vue的学习-webpack(四)
安装 cnpm install -g webpack (同样在我们的项目文件夹下执行)

安装 cnpm install -g webpack-cli (同样在我们的项目文件夹下执行)

查看是否安装成功

创建项目 在项目里编写
1. hello.js文件
//暴露一个方法 exports.hello= function () { document.write("<h1>李辉学习</h1>") };
2.main.js 文件 (主程序文件)
var hello = require("./hello"); //引用hello文件 hello.hello(); //调用 hello问价里的hello方法
3.webpack.config.js (打包文件)
module.exports = { entry: './modules/main.js', //主程序的路径 output: { filename: './js/bundel.js' //输出到哪里 } };
就可以执行 webpack 命令了


输入 webpack 就可以把 ES6 降低到 使ES5支持的
如果说指令不存在 (或者 直接在cmd 也可以)

操作结束重启IDEA
打包完会出现 bundel.js文件 打包完成

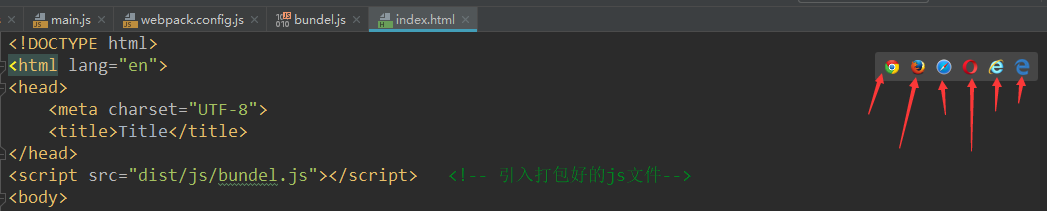
创建 index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <script src="dist/js/bundel.js"></script> <!-- 引入打包好的js文件--> <body> </body> </html>
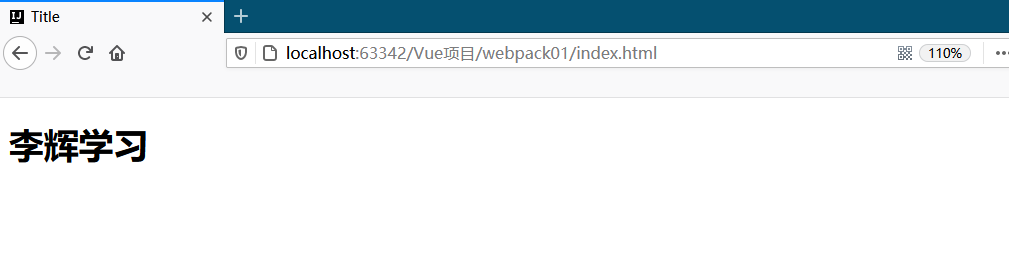
打开网页

网页的展示

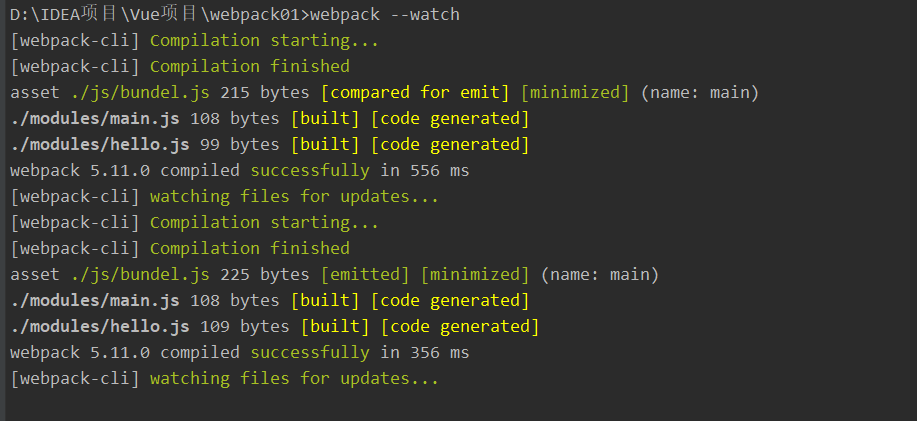
监听 :webpack --watch
可以实时更新实时打包 (热部署) control+c 退出

webpack 总结 一句就是,从ES6的语法打包成ES5的语法 (有的浏览器还停留在ES5)

