Selenium 元素定位
1、id定位
说明:id定位就是通过元素的id属性来定位元素。
前提:元素有id属性,且唯一;
id定位方法:find_element_by_id()
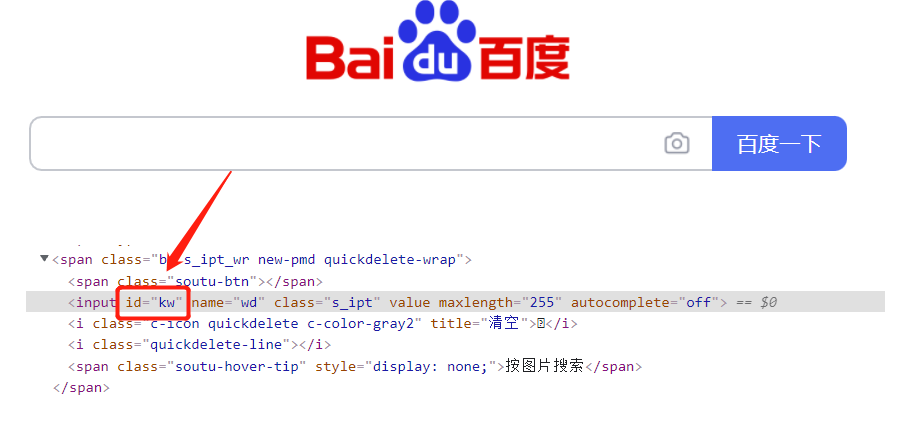
以百度首页输入框为例,定位方法如下:
find_element_by_id("id")

2、name定位
说明:HTML规定name属性来指定元素名称,name的属性值在当前文档中可以不是唯一的。
前提:元素有name属性,且唯一
name定位方法:find_element_by_name()
以百度首页输入框为例,
定位方法如下: find_element_by_name("wd")

3、class_name定位
说明:HTML规定class来指定元素的类名,class定位就是根据class属性来定位。
前提:元素有class属性
class_name定位方法:find_element_by_class_name()
4、tag定位
说明:tag 定位取的是一个元素的标签名,通过标签名定位 。
定位方法:find_element_by_tag_name()
注:因为在一个页面中有太多的元素标签为<div>和<input>了,所以很难通过标签名去区分不同的元素
5、link_text定位
说明:定位链接,通过元素标签对之间的文本信息来定位元素。
定位方法:find_element_by_link_text()
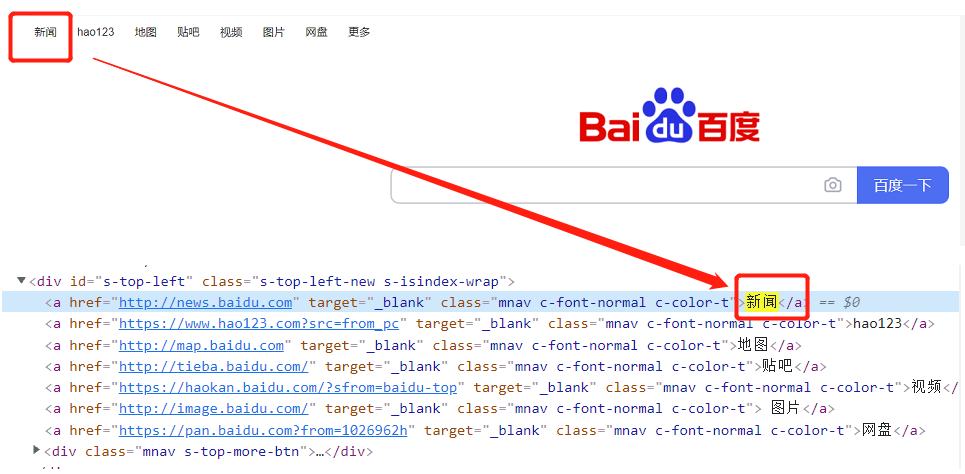
以百度首页的导航为例,定位元素:
find_element_by_link_text("新闻")

