vue的学习-vue-router(五)
安装 cnpm install vue-router --save-dev

安装成功!
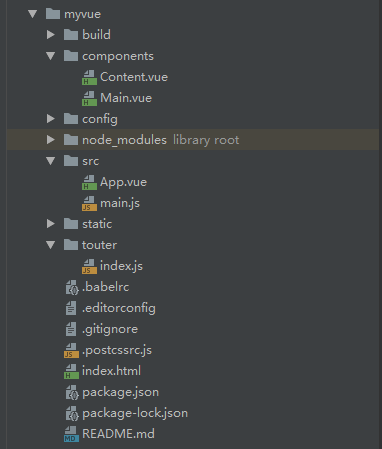
进入项目:项目结构

创建两个 vue 组件,Main.vue 和 Content.vue
Main.vue
<template>
<h3>学习Vue-router 路由</h3>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
Content.vue
<template>
<h3>李辉学习</h3>
</template>
<script>
export default {
name: "Content"
}
</script>
<style scoped>
</style>
创建 router 包下的index.js 用于存放路由的配置
import Vue from 'vue' //引入路由组件 import VueRouter from 'vue-router' //引入我们写的Main.vue 组件 import Main from '../components/Main' //引入我们写的Controller.vue 的组件 import Content from '../components/Content' //安装路由 Vue.use(VueRouter); // 配置路由 export default new VueRouter({ routes: [ { //访问的路径 path: '/content', //名字 name: 'content', //跳转到那个组件 component: Content }, { //访问的路径 path: '/main', //跳转到那个组件 component: Main } ] });
main.js
import Vue from 'vue' import App from './App' //导入上面创建的路由配置目录 import router from '../touter' Vue.config.productionTip = false; new Vue({ el: '#app', //配置路由 router, components: { App }, template: '<App/>' });
App.vue
<template> <div id="app"> <h1>Vue-Router</h1> <router-link to="/content">点击一号</router-link> <router-link to="/main">点击二号</router-link> <router-view></router-view> </div> </template> <script> export default { name: 'App', components: { } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
启动 npm run dev


访问 :http://localhost:8000

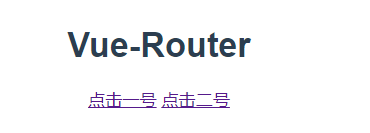
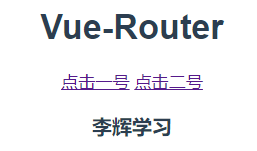
点击一号和二号


Vue-Router 路由 跳转页面

