团队作业2-《需求规格说明书》
团队作业2-《需求规格说明书》
| 所属课程 | 软件工程2024 |
|---|---|
| 作业要求 | 团队作业2-《需求规格说明书》 |
| 作业目标 | 制定需求规格说明书;确定团队具体规划;制定时间安排表 |
一、需求规格说明书
1、项目背景和目标
(1)项目背景:
校园内失物情况时有发生,传统的招领方式效率低下,信息传播范围有限。因此,需要搭建一个校园失物招领平台,提高失物招领的效率,方便师生快速找回失物或找到失主。
(2)项目目标:
-
提供一个用户友好的界面,方便用户注册、登录和发布失物招领信息。
-
实现高效的搜索功能,帮助用户快速找到相关的失物招领帖子。
-
支持用户之间的互动,包括评论等,提高信息的传播和匹配效率。
2、面向用户分析
(1)用户群体概述
校园失物招领平台的主要用户群体为在校学生,包括本科生、研究生等。他们日常生活中可能会遇到物品遗失或捡到他人物品的情况,需要一个方便、快捷的平台来发布招领信息或寻找失物。此外,平台也适用于校园内的教职工及部分校外人员,他们同样有发布或查看失物招领信息的需求。预期的用户数量:1000。
(2)用户需求分析
a.用户注册与登录
- 方便快捷的注册流程,支持用邮箱方式注册。
b.安全的登录机制
-
包括密码加密存储、登录失败次数限制等。
-
如忘记密码,提供重新设置密码功能,确保用户账号安全。
c.发布招领帖子
-
提供简洁明了的帖子发布界面,方便用户快速填写失物或招领信息。
-
支持上传图片或视频作为附件,以便更直观地展示失物或招领物品。
-
提供分类选择功能,便于用户根据物品类型发布帖子。
d.搜索帖子功能
-
提供关键字搜索功能,支持模糊匹配和精确匹配。
-
支持按时间、地点、物品类型等条件进行筛选搜索。
-
提供搜索结果排序功能,如按发布时间排序。
e.评论功能
-
允许用户在帖子下发表评论,提供交流互动的平台。
-
支持回复评论,形成讨论氛围。
(3)用户体验优化建议
-
界面设计简洁明了,符合用户操作习惯,降低学习成本。
-
提供友好的错误提示和帮助文档,方便用户在使用过程中解决问题。
-
优化搜索算法,提高搜索准确率和速度,提升用户体验。
-
加强平台安全性,保护用户隐私和数据安全。
-
定期收集用户反馈,根据用户需求调整平台功能和界面设计。
通过以上面向用户分析,我们可以更好地了解校园失物招领平台用户的需求和期望,为平台的开发和优化提供有力支持。
3、功能需求
(1)登陆与注册
a. 用户可以通过邮箱进行注册,并设置密码。
b. 用户可以使用邮箱进行登录。
c. 提供密码重置功能,可通过验证重置密码。
(2)个人信息设置
a.支持用户设置和修改昵称。
b.支持修改密码。
(3)发布帖子
a. 用户可以发布失物招领帖子,包括失物描述、失物时间、失物地点、联系方式等信息。
b. 用户可以发布寻物帖子,包括物品描述、遗失时间、遗失地点、联系方式等信息。
c. 发布帖子时,支持上传图片作为附件,以便更直观地展示失物或寻物信息。
(4)排序与搜索
a. 搜索帖子提供关键字搜索功能,用户可以根据失物名称、遗失地点等关键字搜索相关帖子。
b.支持按时间、地点、物品类型等条件进行筛选搜索。
c. 支持按照发布时间对帖子进行排序。
(5)互动
a. 用户可以在帖子下方发表评论,与其他用户交流失物招领信息。
b. 提供回复功能,增强用户互动。
4、性能需求
-
