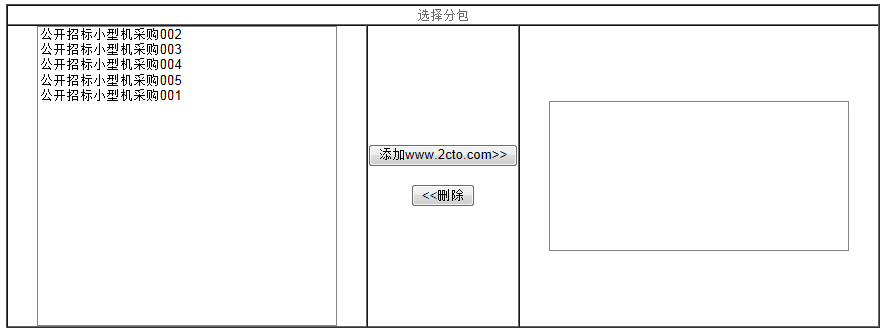
jquery实现select多选框中内容的左右移动

JQuery 代码如下:
<script src="Scripts/jquery-1.4.1.js" type="text/javascript"></script> <script type="text/javascript"> $(document).ready(function () { for (var i = 1; i <= 5; i++) { $("#fb_list").append("<option value='" + i + "'>公开招标小型机采购00" + i + "</option>"); } }) $(function () { $("#add").click(function () { if ($("#fb_list option:selected").length > 0) { $("#fb_list option:selected").each(function () { $("#select_list").append("<option value='" + $(this).val() + "'>" + $(this).text() + "</option"); $(this).remove(); }) } else { alert("请选择要添加的分包!"); } }) }); $(function () { $("#delete").click(function () { if ($("#select_list option:selected").length > 0) { $("#select_list option:selected").each(function () { $("#fb_list").append("<option value='" + $(this).val() + "'>" + $(this).text() + "</option"); $(this).remove(); }) } else { alert("请选择要删除的分包!"); } }) });
HTML内容:
<body>
<table width="95%" cellpadding="0" align="center" class="listshow" border="1" cellspacing="0">
<tr>
<td colspan="4" align="center">
选择分包
</td>
</tr>
<tr>
<td class="black" width="30%" align="center" height="150">
<select id="fb_list" multiple="multiple" style="text-align: center; width: 300px;
height: 300px;">
</select>
</td>
<td align="center" width="5%">
<input type="button" id="add" value="添加www.2cto.com>>" />
<br />
<br />
<input type="button" id="delete" value="<<删除" />
</td>
<td class="black" width="30%" align="center">
<select id="select_list" multiple="multiple" style="text-align: center; width: 300px;
height: 150px;">
</select>
</td>
</tr>
</table>
</body>





