BFC的理解和应用场景
BFC:block fomatting context 被隔离的区间;(BFC的子元素不会对外面的元素产生影响)
BFC触发的条件:
- float:left/right
- overflow:hidden/scroll/auto;不可以是visible
- display:inline-block/table-cell/table-caption/flex/grid 不可以是none,inline,block;
- position:absolute/fixed 不可以是relative;
- 这里补充说明一下,虽然这里的有很多的条件可以触发BFC,但是在一些特定的场景下触发了BFC的同时,也会使其布局结构发生相应的变化。常用的触发条件并且不会改变布局结构的有overflow:hidden/auto。主要还是根据不同场景下使用,有的条件虽然在该场景下会改变布局结构;可以换一个应用场景下,就又不会改变布局结构。
BFC应用的场景:
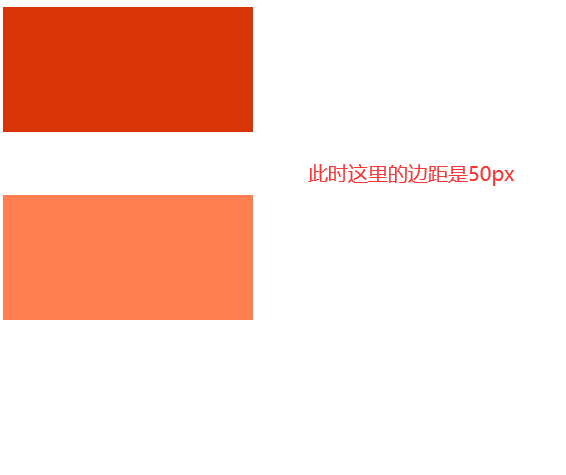
- margin重合(这里补充说明一下,margin相同的时候,即重合,取一个值;若margin不相同,则取最大值作为最后的margin。)
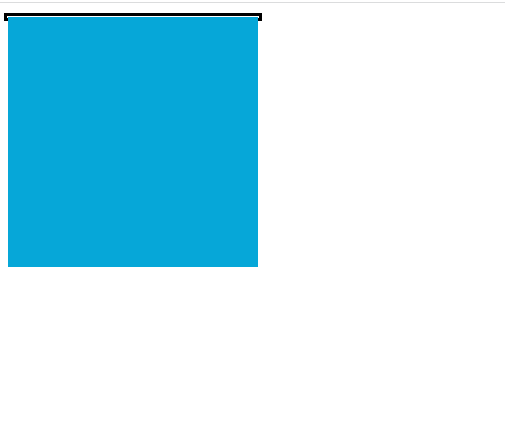
- margin塌陷
- 高度塌陷
margin重合场景:
但是如果不将<div class="dv1"></div>和<div class="dv2"></div>最外层加入公共的<div class='box'></div>的话,即使你将dv1和dv2分别加上BFC触发条件,也是无法解决margin重合的问题。由于最外层的边距都是相互参考对方的来计算的,所以自己本身虽然是BFC元素了,但是外面的外边距不属于BFC元素范围内,所以外面的外边距就不受BFC元素的影响。
margin塌陷场景:
这里如果不加入像这些overflow: auto,display: flex ,position: absolute 等。。。 像这种border方法并不是形成bfc元素的,不过也是可以解决margin坍塌的问题, 例如: border-top: 3px solid brown的条件话,就会出现子元素想要实现距离父元素有一定的外边距,结果父子元素整个都相对于body偏移了。例如:
高度坍塌场景:
CSDN这篇博客讲的也不错,可以引用参考一下:
https://blog.csdn.net/just__code/article/details/114954556
__EOF__

本文作者:是小李子哈
本文链接:https://www.cnblogs.com/lihongyun/p/16195608.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
本文链接:https://www.cnblogs.com/lihongyun/p/16195608.html
关于博主:评论和私信会在第一时间回复。或者直接私信我。
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!
声援博主:如果您觉得文章对您有帮助,可以点击文章右下角【推荐】一下。您的鼓励是博主的最大动力!
努力学习,天天向上,向阳而生的可爱小北鼻。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· .NET Core 中如何实现缓存的预热?
· 三行代码完成国际化适配,妙~啊~
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?