平台应具备良好的响应速度,确保用户在使用过程中的流畅体验。
-
平台应支持高并发访问,确保在高峰时段能够稳定运行。
-
数据存储应安全可靠,确保用户信息不被泄露或损坏。
5、技术需求
(1)项目概述
本项目旨在构建一个基于Web的应用系统,涉及前端和后端的技术栈。前端将采用Vue.js框架,结合Vite构建工具和Axios进行网络请求,并使用ElementPlus组件库提升开发效率与用户体验。后端则使用Java语言,依托JavaWeb技术栈,包括SSM(Spring+SpringMVC+MyBatis)和Spring Boot框架,数据库选择MySQL,同时引入Redis作为缓存层。
(2)前端技术需求分析
-
Vue.js
Vue.js是一个构建用户界面的JavaScript框架,具有轻量级、组件化和响应式的特点。本项目将利用Vue.js进行前端页面的开发,实现数据的动态绑定、组件化开发和交互功能。 -
Vite
Vite是一个面向现代浏览器和Node.js的原生ES模块构建工具和开发服务器。它将极大地提升项目的开发体验,减少冷启动时间,提供快速的HMR(热模块替换)能力。 -
Axios
Axios是一个基于Promise的HTTP客户端,用于浏览器和Node.js。项目将使用Axios进行前后端之间的数据交互,实现API请求与响应处理。 -
ElementPlus
ElementPlus是一套为开发者、设计师和产品经理准备的基于Vue 3.0的桌面端组件库。它将帮助项目快速构建出风格统一、功能丰富的Web界面,减少重复性的开发工作。
(3)后端技术需求分析
-
Java
Java是一种广泛使用的编程语言,具有跨平台、面向对象和安全性高等特点。本项目将使用Java作为后端开发的主要语言,实现业务逻辑处理和数据处理功能。 -
JavaWeb
JavaWeb是指使用Java技术栈开发的Web应用。项目将依托JavaWeb技术栈,构建稳定、可扩展的Web服务。 -
SSM(Spring+SpringMVC+MyBatis)
Spring是一个轻量级的控制反转(IoC)和面向切面(AOP)的容器框架。
SpringMVC是一个基于Java的实现了Web MVC设计模式的请求驱动类型的轻量级Web框架。
MyBatis是一个优秀的持久层框架,它支持定制化SQL、存储过程以及高级映射。
项目将整合SSM框架,实现业务逻辑、数据访问和Web请求的分离,提高代码的可维护性和可扩展性。 -
Spring Boot
Spring Boot是一个开源的Java-based框架,用于创建独立的、生产级别的基于Spring的应用程序,具有简化配置、快速开发的特点。项目将使用Spring Boot简化后端开发流程,提高开发效率。 -
MySQL
MySQL是一个关系型数据库管理系统,具有高性能、稳定性和易用性。项目将使用MySQL作为数据存储解决方案,存储和管理项目所需的数据。 -
Redis
Redis是一个开源的使用ANSI C语言编写的、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。项目将引入Redis作为缓存层,提高数据访问速度,减轻数据库压力。
(4)总结
本项目技术需求分析主要围绕前端和后端的技术栈展开,前端采用Vue.js、Vite、Axios和ElementPlus,后端采用Java、JavaWeb、SSM、Spring Boot、MySQL和Redis。这些技术的选择旨在提高项目的开发效率、性能和可维护性,确保项目能够按时、高质量地完成。
