child v-bind:data="data"/>,通过v-bind把子组件需要的数据传递给子组件;
在子组件中通过props来接受传过来的数据,常用写法:props:['data',......]/props:{data:dataType,.....}
注意::value="1"和value="1"的区别:
:value="1"会按照Js语法来解析 ""中的值,在这里是整数;value="1"输出就是一个字符串
再比如 ::value="[1,2,3]"中[1,2,3]就是一个数组;value="[1,2,3]"中的[1,2,3]就是一个字符串
5、v-show根据表达式的真假切换元素的display的属性值
表达式为真,display:block;表达式为假,display:none
6、v-once数据只绑定一次,只渲染元素和组件一次。随后的重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过。
<!-- 单个元素 --> <span v-once>This will never change: {{msg}}</span> <!-- 有子元素 --> <div v-once> <h1>comment</h1> <p>{{msg}}</p> </div> <!-- 组件 --> <my-component v-once :comment="msg"></my-component> <!-- v-for 指令--> <ul> <li v-for="i in list" v-once>{{i}}</li> </ul>
7、v-html 更新元素的 innerHTML 。注意:内容按普通 HTML 插入 - 不会作为 Vue 模板进行编译
<!--rawHtml将会按照HTML的格式 插入到span中--> <span v-html="rawHtml"></span>
8、v-text更新元素的 textContent
<span v-text="msg"></span> <!-- 和下面的一样 --> <span>{{msg}}</span>
9、v-if、v-else根据表达式的值的真假条件渲染元素
<div v-if="Math.random() > 0.5"> Sorry </div> <div v-else> Not sorry </div>


