jquery 下拉框插件,实现智能补全,模糊搜索,多选
近期已朋友问我问题,实现类似淘宝百度的下啦搜索条,看了网上好多帖子,都看起来好复杂,而且引用了好多没用的东西,而且多选选择内容多之后容易样式奔溃,
无奈之下只好自己改了,
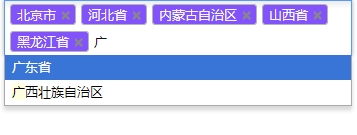
话不多说上效果图:

模糊搜索广会自动补全所有带广的下拉选项.每个选中的可以单独删除.
大神勿喷,给需要的朋友个帮助,话不多说,上代码:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>下拉框自动补全多选模糊搜索</title>
<link rel="stylesheet" href="chosen.css">
<style type="text/css" media="all">
/* fix rtl for demo */
.chosen-rtl .chosen-drop { left: -9000px; }
</style>
</head>
<body>
<form>
<div id="container">
<select data-placeholder="Your Favorite Types of Bear" multiple class="chosen-select" style="width:350px;" tabindex="18" id="multiple-label-example">
<!--<option value="American Black Bear1">American Black Bear</option>
<option value="Asiatic Black Bear1">Asiatic Black Bear</option>
<option value="Brown Bear1">Brown Bear</option>
<option value="Giant Panda1">Giant Panda</option>
<option value="Sloth Bear1">Sloth Bear</option>
<option value="Sun Bear1">Sun Bear</option>
<option value="Polar Bear1">Polar Bear</option>
<option value="Spectacled Bear1">Spectacled Bear</option>-->
</select>
</div>
<script src="jquery-1.8.2.min.js"></script>//引入jqyery
<script src="chosen.jquery.js"></script>//下拉框控件js
<script type="text/javascript"> //设置下拉框属性
var config = {
'.chosen-select' : {},
'.chosen-select-deselect' : {allow_single_deselect:true},
'.chosen-select-no-single' : {disable_search_threshold:10},
'.chosen-select-no-results': {no_results_text:'Oops, nothing found!'},
'.chosen-select-width' : {width:"95%"}
}
for (var selector in config) {
$(selector).chosen(config[selector]);
}
</script>
<script type="text/javascript">
$.get("http://localhost:6625/interface/CityAdd/AreaAdd.ashx?MethodName=GetProvince",//获取后台json数据
function (data) {
debugger;
var d = $.parseJSON(data); 获取后天 json 数据
//alert(d);
for (var i = 0; i < d.length; i++) {
$('#multiple-label-example').append //循环select option值
(
'<option value="' + d[i].pro_number + '">' + d[i].pro_cname + '</option>' //动态添加open
);
$("#multiple-label-example").trigger("liszt:updated"); //绑定数据记得写此方法,不然绑定无效 multiple-label-example 为 select id;
}
});
</script>
</form>
</body>
</html>
具体文件只能放自己百度网盘地址了,需要的朋友去获取一下,网盘里json格式,也可以自己定义,按业务来
链接:https://pan.baidu.com/s/1N1mga_LmrsUKIjyySw0Ciw 密码:5v37




