在src根目录下新建.properties配置文件,注意配置文件名格式,如xxx_zh_CN.properties表示中文。xxx_ru_RU.properties表示俄文。具体的语言简写浏览器的Internet选项的语言里可以看到。建立多个不同语言的配置文件就能国际化。注意配置文件的前缀名xxx要一致。而且配置文件的key值name都一致。

在index.jsp里写两个不同的链接,根据传到action的不同的lan值显示不同的语言。

<body> <a href="change.action?lan=1">繁体</a> <a href="change.action?lan=2">俄语</a> </body>
struts.xml配置文件配一个常量
<constant name="struts.custom.i18n.resources" value="intern"/>
页面跳转过来的action为
<action name="change" class="com.oracle.i18n.action.InternationalAction" method="changeLanuage"> <result name="changelan"> /intern.jsp </result> </action>
Action类需要实现一个接口LocaleProvider。在Action里定义一个全局变量lan,生成get、set方法,接收页面传过来的lan值。
private String lan ; public String getLan() { return lan; } public void setLan(String lan) { this.lan = lan; }
定义一个设置ActionContext环境的方法,根据lan的不同值,设置不同的语言环境:
public Locale getLocal(){ Locale locale = null; if(lan.equals("1")) locale = new Locale("zh","TW"); //台湾繁体 else if(lan.equals("2")) locale = new Locale("ru","RU"); //俄语 return locale; }
其中Locale类有一个参数为语言和国家的构造。
改变语言的方法,struts.xml的action调的就是他。
public String changeLanuage(){ ActionContext.getContext().setLocale(getLocal());//设置ActionContext的语言环境 return "changelan"; }
在intern.jsp里用<s:i18n><s:text >标签显示:
<s:i18n name="intern"> <s:text name="country"></s:text><input type="text"/> <s:text name="name"></s:text><input type="text"/> </s:i18n> <s:debug></s:debug>
也可以用下拉框显示不同语言,定义一个js,和一个form加下拉菜单实现:
function changelan(a){ //alert(a); var change = document.getElementById("change"); change.action="change"; change.method="post"; change.submit(); }
Please select Language: <form id="change"> <select name="lan" onchange="changelan(this)"> <option value="0">Please select Language:</option> <option value="1">繁体</option> <option value="2">俄语</option> </select> </form>
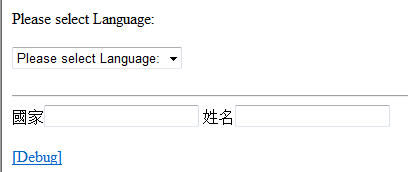
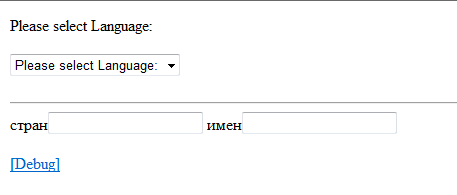
最终效果:


欢迎关注个人公众号一起交流学习:



