input之type属性文本框和密码框
表单标签
<input>标签
input标签是收集用户信息的 input是一个单标签
<type>属性
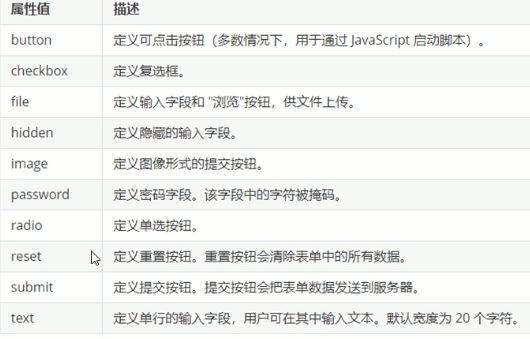
type属性值他输入字段有很多种样式 type属性值设置不同的控件类型
<input type=" 属性值">
type的属性添加不同的属性值如下


name和value每一个表单属性都有属性值都是要给后台人员使用的
<name>属性值
name属性是表单元素里的名字 但是单选按钮里面必须有相同的名字 name才可以有多选1的属性值
<maxlength>
maxlength属性是自定义属性值自己设置能输入多少个数





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构
· 字符编码:从基础到乱码解决