Axure原型设计小技巧
(一)返回页面制作
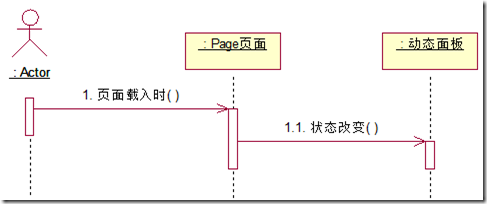
(二)倒计时效果(如下图所示)


2.1 方法/步骤
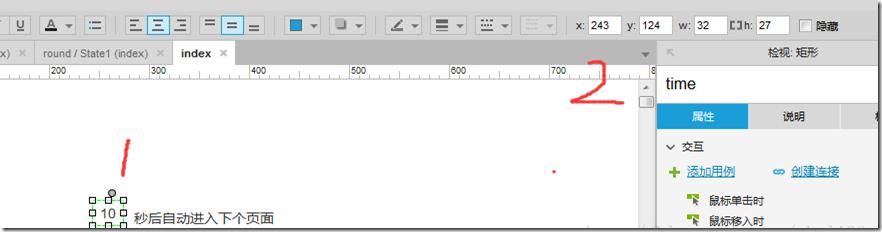
1.拖出来两个文本标签,一个在里面写入数字10,并命名为time,另一个写入文字“秒后自动进入下个页面”

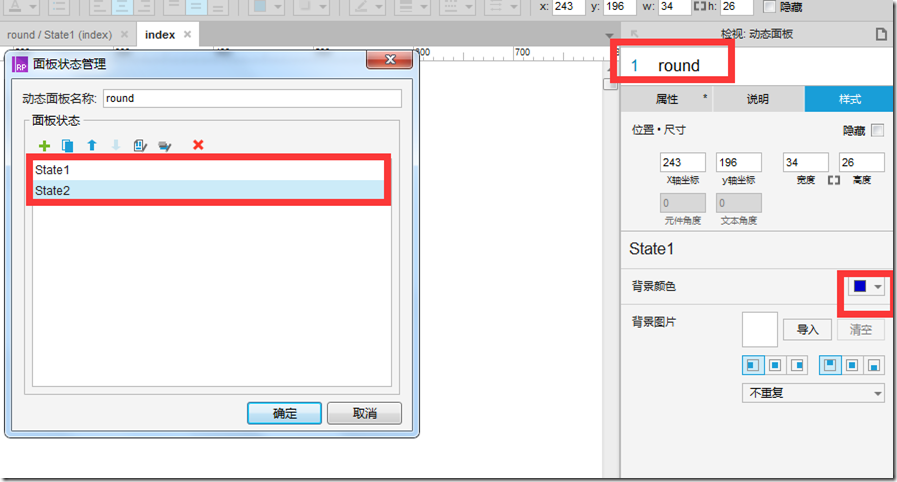
2.拖出来一个动态面板,命名为round,双击动态面板,里面已经有一个动态面板State1,再添加一个State2,分别设置两个面板的背景色为红和蓝,用于演示效果,点击确定

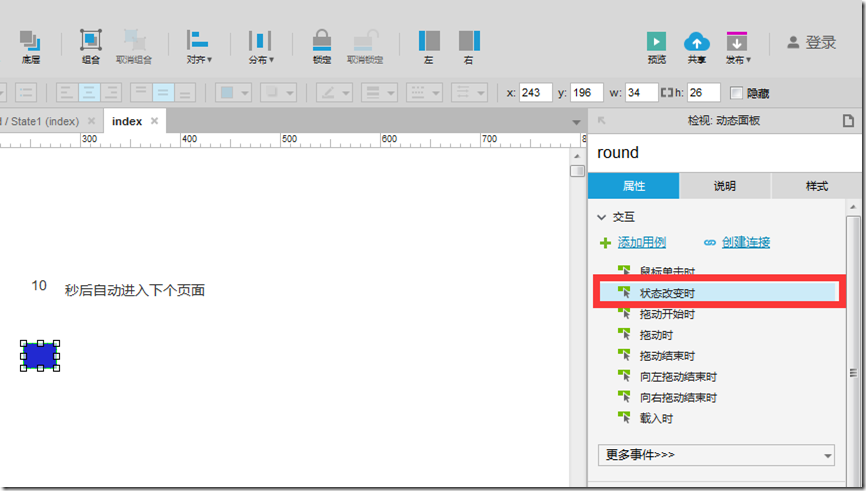
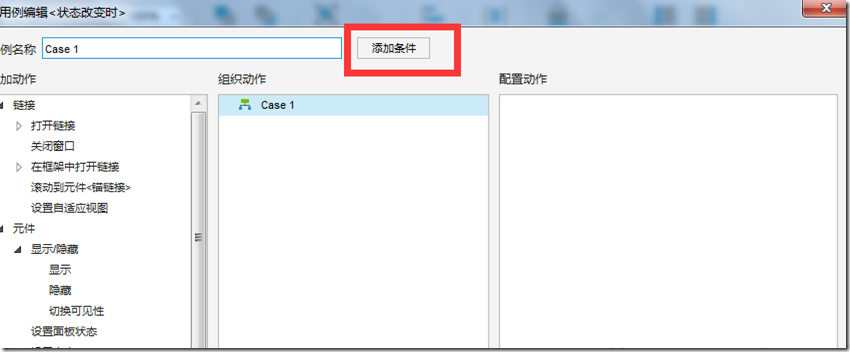
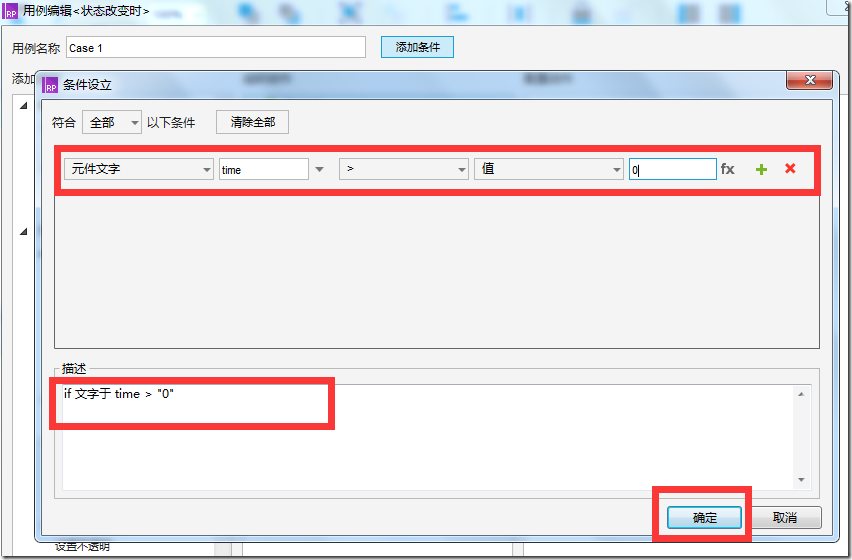
3.双击动态面板round的"状态改变时"事件,在弹出的窗口中点击“添加条件”,设置“元件文字”time > 值 0,然后点击确定