6、安全需求
-
用户注册、登录等敏感操作应使用HTTPS协议进行加密传输,确保用户数据的安全。
-
对用户输入进行严格的验证和过滤,防止SQL注入、跨站脚本攻击等安全问题。
-
对用户密码进行加密存储,确保密码安全。
7、非功能性需求
-
平台界面应简洁明了,易于操作,符合校园用户的审美习惯。
-
提供友好的错误提示和帮助文档,方便用户解决问题。
8、系统的真实性、可用性以及价值所在
(1)真实性
-
用户信息真实:
平台要求用户注册时提供真实有效的信息,并通过手机号或邮箱验证,确保用户身份的真实性。这有助于减少虚假信息的发布,提高信息的可信度。 -
失物信息真实:
用户发布的失物招领信息需经过平台审核,确保信息的真实性。对于恶意发布虚假信息的用户,平台将采取相应的惩罚措施,维护信息的真实性。 -
互动内容真实:
平台上的评论、点赞等互动内容均来自真实用户,通过用户之间的交流和互动,进一步验证信息的真实性。
通过严格的用户认证和信息审核机制,校园失物招领平台能够确保信息的真实性,为用户提供可靠的服务。
(2)可用性
-
界面友好易用:
平台界面设计简洁明了,符合校园用户的审美习惯。操作流程清晰易懂,用户无需复杂的操作即可轻松发布失物招领信息、搜索帖子以及进行互动。 -
功能完善实用:
平台提供了用户注册登录、发布帖子、搜索帖子、评论互动等功能,满足了用户在失物招领方面的基本需求。同时,平台还支持图片上传、模糊搜索等实用功能,提升了用户体验。 -
响应速度快:
平台具备良好的响应速度,无论是页面加载还是搜索查询,都能在短时间内完成,确保用户在使用过程中的流畅体验。
通过友好的界面设计、完善的功能以及快速的响应速度,校园失物招领平台为用户提供了便捷、高效的服务,提高了平台的可用性。
(3)价值所在
-
提高失物招领效率:
平台为用户提供了一个集中发布和搜索失物招领信息的场所,使得失主能够更快地找到失物,同时也方便捡到物品的同学及时归还。这大大提高了失物招领的效率,减少了失物的流失。 -
促进校园文明建设:
通过平台的推广和使用,可以引导师生养成诚实守信、互帮互助的良好习惯,促进校园文明建设。同时,平台还可以作为校园文化的展示窗口,增强师生对校园文化的认同感和归属感。 -
提升用户体验:
平台通过优化功能和界面设计,提升了用户体验。用户可以轻松地在平台上发布信息、查找失物、与他人互动,享受便捷、高效的服务。这种良好的用户体验有助于增强用户对平台的信任度和依赖度。
9、团队项目GitHub
github链接
二、团队计划
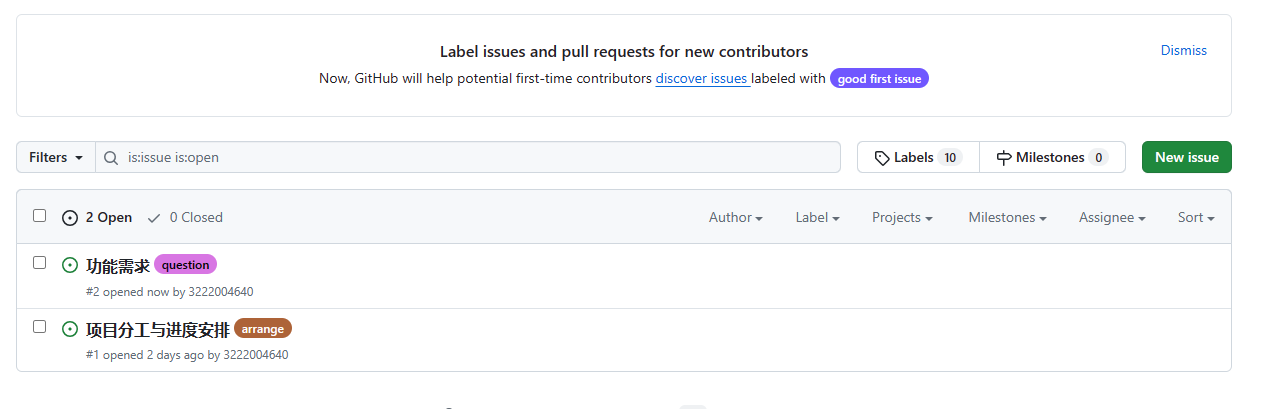
1、Github团队项目issues截图

2、项目时间安排表的修改及完成情况
原有安排
| 时间 | 任务 |
|---|---|
| 第七周 | 1、组队 |
| 2、选题确定、成员展示、角色分配 | |
| 3、制定团队计划安排,团队贡献分的规定 | |
| 第八周 | 1、需求分析,完成需求规格说明书 |
| 2、原型设计,队员估计任务难度并学习新的技术 | |
| 3、 完成编码规范、平台环境搭建、初步架构搭建 | |
| 第九周 | 1、 原型改进(给目标用户展现原型,并进一步理解需求) |
| 2、架构设计,WBS,团队成员估计各自任务所需时间 | |
| 3、测试计划 | |
