element 表单校验与移除表单检验
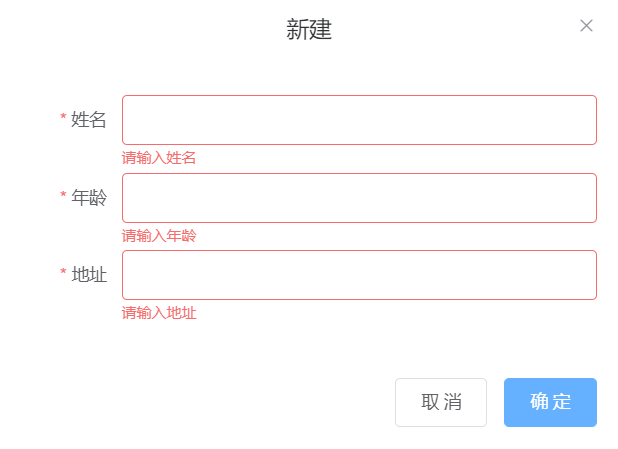
操作:输入框内容为空点击确定,页面显示提示消息,如图所示

Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可
1、传入rules属性,ref注册引用信息,【确定】按钮注册监听事件

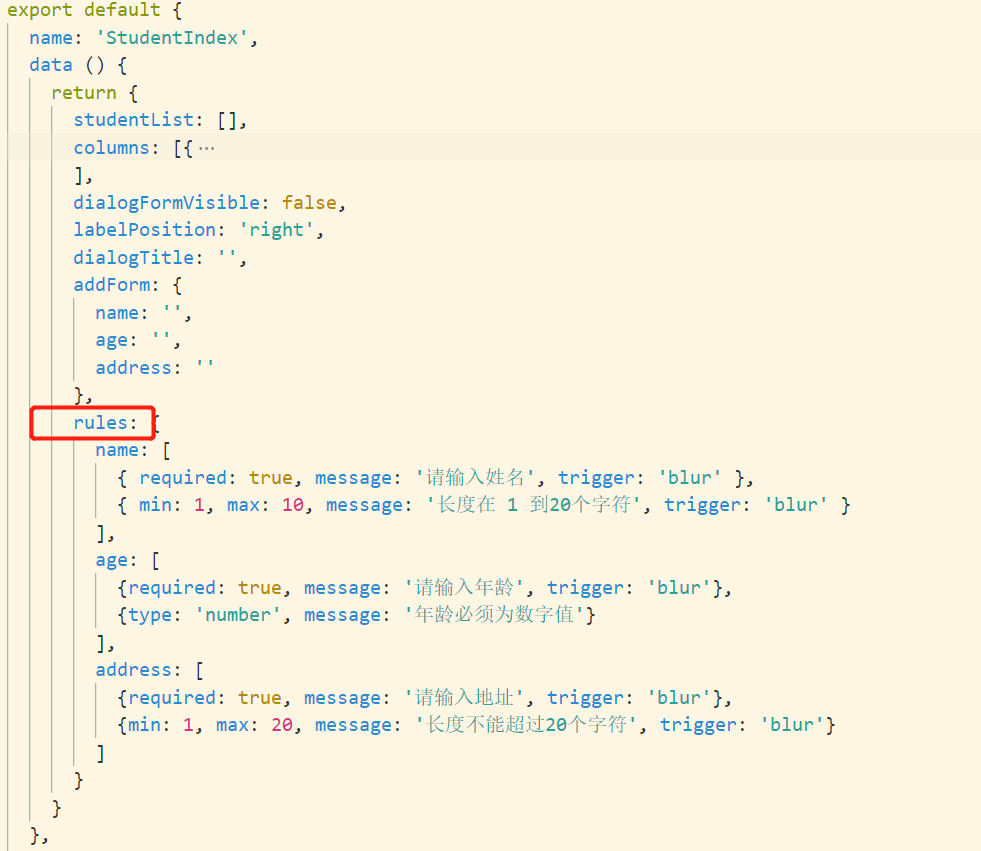
2、data里面制定rules规则

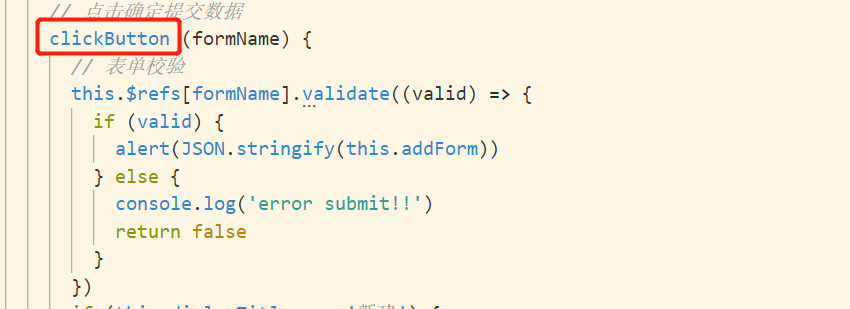
3、点击确定按钮,执行校验方法

ref用于注册对元素或子组件的引用,引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件实例
使用this.$refs 取得注册的对象
validate,对整个表单进行校验的方法,参数为一个回调函数。该回调函数会在校验结束后被调用,并传入两个参数:是否校验成功和未通过校验的字段。若不传入回调函数,则会返回一个 promise
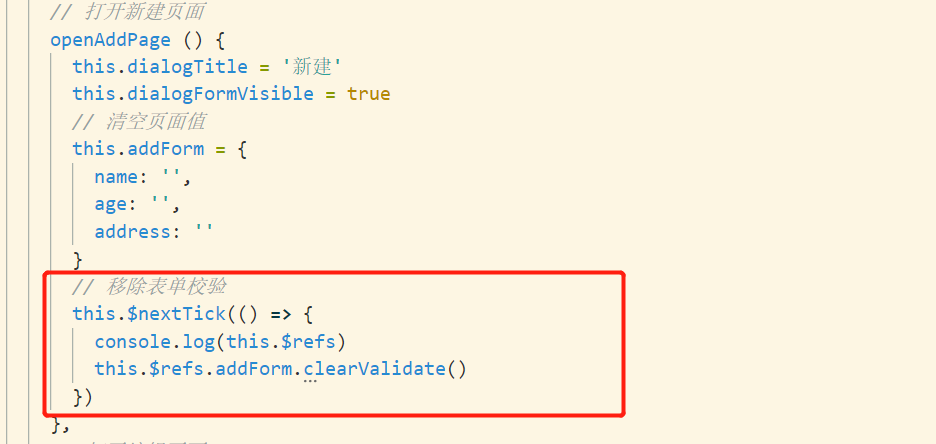
4、移除校验
再打开新建页面时,移动之前的检验信息