01.HTML基础
一、了解Web开发----网页开发
Web,表示“网络、网站、网页”,它用于表示Internet主机上供外界访问的资源。
Internet上供外界访问的Web资源分为:
- 静态Web资源(如html 页面):指Web页面中供人们浏览的数据始终是不变。
- 动态Web资源:指Web页面中供人们浏览的数据是由程序产生的,不同时间点访问Web页面看到的内容各不相同。
静态Web资源开发技术:Html、CSS、JavaScript。
常用动态Web资源开发技术:JSP/Servlet、ASP、PHP等。
在Java中,动态Web资源开发技术统称为JavaWeb。

二、Web发展史
Web发展的两个阶段:静态、动态
1、静态Web
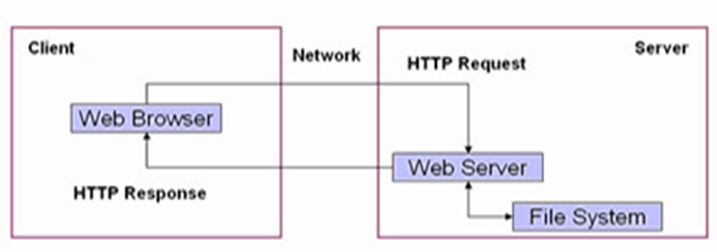
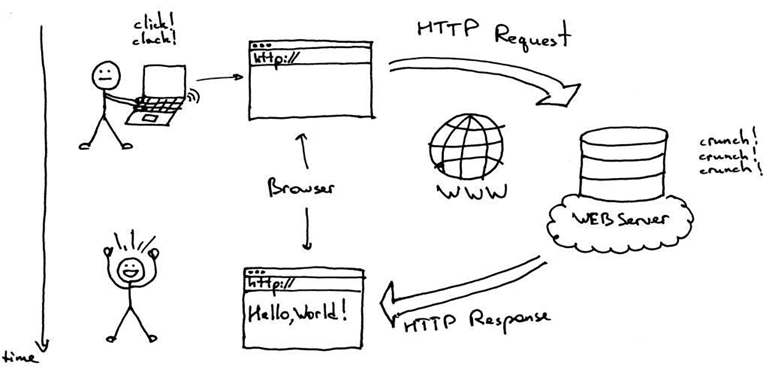
*.htm、*.html,这些是网页的后缀,如果现在在一个服务器上直接读取这些内容,那么意味着是把这些网页的内容通过网络服务器展现给用户。整个静态Web操作的过程图如下:

在静态Web程序中,客户端使用Web浏览器(IE、FireFox等)经过网络(Network)连接到服务器上,使用HTTP协议发起一个请求(Request),告诉服务器我现在需要得到哪个页面,所有的请求交给Web服务器之后,Web服务器根据用户的需要,从文件系统(存放了所有静态页面的磁盘)取出内容。之后通过Web服务器返回给客户端,客户端接收到内容之后经过浏览器渲染解析,得到显示的效果。
静态Web中存在以下的缺点:
(1)Web页面中的内容无法动态更新,所有的用户每时每刻看见的内容和最终效果都是一样的。
后来,为了可以让静态的Web的显示更加好看,加入了JavaScript以完成一些页面上的显示特效,但是这些特效都是在客户端上借助于浏览器展现给用户的,所以在服务器上本身并没有任何的变化。
实现静态Web客户端动态效果的手段:
- JavaScript
- VBScript
在实际的开发中JavaScript使用得最多。
(2)静态Web无法连接数据库,无法实现和用户的交互。
使用数据库保存数据是现在大多数系统的选择,因为数据库中可以方便地管理数据,增删改查操作可以使用标准的SQL语句完成。
2、动态Web
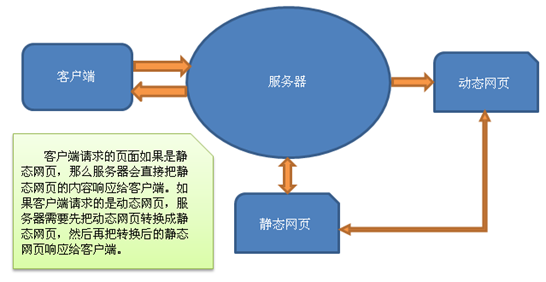
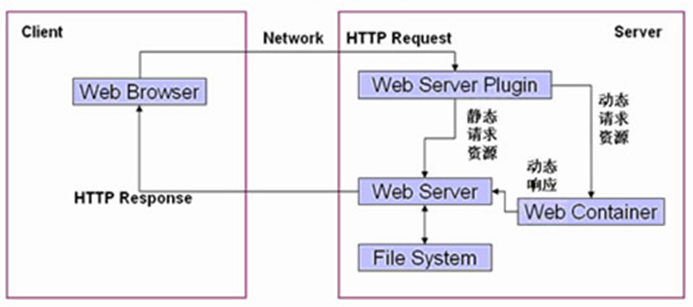
所谓的动态不是指页面会动,主要的特性的是:“Web的页面展示内容因时因人而变”,而且动态Web具有交互性,Web的页面的内容可以动态更新。整个动态Web操作的过程图如下:

动态Web中,程序依然使用客户端和服务端,客户端依然使用浏览器(IE、FireFox等),通过网络(Network)连接到服务器上,使用HTTP协议发起请求(Request),现在的所有请求都先经过一个Web Server Plugin(服务器插件)来处理,此插件用于区分是请求的是静态资源(*.html或者是*.htm)还是动态资源。
如果Web Server Plugin发现客户端请求的是静态资源(*.html或者是*.htm),则将请求直接转交给Web服务器,之后Web服务器从文件系统中取出内容,发送回客户端浏览器进行解析执行。
如果Web Server Plugin发现客户端请求的是动态资源(*.jsp、*.asp/*.aspx、*.php),则先将请求转交给Web Container(Web容器),在Web Container中连接数据库,从数据库中取出数据等一系列操作后动态拼凑页面的展示内容,拼凑页面的展示内容后,把所有的展示内容交给Web服务器,之后通过Web服务器将内容发送回客户端浏览器进行解析执行。
3、动态Web应用的实现手段
动态Web现在的实现手段非常多,较为常见的有以下几种:
- Microsoft ASP、ASP.NET
- PHP
- Java Servlet/JSP
(1)Microsoft ASP、ASP.NET
微软公司动态Web开发是比较早的,而且最早在国内最流行的是ASP。ASP就是在HTML语言之中增加了VB脚本,但是标准的开发应用应该是使用ASP+COM,但是实际情况来看,在开发ASP的时候基本上都在一个页面中写上成百上千的代码,页面代码极其混乱。
ASP本身有开发平台的限制:Windows+IIS+SQL Server,ASP只能运行在Windows操作系统上,ASP现在基本上已经淘汰,现在基本上都是使用ASP.NET进行开发,ASP.NET在性能有了很大的改善,而且开发迅速,但是依然受限于平台。ASP.NET中主要是使用C#语言。
(2)PHP
PHP开发速度很快,功能强大,跨平台(平台指的就是运行的操作系统),而且代码也简单。
(3)Servlet/JSP
这是SUN公司(SUN现在已经被Oracle公司收购)主推的B/S架构的实现语言,是基于Java语言发展起来的,因为Java语言足够简单,而且很干净。
Servlet/JSP技术的性能也是非常高的,不受平台的限制,各个平台基本上都可以使用。而且在运行中是使用多线程的处理方式,所以性能非常高。
SUN公司最早推出的Web技术推出的是Servlet程序,Servlet程序本身使用的时候有一些问题,所有的程序是采用Java代码+HTML的方式(JSP)编写的,即,要使用Java输出语句,一行一行地输出所有的HTML代码,之后,SUN公司受到了ASP的启发,发展出了JSP(Java Server Page),JSP某些代码的编写效果与ASP是非常相似的。这样可以很方便地使一些ASP程序员转向JSP的学习,加大市场的竞争力度。
三、Web服务器
1、Web服务器简介
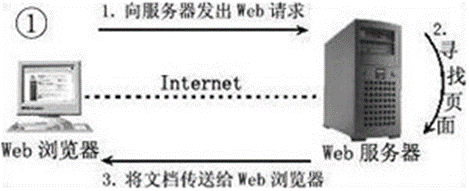
Web服务器是指在网络上的某种类型的计算机程序,是一种可以向发出请求的浏览器提供文档的程序。
(1)服务器是一种被动程序:只有当Internet上运行了其他计算机中的浏览器发出请求时,服务器才会响应。

(2)当Web浏览器(客户端)连到服务器上并请求文件时,服务器将处理该请求并将文件反馈到该浏览器上,附带的信息会告诉浏览器如何查看该文件(即文件类型)。服务器使用HTTP(超文本传输协议)与客户机浏览器进行信息交流,这就是人们常把它们称为HTTP服务器的原因。

2、常见的Web服务器
(1)WebLogic
WebLogic是美国bea公司出品的一个Web应用服务器。BEA WebLogic是用于开发、集成、部署和管理大型分布式Web应用、网络应用和数据库应用的Java应用服务器。是目前应用比较广泛的Web服务器,支持JavaEE规范,收费的!

(2)WebSphere
WebSphere Application Server 是IBM公司研发的一种功能完善的Web应用程序服务器,是基于Java的应用环境,用于建立、部署和管理Web 应用程序,收费的!

(3)Tomcat
Tomcat是Apache软件基金会的一个实现了JavaEE标准的最小的WEB服务器,由Apache、Sun和其他一些公司及个人共同开发而成。因为Tomcat技术先进、性能稳定,而且开源免费,因而深受Java 爱好者的喜爱并得到了部分软件开发商的认可,成为目前比较流行的Web 应用服务器。学习JavaWeb开发一般都使用Tomcat服务器,该服务器支持全部JSP以及Servlet规范。

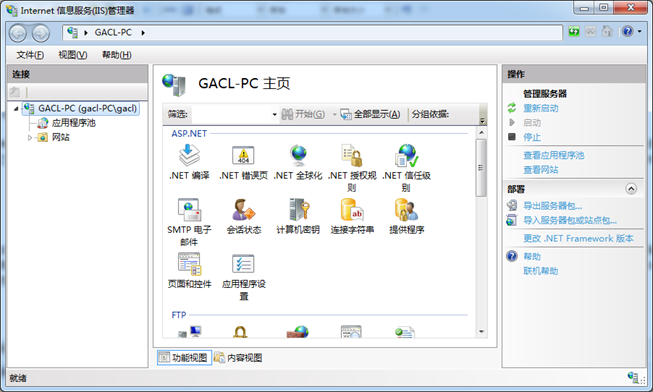
(4)IIS
Internet Information Services(IIS)是Microsoft的Web服务器产品,IIS也是目前比较流行的Web服务器产品之一,很多著名的网站都是建立在IIS的平台上。IIS提供了一个图形界面的管理工具,称为Internet信息服务管理器,可用于监视配置和控制Internet服务。


四、HTML
HTML是英文HyperText Markup Language的缩写,中文译为“超文本标记语言”,其主要作用是通过HTML标记对网页中的文本、图片、声音等内容进行描述。
- 超文本:超出文本的范畴,例如,文字可以带颜色、带格式,还可以是图片、音频、视频等等。
- 标记:HTML中的所有操作都是通过标记来实现的,标记就是标签,<标签名称>。
HTML后缀名为“.html”或“.htm”的文件,可以用记事本打开,所以简单的html代码可以在记事本中编写。编写完成后,将文件后缀名改为“.html”即可生成一个HTML网页。如何去运行它呢?直接使用浏览器就可以运行。(Java文件是先编译.java -> .class【javac.exe】,再运行,借助于JVM【java.exe】)。实例代码如下:
这是我的<font size="5" color="red">第一个html程序!</font>
在实际开发中,项目的静态页面通常由专门的网页制作人员设计,开发人员只需了解页面元素,能够使用和修改页面中的元素,并在项目运行时能够展示出相应的后台数据即可。网页制作人员通常会使用一些专业软件来创建HTML页面,在我们这门课程中,HTML技术只作为JavaWeb学习的辅助技术,所以这里不会详细介绍如何使用专业工具制作网页,只需简单了解页面元素的构成,会调试基本的页面效果即可。
注意:HTML中是不区分大小写的。
下面通过一个基本的HTML文档来讲解其内部的构成。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Insert title here</title> </head> <body> 这是我的第一个HTML </body> </html>
在HTML页面中,带有“< >”符号的元素被称为HTML标记,或者标签、元素,是表示某个功能的编码命令。
(1)<!DOCTYPE>标记
<!DOCTYPE> 标记必须位于HTML文档的第一行,用于向浏览器说明当前文档使用哪种 HTML标准规范,上面例子中使用的是HTML 4.01版本。
另外,HTML4.01是基于 SGML (Standard Generalized Markup Language 标准通用标记语言),所以需要指定文档类型定义(DTD,Document Type Definition), DTD规定了标记语言的规则,这样浏览器才能正确地呈现内容。
在HTML5中,<!DOCTYPE> 标记写成<!DOCTYPE HTML>即可,HTML5不是基于SGML,因此不要求引用 DTD。
(2)<html>标记
<html>标记位于<!DOCTYPE>标记之后,也称为根标记,用于告知浏览器其自身是一个HTML文档,<html>标记标志着HTML文档的开始,</html>标记标志着HTML文档的结束,在他们之间的是文档的头部和主体内容。
(3)<head>标记
<head>标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在<html>标记之后,主要用来封装其他位于文档头部的标记,例如<title>、<meta>、<link>及<style>等。
- <title>标记:用来描述文档的标题,是<head>标签中唯一必需包含的元素;
- <meta>标记:可提供有关页面的元数据(Metadata),元数据不会显示在客户端,但是会被浏览器解析。通常用于指定网页的描述、关键词、作者、文件的最后修改时间及其他元数据。例如:
keywords(关键字:告诉浏览器你的网页的关键字是什么)
<meta name="keywords" content= "HTML,ASP,PHP,SQL" >
description(描述:告诉浏览器你的网页的主要内容是什么)
<meta name="description" content="HTML中<meta>标签如何正确使用">
author(作者)
<meta name="author" content="lihuawei">
我们还可以在<meta>中设置自动刷新或跳转:
<meta http-equiv="refresh" content="3;url=htmlDemo06.html" />
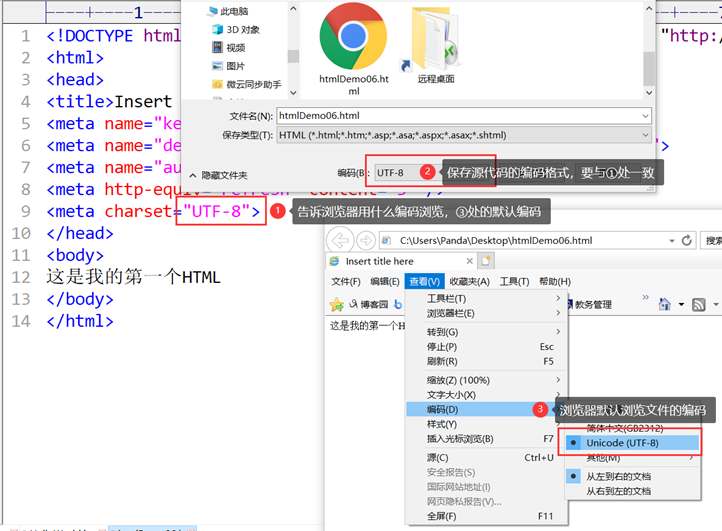
另外,我们会在<meta>中规定HTML文档的字符编码,常用的有:UTF-8、ISO-8859-1、GB2312、GBK、GB18030。保存文件时,文件保存编码要和<meta charset="XX">中的一致。
例如:
<meta charset="GB2312">

- <link>标记:用于定义文档与外部资源的关系,其最常见的用途是链接样式表。例如:
<link rel="stylesheet" type="text/css" href="theme.css" />
- <style>标记:用于为HTML文档定义样式,在style中,可以规定在浏览器中如何呈现HTML文档。type属性是必需的,定义style元素的内容。唯一可能的值是"text/css"。例如:
<style type="text/css"> h1 {color:red} p {color:blue} </style>
一个HTML文档只能含有一对<head>标记,绝大多数文档头部包含的数据都不会真正作为内容显示在页面中。
(4)<body>标记
<body>标记用于定义HTML文档所要显示的内容,也称为主体标记。浏览器中显示的所有文本、图像、音频和视频等信息都必须位于<body>标记内,<body>标记中的信息才是最终展示给用户看的。
一个HTML文档只能含有一对<body>标记,且<body>标记必须在<html>标记内,位于<head>头部标记之后,与<head>标记是并列关系。
五、单标记和双标记
不同标记描述的内容在浏览器中的显示效果是不一样的。页面中的信息,必须放在相应的HTML标记中,才能被浏览器正确解析。大部分标记都是成对出现的,如头部标记<head>、主体标记<body>,然而也有单个出现的标记,如水平线标记<hr />。
通常将HTML标记分为两大类,分别是“单标记”与“双标记”。
1、单标记
单标记也称空标记,是指用一个标记符号即可完整地描述某个功能的标记。
<标记名 />
例如标记<hr />就是单标记,该标记用于定义一条水平线。
需要注意的是,在标记名与“/”之间有一个空格,虽然在显示效果上有没有空格都一样,但是按照规范的要求,建议加上空格。
2、双标记
双标记也称体标记或者容器标记,是指由开始和结束两个标记符组成的标记。
<标记名>内容</标记名>
在上述的语法中,<标记名>表示该标记的作用开始,一般称为开始标记(start tag),</标记名>表示该标记的作用结束,一般称为结束标记(end tag),和开始标记相比,结束标记只是在前面加了一个关闭符“/”。上面代码中的<html></html>、<head></head>等都是双标记。
六、文本控制、文本样式标记和注释标记
1、段落标记<p></p>和换行标记<br />
为了使网页中的文字有条理地显示出来,HTML提供了段落标记<p></p>,如果希望某段文本强制换行显示,就需要使用换行标记<br />。
<body> <p>使用HTML制作网页时通过br标记<br/>可以实现换行效果</p> <p>这是新的一段</p> </body>
2、文本样式标记
在HTML中,使用<font>标记来控制网页中文本的样式,如字体、字号和颜色。
<font 属性=”属性值”>文本内容</font>
常用属性:
- size:文字的大小,取值范围1-7,超出了7,默认还是7
- color:文字的颜色,两种表示方式:
① 英文单词:red,green,blue,black,white,yellow,gray……
② 十六进制数表示:#ffffff:RGB(红Red、绿Green、蓝Blue三原色),我们可以通过工具获取不同的颜色,#66cc66(网上有很多RGB网页工具)
- face:文字的字体。
举例:
<body> 我是默认样式的文本<br/> <font face="微软雅黑" size="7" color="green"><br/> 我是7号绿色文本,我的字体是微软雅黑</font> </body>
3、注释标记
Java注释几种?三种(单行注释//...,多行注释/*...*/,Javadoc多行注释/**....*/)
html注释:一种,浏览器不显示,但是查看源代码能看到。
<!-- html的注释 -->
注释不能嵌套:<!-- <!-- --> -->
七、标题标签、水平线标签和特殊字符
1、标题标签
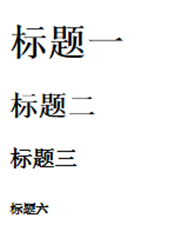
<h1></h1>,<h2></h2>,<h3></h3>,……,<h6></h6>
从h1到h6,大小依次变小,同时会自动换行
<body> <h1>标题一</h1> <h2>标题二</h2> <h3>标题三</h3> <h6>标题六</h6> </body>

2、水平线标签
<hr />
常用属性:
- size:水平线的粗细
- color:颜色,两种表示方式(英文单词,16进制RGB)
代码如下:
<hr size="5" color="blue"/> <hr size="10" color="#FF0000"/>
3、特殊字符:
如果要在页面上显示这样的内容:<html>:是我网页的开始!
需要对特殊字符进行转义:
< <
> >
空格
& &
双引号" "
注册符号® ®
版权符号© ©
八、图片标记
<img src=”图片路径URL” />
常用属性
- src:用于指定图片文件的路径URL,该属性是<img />标记的必需属性,可以指定本地图片文件路径(相对路径、绝对路径),也可以使用网络上的图片URL(绝对路径,https://www.baidu.com/img/bd_logo1.png)。
- width:图片的宽度
- height:图片的高度
- border:边框,border="0"表示无边框。
- title:标题,当鼠标指在图片上显示的文字。
- alt:图片无法加载时显示的文字。
代码:
<body> 显示本地图片(相对路径):<img src="image\web.jpeg" width="300" height="200" border="0" title="JavaWeb" /><br /> 显示本地图片(绝对路径):<img src="E:\授课\17.JavaWeb开发技术-19软件\教案\sdbilogo.jpg" width="400" alt="学校Logo" /><br /> 显示网络图片:<img src="http://www.baidu.com/img/bd_logo1.png" border="10" /> </body>
九、路径的介绍
分两类:绝对路径和相对路径
- 绝对路径:例如
C:\Users\Administrator\Desktop\web.jpeg
http://www.baidu.com/img/bd_logo1.png
- 相对路径:一个文件相对于另一个文件的位置。有三种情况:
① html文件和图片在一个路径下,可以直接写图片的文件名
<img src="web.jpeg" />
② 图片在html的下层目录,例如在下层目录image文件夹内
<img src="image\web.jpeg" />
③ 图片在html的上层目录里,我们使用“../”表示上层目录
<img src="../web.jpeg" />
如果要表示上层的上层,我们可以使用“../../”
注意:如果代表的是windows文件路径,则使用 斜杆/ 和 反斜杠\ 是一样的;如果代表的是网络文件路径,则必须使用 斜杆/。
十、表格标记
在制作网页时,为了使网页中的数据能够有条理地显示,可以使用表格对网页进行规划。
<table> <tr> <td>单元格内的文字</td> </tr> </table>
在上述的代码中包含三对HTML标记,分别为<table></table>、<tr></tr>、<td></td>,它们是创建表格的基本标记,缺一不可。
- <table></table>用于定义一个表格;
- <tr></tr>用于定义表格中的行,必须嵌套在<table></table>标记中;
- <td></td>用于定义表格中的单元格,称为表格中的列,必须嵌套在<tr></tr>标记中。
下面我们来看一个实例。
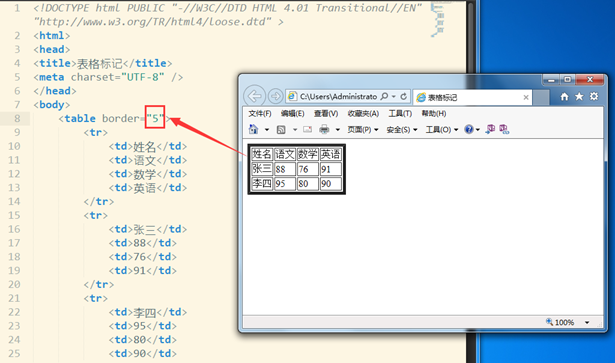
<body> <table border="0"> <tr> <td>姓名</td> <td>语文</td> <td>数学</td> <td>英语</td> </tr> <tr> <td>张三</td> <td>88</td> <td>76</td> <td>91</td> </tr> <tr> <td>李四</td> <td>95</td> <td>80</td> <td>90</td> </tr> </table> </body>
<table>标记的border属性是为单元格设置边框的,并用边框围绕表格。如果将border设置为1,单位是像素,表示该表格边框的宽度是1像素。但是如果border属性值设置为5,那么只有围绕表格的边框尺寸发生变化,表格内部的边框还是1像素宽。如果将border属性设置为0或者删除border属性,表格将没有边框。

<table>标记除了border属性之外,还有几个属性:
- bordercolor:表格线的颜色,"red"、"#00ffff"
- width:表格的宽度,"400"
- height:表格的高度,"200"
- bgcolor:表格的背景颜色,"#00ffff"、"red"
- background:表格背景图片,"image\bg.jpg"
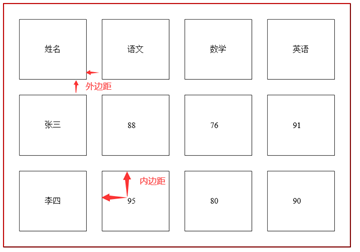
- cellspacing:单元格外间距,"0"、"20"
- cellpadding:单元格内边距,"0"、"30"

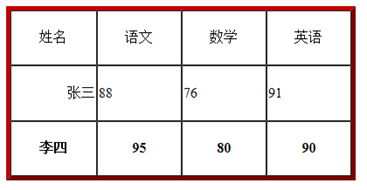
- 在<tr>标记中,设置这一行中的单元格内容的对齐方式:
align:水平对齐方式,left、center、right
valign:垂直对齐方式,top、center、bottom
- 在<td>标记中,设置这一个单元格内容的对齐方式:
align:水平对齐方式,left、center、right
valign:垂直对齐方式,top、center、bottom
另外,单元格<td>我们还可以使用<th>来表示,这样可以同时达到加粗和居中的效果。

<td>标记还有两个非常重要的属性:colspan(跨列)和rowspan(跨行)

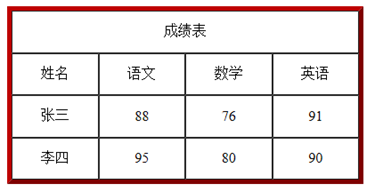
<body> <table border="5" bordercolor="red" cellspacing="0" width="400" height="200"> <tr align="center"> <td colspan="4">成绩表</td> </tr> <tr align="center"> <td>姓名</td> <td>语文</td> <td>数学</td> <td>英语</td> </tr> <tr align="center"> <td>张三</td> <td>88</td> <td>76</td> <td>91</td> </tr> <tr align="center"> <td>李四</td> <td>95</td> <td>80</td> <td>90</td> </tr> </table> </body>