| 第十周 | 团队项目Alpha任务分配计划 |
| 第十一周 | 连续7天的Alpha敏捷冲刺,7 篇 每日Scrum Meeting博客+代码提交 |
| 第十二周 | 1、用户反馈+测试计划改进 |
| 2、 团队Alpha阶段个人总结 | |
| 3、团队项目Alpha博客:发布说明、测试报告、展示博客、项目管理 | |
| 第十三周 | 团队项目Alpha博客:事后分析 |
校正后的安排以及完成情况
| 时间 | 任务 | 完成情况 |
|---|---|---|
| 第七周 | 1、组队 | 已完成 |
| 2、选题确定、成员展示、角色分配 | 已完成 | |
| 3、制定团队计划安排,团队贡献分的规定 | 已完成 | |
| 第八周 | 1、需求分析,完成需求规格说明书 | 已完成 |
| 2、原型设计,队员估计任务难度并学习新的技术 | 已完成 | |
| 3、 完成编码规范、平台环境搭建、初步架构搭建 | 已完成 | |
| 第九周 | 1、 原型改进(给目标用户展现原型,并进一步理解需求) | 未完成 |
| 2、架构设计,WBS,团队成员估计各自任务所需时间 | 未完成 | |
| 3、测试计划 | 未完成 | |
| 第十周 | 1、综合考虑队员对新技术的学习能力和任务的难度,调整任务分工 | 未完成 |
| 2、团队项目Alpha任务分配计划 | 未完成 | |
| 第十一周 | 连续7天的Alpha敏捷冲刺,7 篇 每日Scrum Meeting博客+代码提交 | 未完成 |
| 第十二周 | 1、用户反馈+测试计划改进 | 未完成 |
| 2、 团队Alpha阶段个人总结 | 未完成 | |
| 3、团队项目Alpha博客:发布说明、测试报告、展示博客、项目管理 | 未完成 | |
| 第十三周 | 团队项目Alpha博客:事后分析 | 未完成 |
矫正内容
- 第九周根据课堂讨论提出的问题进行改进后,新增加设计复审的任务,以确保修改后的设计没有问题。第十周增加的内容是根据队员的学习能力与难度进行分工的调整。
3、团队分工
| 队员 | 任务 |
|---|---|
| 廖莹 | 前端开发+PM |
| 梁丽贤 | 前端开发 |
| 姚佳如 | UI+需求分析 |
| 李慧娣 | 需求分析+博客排版 |
| 肖杨 | 前端开发 |
| 黄诃华 | 后端开发 +测试 |
| 欧文杰 | 后端开发 +测试 |
4、成员完成情况及感想
| 队员 | 完成情况 | 感想 |
|---|---|---|
| 廖莹 | 分配任务,协调队员开展工作 | 合理的任务分配是合作的关键 |
| 梁丽贤 | 分析目前设想的需求的合理性以及实现难度、大致的实现思路 | 需求的分析需要多方面考虑 |
| 姚佳如 | 剖析项目,进行需求分析,参与完成需求规格说明书 | 需求分析需要综合各方面进行考虑 |
| 李慧娣 | 分析项目,进行初步需求分析,参与完成需求规格说明书,完成博客排版。 | 需求分析是项目成功的基石。 |
| 肖杨 | 评估当前预想需求的可行性以及执行复杂度,以及基本的执行策略 | 需求分析需要全面思考 |
| 黄诃华 | 评估当前预想需求的可行性以及执行复杂度,以及基本的执行策略 | 需求分析需要全面思考 |
| 欧文杰 | 根据需求简单分析编写所需技术栈并进行技术选型 | 软件工程没有银弹,在开放过程中需要不断交流学习,不断改进完善 |