6、partial link 定位
说明:parial link 定位是对 link 定们的一个种补充,有些文本连接会比较长,这个时候我们可以取文本链接的一部分定位,只要这一部分信息可以唯一的标识这个链接
定位方法:
例如:定位该链接,
find_element_by_partial_link_text("一个很长的")
find_element_by_partial_link_text("文本连接")
![]()
注意:前面所介绍的几种定位方法相对来说比较简单,我们理想状态下在一个页面当中每一个元素都会有一
个唯一 id 和 name 属性值,我们通过它的属性值来找到他们,但在实际的项目中并非想象的这般美好。有
时候一个元素并没有 id 或 name 属性,或者会有多个元素的 id 和 name 属性值是一样的,又或者每一次刷
新页面,id 的值都会随机变化。以上都不能使用时,可使用Xpath定位。
7、xpath定位
定位方法:find_element_by_xpath
绝对路径定位:
主要用标签名的层级关系来定位元素的绝对路径。一级一级往下查找,如果一个层级下有多个相 同的标签名,那么就按上下顺序确定是第几个,div[2]表示第二个 div 标签。
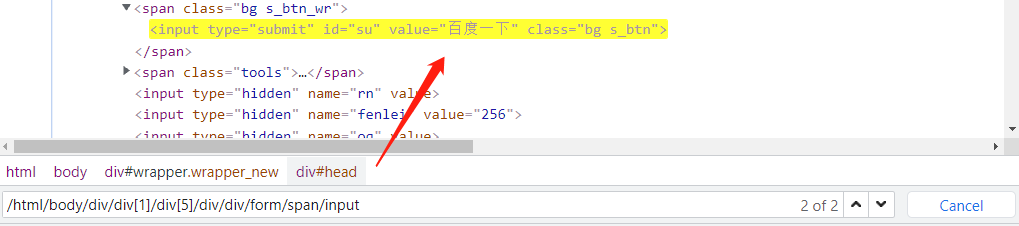
以百度首页输入框为例,通过Xpath定位:
find_element_by_xpath("/html/body/div/div[1]/div[5]/div/div/form/span/input")
可以进入开发者工具->Elements页,根据Xpath搜索元素,可以定位到元素,如:

利用元素属性定位:
find_element_by_xpath("//input[@id='kw']")
find_element_by_xpath("//*[@name='wd']")
find_element_by_xpath('//span[text()="学生列表"]')
find_element_by_xpath('//div[contains(text(),"密码登录")]')
find_element_by_xpath('//input[@class="ivu-input"]')
find_element_by_xpath('//button[contains(@class,"login-btn")]')
注://表示当前页面某个目录下,input 表示定位元素的标签名,[@id='kw'] 表示这个元素的 id 属性值等于kw,如果不想指定标签名也可以用星号(*)代替。
层级与属性结合:
如果一个元素本身并没有可以唯一标识这个元素的属性值,我们可以找其上一级元素,如果它的上级 有可以唯一标识属性的值,也可以拿来使用,
find_element_by_xpath("//span[@class='bg s_ipt_wr']/input")
find_element_by_xpath("//form[@id='form']/span/input")
注:span[@class='bg s_ipt_wr'] 通过 class 属性定位到是父元素,后面/input 也就表示父元素下面标签名为input 的子元素
使用逻辑运算符
假如我们现在要定位第一行元素,如果使用 id 将会与第二行元素重名,如果使用 class 将会与第三行元素的重名。那么如果同时使用 id 和 class 就会唯一的标识这个元素。那么这个时候就 可以通过逻辑运算符号连接。
find_element_by_xpath("//input[@id='kw' and @class='su']/span/input")
find_element_by_xpath('//input[@class="ivu-input ivu-input-default" and @type="password"]')




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)