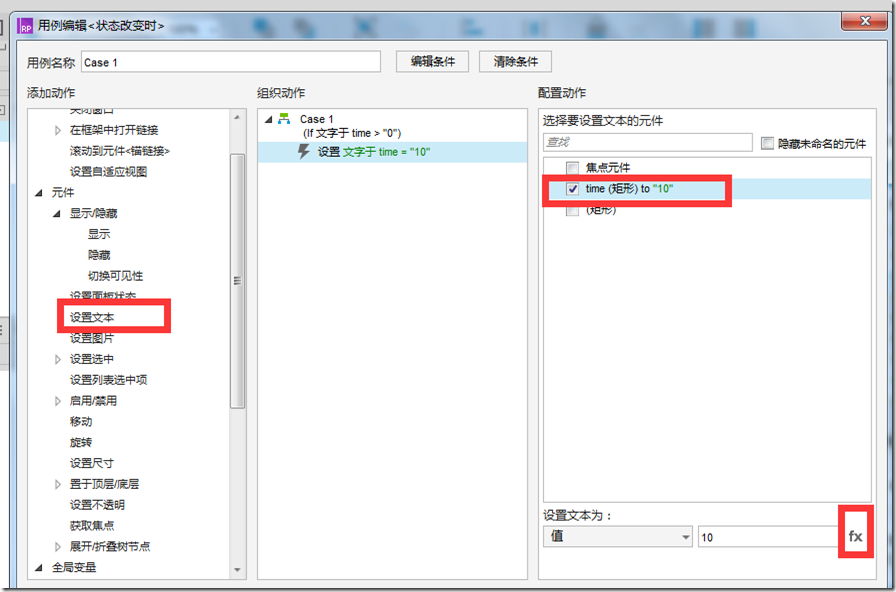
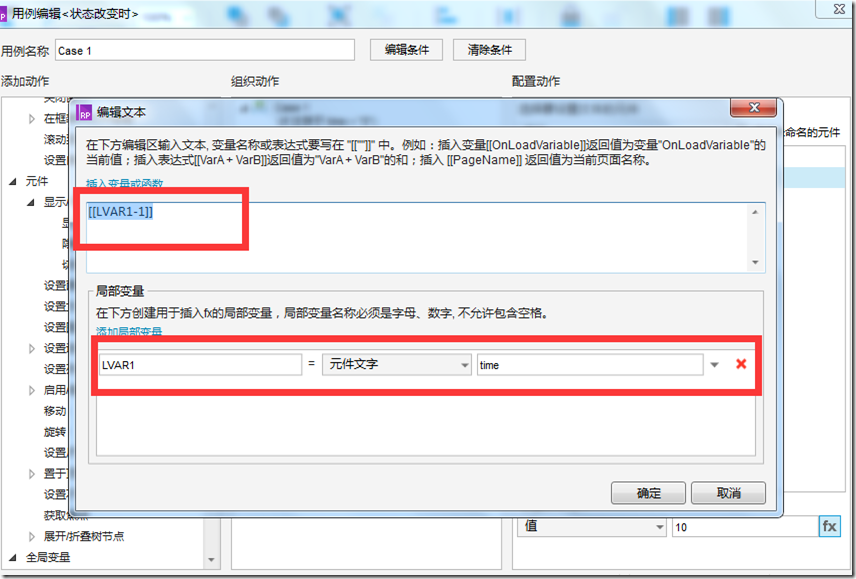
4.紧接着在添加动作列中点击“设置文本”,在右边配置动作中勾选time元件,然后点击右下角的fx,添加局部变量LVAR1=元件文字time,然后再插入变量[[LVAR1]],然后修改为[[LVAR1-1]],然后点击确定


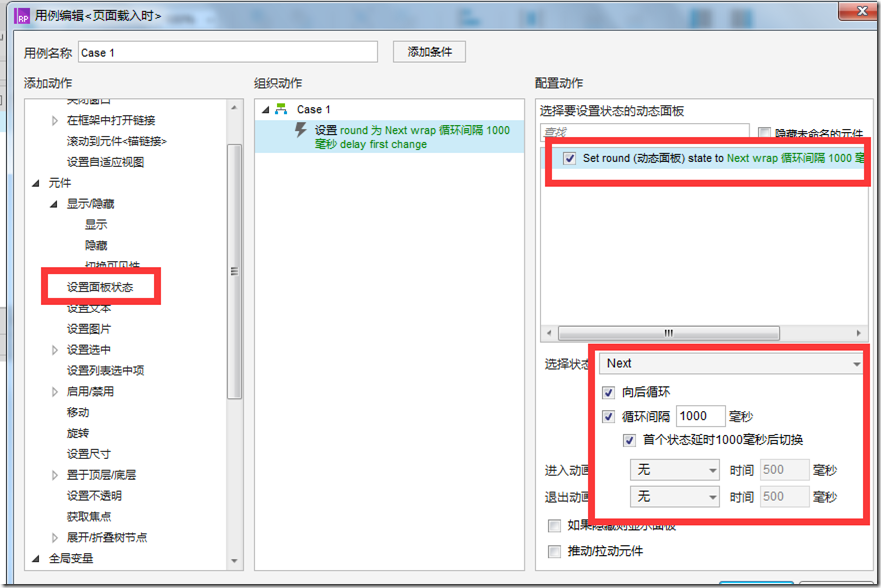
5.点击index页面空白处,双击“页面截入时”事件,在弹出框中添加动作"设置面板状态“,在右边勾选round动态面板,选择状态”Next”,勾上“向后循环”,“循环间隔1000毫秒”及“首个状态延时1000毫秒后切换”,然后点击确定

