JavaScript DOM事件流
昨天一天被Amy姐姐讲懵圈了。讲的自信心快没有了,严重怀疑智商。所以今天写一篇相关的基础知识博客,好好补一下。心情有点low,但还是要加油!!!没有人会同情弱者。
历史由来:DOM事件标准定义了两种事件流,这两种事件流有着显著的不同并且可能对你的应用有着相当大的影响。这两种事件流分别是捕获和冒泡。和许多Web技术一 样,在它们成为标准前,Netscape和微软各自不同地实现了它们。Netscape选择实现了捕获事件流,微软则实现了冒泡事件流。幸运的 是,W3C决定组合使用这两种方法,并且大多数新浏览器都遵循这两种事件流方式。
-
DOM事件流
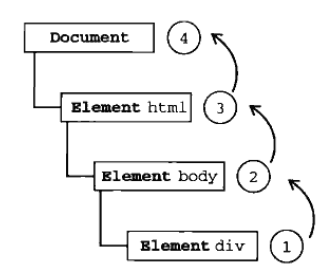
(1)冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。
IE 5.5: div -> body -> document
IE 6.0: div -> body -> html -> document
Mozilla 1.0: div -> body -> html -> document -> window
(2)捕获型事件(event capturing):事件从最不精确的对象(document 对象)开始触发,然后到最精确对象(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)。
(3)DOM事件流:同时支持两种事件模型:捕获型事件和冒泡型事件,但是,捕获型事件先发生。两种事件流会触及DOM中的所有对象,从document对象开始,也在document对象结束。
DOM事件模型最独特的性质是,文本节点也触发事件(在IE中不会)。
支持W3C标准的浏览器在添加事件时用addEventListener(event,fn,useCapture)方法,其中第3个参数 useCapture是一个Boolean值(布尔值),用来设置事件是在事件捕获时执行,还是事件冒泡时执行。而不兼容W3C的浏览器(IE)用 attachEvent()方法,此方法没有相关设置,不过IE的事件模型默认是在事件冒泡时执行的,也就是在useCapture等于false的时候执行,所以把在处理事件时把useCapture设置为false是比较安全,也实现兼容浏览器的效果。
( 4 )事件流的写法以及实现方式
标准实现方式使用关键词addEventListener,假如你想要给某一个元素添加事件,现在就可以这样写element.addEventListener(eventType, fn, false).
DOM对象.addEventListener(事件类型, 回调函数, 事件机制)这里的事件类型表示你要使用哪种事件类型比如click, 回调函数里面写着触发此事件你要做什么事情, 事件机制分为冒泡和捕获,如果为false表示事件冒泡,为true表示事件捕获.
写到这大致明白一点了,现在去听amy姐姐的课吧,听完她的课再来更博,要写一篇全互联网最全的
DOM事件流介绍。其实说了这么半天,学了这么多,我还不知道这玩意是用来解决什么问题的,真是醉了。解决跨浏览器的兼容性问题。啧啧,继续补充笔记,补充关于DOM0级事件,DOM2级事件,IE事件。
( 5 )DOM 0级事件处理程序(此部分借鉴 本园 凡图大神)
0级DOM
分为2个:一是在标签内写onclick事件
二是在JS写onlicke=function(){}函数
1)
<input id="myButton" type="button" value="Press Me" onclick="alert('thanks');" >
2)
document.getElementById("myButton").onclick = function () {
alert('thanks');
}
( 6)DOM 2级事件处理程序
2级DOM
只有一个:监听方法,有两个方法用来添加和移除事件处理程序:addEventListener()和removeEventListener()。
它们都有三个参数:第一个参数是事件名(如click);
第二个参数是事件处理程序函数;
第三个参数如果是true则表示在捕获阶段调用,为false表示在冒泡阶段调用。
- addEventListener():可以为元素添加多个事件处理程序,触发时会按照添加顺序依次调用。
- removeEventListener():不能移除匿名添加的函数。
document.getElementById("myTest").attachEvent("onclick", function(){alert(1)});
//等价于
document.getElementById("myTest").addEventListener("click", function(){alert(1)}, false);
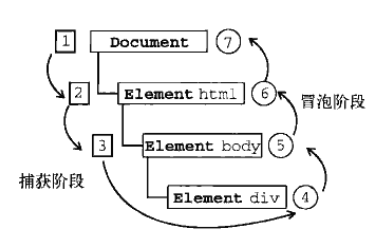
只有2级DOM包含3个事件:事件捕获阶段、处于目标阶段和事件冒泡阶段
<span>
<a></a>
</span>
点击a后capturing(捕捉)阶段事件传播会从document-> span->a(由大到小),然后发生在a,最后bubbling(冒泡)阶段事件传播会从a->span->document(由小到大) 。
1.事件冒泡(常用)
IE中采用的事件流是事件冒泡,先从具体的接收元素,然后逐步向上传播到不具体的元素。

2.事件捕获(少用)
Netscapte(网景公司,1994,浏览器大战)采用事件捕获,先由不具体的元素接收事件,最具体的节点最后才接收到事件。

3.DOM事件流

学到了,受益匪浅,虽然不清楚与接下来的知识有啥关系。但是柑橘很重要,加油吧,呵呵!!!