<body> <table border="5" bordercolor="red" cellspacing="0" width="400" height="200"> <tr align="center"> <td colspan="5">成绩表</td> </tr> <tr align="center"> <td>班级</td> <td>姓名</td> <td>语文</td> <td>数学</td> <td>英语</td> </tr> <tr align="center"> <td rowspan="2">一班</td> <td>张三</td> <td>88</td> <td>76</td> <td>91</td> </tr> <tr align="center"> <td>李四</td> <td>95</td> <td>80</td> <td>90</td> </tr> </table> </body>
十一、表单标记
学习表单标记之前,首先需要理解表单的概念。
简单的说,表单就是在网页上用于输入信息的区域,它的主要功能是收集用户信息,并将这些信息传递给后台服务器。其实表单在互联网上随处可见,例如,注册页面中的用户名和密码输入、性别选择、提交按钮等都是用表单中的相关标记定义的。
表单主要由3部分构成,分别为表单控件、提示信息和表单域。
- 表单控件:包含了具体的表单功能项,如单行文本输入框、密码输入框、复选框、提交按钮等。
- 提示信息:一个表单中通常还需要包含一些说明性的文字即表单控件前的文字说明,用于提示用户进行填写和操作。
- 表单域:它相当于一个容器,用来容纳所有的表单控件和提示信息。
1、定义表单的范围<form></form>
<form>标记用于定义表单域,即创建一个表单,其基本语法如下所示:
<form action="URL地址" method="提交方式" name=”表单名称”> 各种表单控件 </form>
在上述的代码中,action、method、name为<form>标记的常用属性,action属性用于指定表单提交的地址,例如,action="login.jsp"表示表单数据会提交到名为login.jsp的页面去处理。method属性用于设置表单数据的提交方式,其取值为GET或POST,其中,GET为默认值,这种方式提交的数据将显示在浏览器的地址栏中,保密性差且有数据量限制,而使用POST提交方式不但保密性好,还可以提交大量的数据,所以开发中通常使用POST方式提交表单。
2、表单控件<input>
浏览网页时经常会看到单行文本输入框、单选按钮、复选框、重置按钮等,使用<input />控件可以在表单中定义这些元素,其基本语法格式如下:
<input type=”控件类型” />
在上述代码中type属性为其最基本的属性,取值有多种,用来指定不同的控件类型。除type属性外,<input />控件还可以定义很多其他属性,比较常用的有name、id、value、size,它们分别用来指定input控件的名称、ID值、控件中的默认值和控件在页面中的显示宽度。
① 普通输入项:<input type="text"/>
② 密码输入项:<input type="password"/>
③ 单选输入项:<input type="radio"/>
- 需要属性 name
- name的属性值必须要相同
- 必须有一个value值
- 实现默认选中的属性:checked="checked"
④ 复选输入项:<input type="checkbox"/>
- 需要属性 name
- name的属性值必须要相同
- 必须有一个value值
- 实现默认选中的属性:checked="checked"
⑤ 文件输入项(上传文件时用)<input type="file"/>
⑥ 下拉输入项(不是在input标签里面的)
<select name="birth"> <option value="1991">1991</option> <option value="1992">1992</option> <option value="1993">1993</option> </select>
默认选择: selected="selected"
⑦ 隐藏项(不会显示在页面上,但是存在于html代码里面)<input type="hidden" />
⑧ 提交按钮<input type="submit"/>
<input type="submit" value="注册"/>
⑨ 重置按钮<input type="reset"/>
<input type="reset" value="重填"/>
⑩ 图片提交按钮<input type="image" src="图片URL"/>
<input type="image" src="web.jpeg" width="100" height="50" />
⑪ 普通按钮:调用Javascript
<input type="button" value="普通按钮"/>
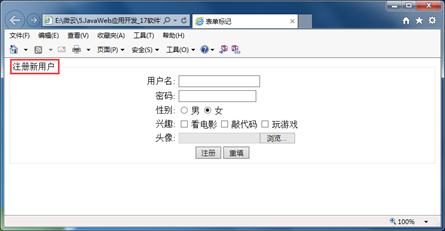
【案例】注册页面:htmlDemo06.html
<body> <fieldset> <legend>注册新用户</legend> <!-- 表单标记--> <form> <table cellpadding="2" align="center"> <tr> <td align="right">用户名:</td> <td> <!-- 1.文本输入框控件 --> <input type="text" name="username" /> </td> </tr> <tr> <td align="right">密码:</td> <!-- 2.密码输入框控件 --> <td><input type="password" name="password" /></td> </tr> <tr> <td align="right">性别:</td> <td> <!-- 3.单选输入框控件,由于无法输入value, 所以预先定义好 --> <input type="radio" name="sex" value="male" /> 男 <input type="radio" name="sex" value="female" /> 女 </td> </tr> <tr> <td align="right">兴趣:</td> <td> <!-- 4.复选框控件 --> <input type="checkbox" name="interest" value="film" />看电影 <input type="checkbox" name="interest" value="code" />敲代码 <input type="checkbox" name="interest" value="game" />玩游戏 </td> </tr> <tr> <td align="right">头像:</td> <td> <!-- 5.文件上传控件 --> <input type="file" name="photo" /> </td> </tr> <tr> <td colspan="2" align="center"> <!-- 6.提交按钮控件 --> <input type="submit" value="注册" /> <!-- 7.重置按钮控件,单击后会清空当前form --> <input type="reset" value="重填" /> </td> </tr> </table> </form> </fieldset> </body>
上述代码中,需要注意的是,单选框按钮和复选框按钮必须要指定相同的name属性值,并且要给每个选项指定不同的value值,这是为了方便在处理页面数据是获取表单传递的值。
file:///E:/微云/17.JavaWeb开发技术-19软件/code/01/htmlDemo06.html?username=lihuawei&password=123456&sex=male&interest=film&photo=
如果没有给单选框按钮和复选框按钮的选项指定value值,那么它提交的就是按钮的状态,这样区分不出来哪个选项被选中,这样是不行的!!!
file:///E:/微云/17.JavaWeb开发技术-19软件/code/01/htmlDemo06.html?username=lihuawei&password=123456&sex=on&interest=on&photo=
另外,这里还使用了<fieldset></fieldset>标记,是将表单内的元素进行分组,<legend></legend>标记是为<fieldset></fieldset>定义标题。

如果我们要将数据提交到其他页面,例如,提交到htmlDemo01.html页面中,
我们就需要在<form>标记中指定action属性为htmlDemo01.html。
file:///E:/微云/17.JavaWeb开发技术-19软件/code/01/htmlDemo01.html?username=lihuawei&password=123456&sex=female&interest=game&photo=
如果我们把<form>标记中method属性指定为POST,这时候提交后的地址里就不会携带数据,这样可以提高数据的安全性。
E:\微云\17.JavaWeb开发技术-19软件\code\01\htmlDemo01.html
具体如何从表单中获取提交的数据,我们将在后面的课程中学习。
3、HTML的多行文本标记
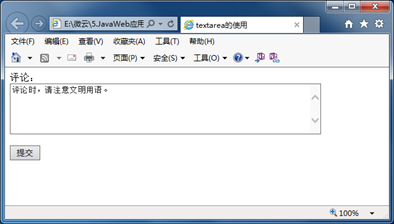
使用<input />标记可以定义单行文本输入框。但是,如果需要输入大量的文本信息,单行文本框将无法显示全部的输入信息,这时就要使用<textarea></textarea>标记,通过此标记可以创建多行文本框。
<textarea cols="每行中的字符数" rows="显示的行数">文本内容</textarea>
我们下面通过实例演示一下它的用法。
<body> <form action="#" method="post"> 评论:<br/> <textarea cols="60" rows="5">评论时,请注意文明用语。</textarea> <br/><br/> <input type="submit" value="提交" /> </form> </body>
其中<textarea></textarea>标记之间的文字为默认显示文本,该文字可以被用户修改或删除,主要起提示作用。

十二、列表标记
1、无序列表<ul>
无序列表(unordered list)较为常用。为了使网页更易读,经常将网页信息以列表的形式呈现,无序列表的各个列表项之间没有顺序级别之分,通常是并列的。
<ul> <li>列表项1</li> <li>列表项2</li> <li>列表项3</li> </ul>
在上述的代码中,<ul></ul>标记用于定义无序列表范围,<li></li>标记嵌套在<ul></ul>标记中,用于描述具体的列表项,每对<ul></ul>中至少应包含一对<li></li>标记。
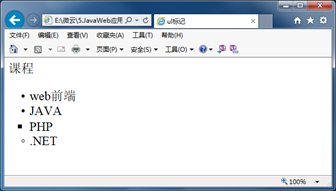
<body> <font size="5">课程<font><br/> <ul> <li>web前端</li> <li type="disc">JAVA</li> <li type="square">PHP</li> <li type="circle">.NET</li> </ul> </body>
在上述的代码中,<li></li>标记的type属性用来指定列表项目符号,type常用的属性值有3种:实心圆disc、实心方框square和空心圆circle,它们的显示效果分别是●、■和○,type属性的默认值是disc。

另外,还可以通过给<ul></ul>标签直接指定type属性,使其内部的所有项目符号统一。
<body> <font size="5">课程<font><br/> <ul type="square"> <li>web前端</li> <li>JAVA</li> <li>PHP</li> <li>.NET</li> </ul> </body>

列表还可以嵌套使用:
<body> <ul> <li>咖啡</li> <li>茶 <ul> <li>红茶</li> <li>绿茶 <ul> <li>中国茶</li> <li>非洲茶</li> </ul> </li> </ul> </li> <li>牛奶</li> </ul> </body>

2、有序列表<ol>
有序列表(ordered list)中的项目是有一定顺序的。使用<ol></ol>标记,<li></li>标记嵌套在<ol></ol>标记中。属性也有type(项目编号):设置排序的方式,1(默认)、a、A、i、I。
<body> <font size="5">课程<font><br/> <ol> <li>web前端</li> <li>JAVA</li> <li>PHP</li> <li>.NET</li> </ol> </body>

罗马序号:
<body> <font size="5">课程<font><br/> <ol type="i"> <li>web前端</li> <li>JAVA</li> <li>PHP</li> <li>.NET</li> </ol> </body>

start属性:
<ol>标签还有个属性start可以指定起始的序号。例如:
<body> <font size="5">课程<font><br/> <ol type="A" start="4"> <li>web前端</li> <li>JAVA</li> <li>PHP</li> <li>.NET</li> </ol> </body>

有序列表也可以嵌套使用,默认各级序号都是1。
3、定义列表<dl>
带有项目和描述的描述列表。
<dl> 标签定义了定义列表(definition list),表示列表范围
<dl> 标签与 <dt>和 <dd>一起使用:
<dt></dt>:表示上层内容,题目title
<dd></dd>:表示下层内容,描述description
代码:
<body> <dl> <dt>山东商务职业学院</dt> <dd>信息系</dd> <dd>会计系</dd> <dd>经管系</dd> </dl> </body>

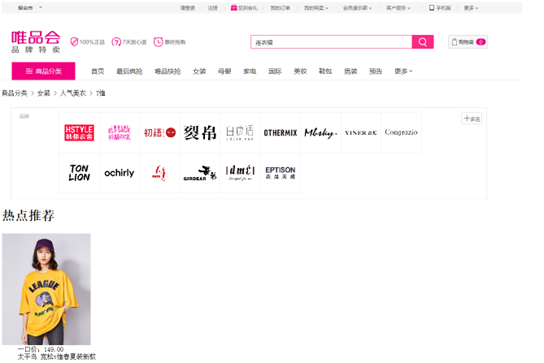
案例一:列表标签的使用
利用提供的素材,制作一个如下图所示页面


<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd" > <html> <head> <title>HTML示例</title> </head> <body> <img src="images/header.png"/> <br/><br/> 商品分类 > 女装 > 人气美衣 > T恤 <br/><br/> <img src="images/list_header.png"/> <h1>热点推荐</h1> <dl> <dt><img src="images/photo1.png"/></dt> <dd>一口价:149.00<br/> 太平鸟 宽松t恤春夏装新款</dd> </dl> <hr /> <dl> <dt><img src="images/photo2.png"/></dt> <dd>一口价:179.00<br/> 太平鸟 红色大V领灯笼花苞袖雪纺衫</dd> </dl> <hr /> <dl> <dt><img src="images/photo3.png"/></dt> <dd>一口价:199.00<br/> 太平鸟 长袖针织衫女2018春季新款圆领套头上衣</dd> </dl> <hr /> Copyright © 2018 唯品会版权所有 </body> </html>
十三、超链接标记
1、链接资源
一个网站通常由多个页面构成,进入网站时首先看到的是其首页面,如果想从首页面跳转到子页面,就需要在首页面的相应位置添加超链接。在HTML中创建超链接非常简单,只需用<a></a>标记环绕需要被链接的对象即可。
<a href="跳转目标" target="打开方式">文本或图像</a>
在上述的代码中,<a></a>标记是一个行内标记,用于定义超链接,href属性用于指定链接指向的页面的URL,当在<a></a>标记中使用href属性时,该标记就具有了超链接的功能;target属性用于指定页面的打开方式,其取值有_self和_blank:
- _self为默认值,意为在原窗口打开;
- _blank为在新窗口打开。
<body> 在新窗口打开: <a href="http://www.sdbi.edu.cn/" target="_blank">山东商务职业学院</a><br/> 在原窗口打开: <a href="http://www.baidu.com/" target="_self">百度</a><br/> </body>
当超链接不需要跳转到任何页面的时候,在href里面加“#”即可,如果href为空,则会打开页面当前路径。
<a href="#">这也是一个超链接</a>

2、定位资源
如果在一个长网页中要快速回到顶部,我们就要使用定位资源。
在使用定位资源前,我们需要先定义一个位置(锚)。
<a name="top">顶部</a>
然后在需要想回到这个位置的地方添加定位资源。注意href中一定要有“#”号,后面加上位置名称(锚)。
<a href="#top">回到顶部</a>
这样,当我们点击“回到顶部”这个超链接时,网页就会回到“顶部”。
十二、<div>标记和<span>标记
div是英文division的缩写,意为“分割、区块”,是区块元素,它可用于组合其他 HTML 元素,可以容纳段落<p>、标题<h1>、图像<img>等各种网页元素,也就是说大多数HTML标记都可以嵌套在<div>标记中,并且<div>还可以嵌套多层<div>。在实际开发中<div>标记常常与CSS技术搭配使用,大家应该在之前的HTML类课程中学习了这个,这里不多赘述。通常会以新行来开始(和结束)。
span是内联元素,可用作文本的容器。当与CSS一同使用时,<span> 元素可用于为部分文本设置样式属性。在显示时通常不会以新行开始。
代码
<body> <div>这是div1</div> <div>这是div2</div> <div>这是div3</div> <span>这是span1</span> <span>这是span2</span> <span>这是span3</span> </body>








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享4款.NET开源、免费、实用的商城系统
· 全程不用写代码,我用AI程序员写了一个飞机大战
· MongoDB 8.0这个新功能碉堡了,比商业数据库还牛
· 白话解读 Dapr 1.15:你的「微服务管家」又秀新绝活了
· 记一次.NET内存居高不下排查解决与启示