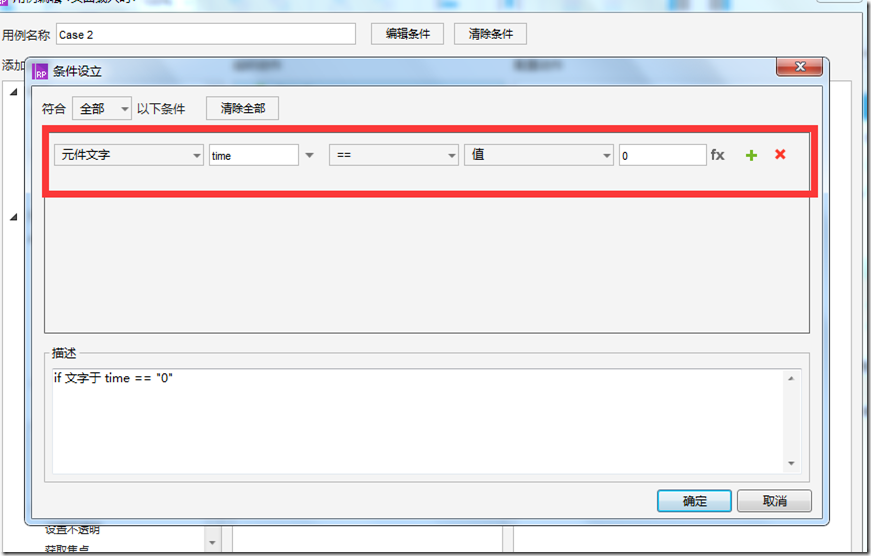
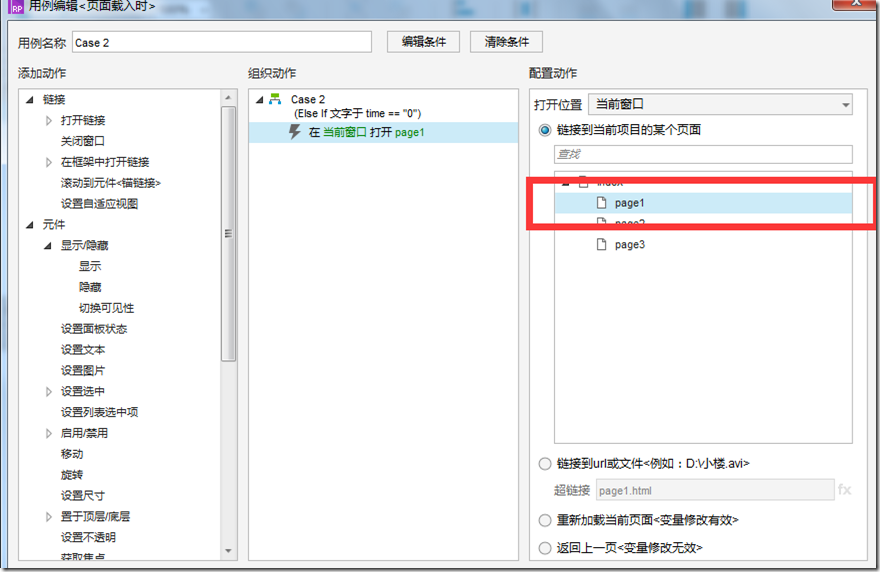
6.点击动态面板,再次点击”状态改变时“事件,添加页面跳转,添加条件,当time值=0时,跳转到page1





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人