寒假随笔5——网上购物系统完成(HTML+JSON+AJAX+JQuery+Servlet编写)
本系统主要是为了学习HTML+JQuery+AJAX动态生成页面以及CSS+Layui搭建页面框架。
我先来谈谈写这个系统的感受,以前总是用jsp编写网页,当时就觉得网页里插入JAVA语言有点别扭(可能我有点强迫症。。。)。前几天我就在想可不可以用HTML完全取而代之(主要是想把我前几天用jsp写的网上购物系统改的好看点),然后,我做到了,写到现在一共用了4天,每天坚持写几个小时,感觉很爽。其实后台函数写的很快,主要是前端的动态生成页面,我想了很久。现在想想,貌似也不是很难,接下来我用我的展示订单页面为例给大家解说:
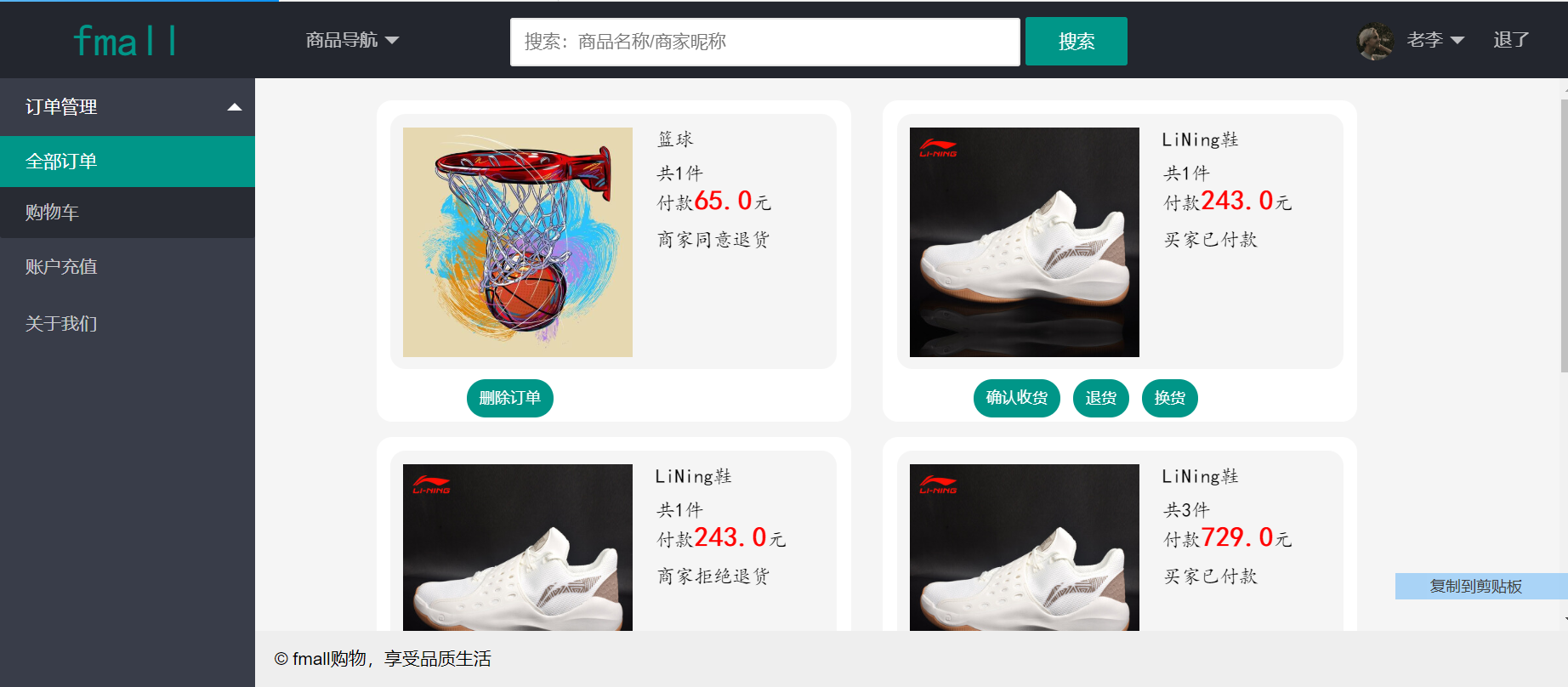
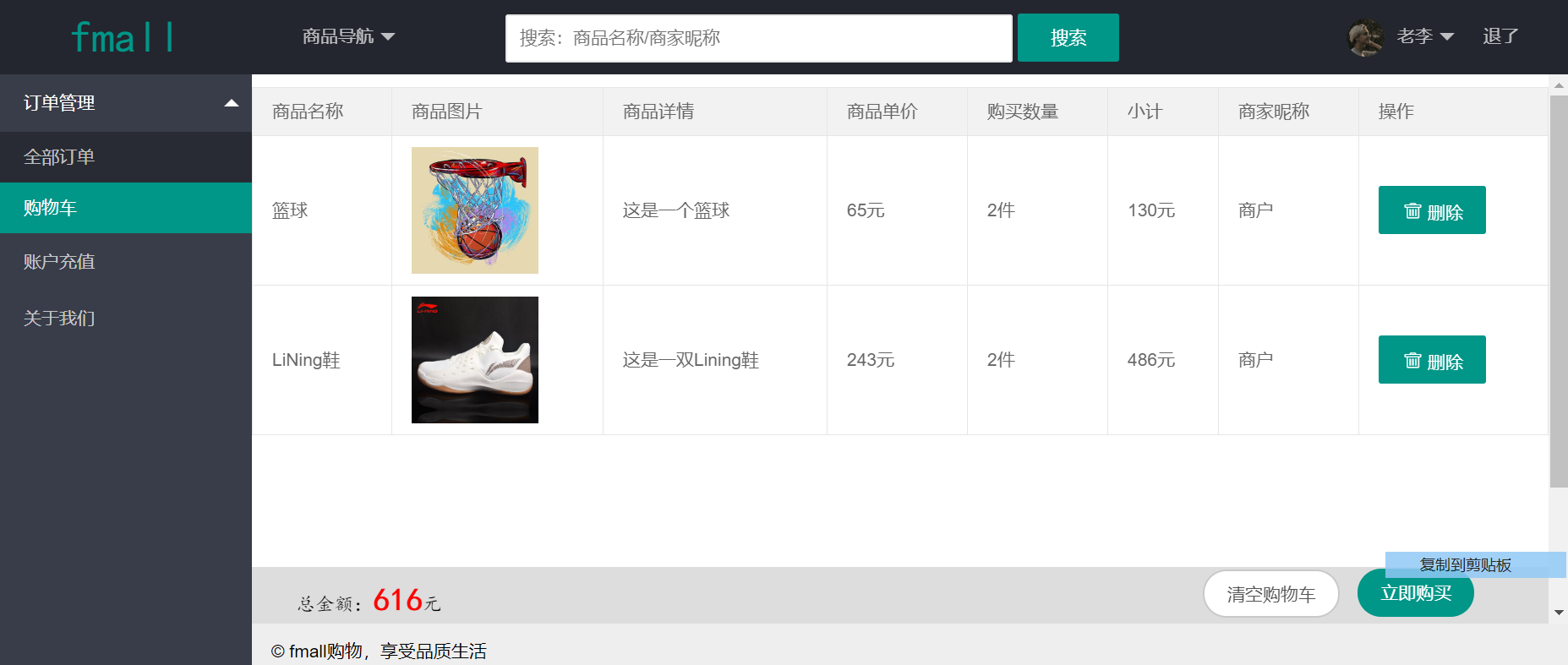
效果图:

一、先用CSS搭建整体的div框架
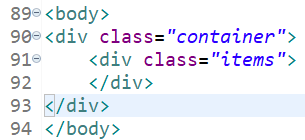
这是我该页面的最外层框架,就是上方效果图中的空白部分。其实div在网页中是块状展示,他是一个容器,可以装纳任何东西,也可以被其他div嵌套,在div里装你任何想排版的东西,上图中每个订单区块就是一个div,他们采用内联的方式全部被包含在下图的外层框架之中,最好亲自去感受一下,很好用的。

下面就是我每个订单区块的css代码,动态生成的时候在初始页面框架中逐次遍历添加对应元素即可,但追加的时候一定要添加对应css类。
1 .item{ 2 display: inline-block; 3 background-color: white; 4 width: 370px; 5 height: 250px; 6 border: 1px solid white; 7 border-radius: 12px; 8 margin-left:25px; 9 margin-top: 12px; 10 } 11 .main{ 12 display: block; 13 background-color: #f5f5f5; 14 margin-top: 10px; 15 margin-left: 10px; 16 width: 350px; 17 height:200px; 18 border-radius: 12px; 19 } 20 .img{ 21 display: inline-block; 22 background-color: white; 23 width: 180px; 24 height: 180px; 25 background-color: white; 26 margin: 10px; 27 } 28 .img img{ 29 width: 100%; 30 height: 100%; 31 } 32 .describe{ 33 display: inline-block; 34 font-family: cursive; 35 font-weight: 350; 36 font-size:15px; 37 padding-top: 12px; 38 } 39 .name{ 40 display: block; 41 margin-left: 8px; 42 margin-top: 0px; 43 } 44 .num{ 45 display: block; 46 margin-left: 8px; 47 margin-top: 10px; 48 } 49 .price{ 50 display: block; 51 margin-left: 8px; 52 } 53 .price span{ 54 font-size: 22px; 55 font-weight: 650; 56 color: red; 57 } 58 .status{ 59 display: block; 60 margin-left: 8px; 61 margin-top: 10px; 62 } 63 .btn{ 64 margin-top: 8px; 65 margin-left: 70px; 66 margin-bottom: 15px; 67 }
二、利用JQuery动态生成页面
css+div搭建好订单展示块之后就可以动态生成了。
首先,跳转到我的当前页面之后,我的页面什么也没有,只有一个最外层的框架,如下图:

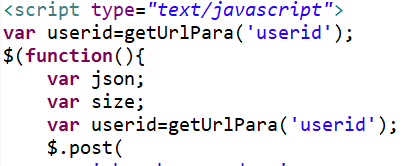
而我写了一个页面跳转即执行的js函数,用于从后台获取数据并生成页面。

当我们利用ajax从后台获取数据(JSON字符串)之后,先用JSON.parse()转换成js对象,再获取该json对象的长度,这个长度即代表有几个div订单区块。
一切准备好之后,就可以用jQuery遍历追加了。但是不急,我们一步一步来。
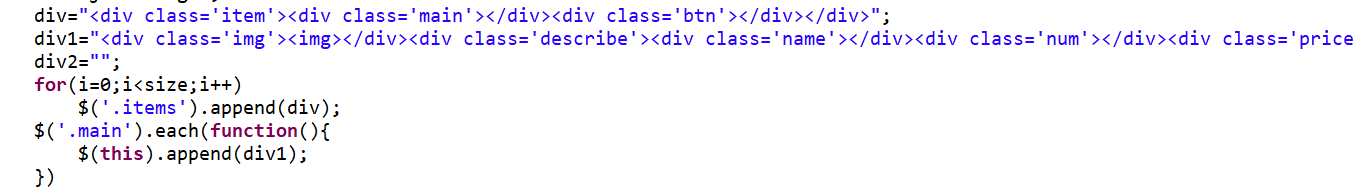
首先,我们还是先追加最大的div框架,

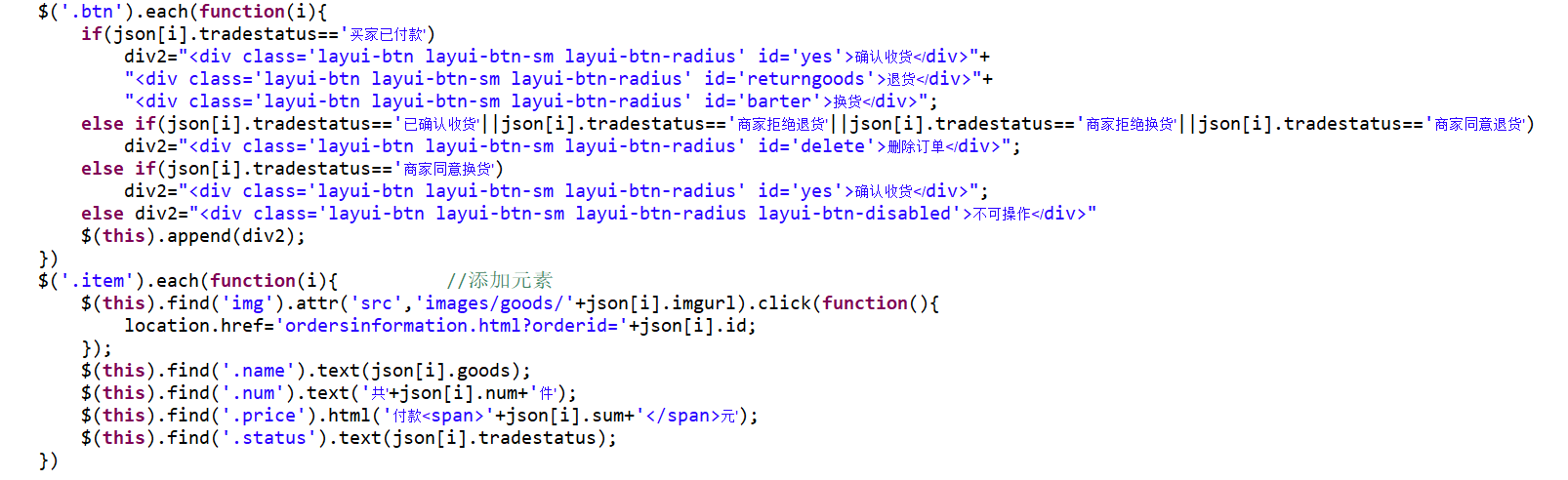
添加完之后,再用jQuery遍历抓取更深层次的元素设置事件属性、设置文本等操作。

总结:动态生成网页大致只有这些内容,刚开始肯定不熟练,但是肯定熟能生巧啊,多写几个网页练一下,不成问题的。
下面有我项目文件的链接和提取码。
附其他功能效果图:
购物车页面:

订单详情页面:

商品购买页面:

商家添加商品页面:

商品管理页面:

用户还可以更换头像: