kwuliu快物流:搭建ionic混合APP端的开发环境
一、ionic环境搭建
1、安装npm
通过安装Nodejs获得npm包管理工具;
2、安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
说明:cnpm是淘宝提供的一套命令,比npm更快速
3、安装cordova
npm install -g cordova@8.0.0
4、安装ionic
npm install -g ionic@4.8.0
说明:
(1)一次性安装
npm install -g cordova ionic
(2)安装指定版本
npm install -g cordova@8.0.0
npm install -g ionic@4.8.0
(2)更新版本
npm update -g cordova ionic
(4)卸载
npm uninstall cordova -g
npm uninstall ionic -g
5、创建ionic项目
cd ./Workspace/WebstormProjects ionic start myApp tabs // 创建底部菜单项目 ionic start myApp blank // 创建空白项目 ionic start myApp sidemenu // 创建侧滑菜单项目
说明-1:如果创建项目过程很慢,是因为项目正在使用npm命令来加载依赖,请使用 Ctrl+c 快捷键取消这个过程,然后在命令行用 cd myApp 进入项目,通过cnpm来加载依赖 cnpm install
说明-2:这样创建的是ionic 3项目,可以在后面带上参数[--type=angular],带上参数后创建的是ionic 4的项目
ionic start myApp tabs --type=angular
6、运行ionic项目
ionic serve
说明:执行这个命令后,会自动打开浏览器显示项目默认页面
7、添加iOS和Android平台
ionic cordova platform list ionic cordova platform add ios@4.5.4 ionic cordova platform add android@7.0.0
说明:第一行用于查看可用的平台包,后面两行表示添加指定版本号的iOS平台包和Android平台包
8、构建项目
ionic build ios ionic build android
9、运行项目
(1)真机运行
ionic emulate ios
ionic emulate android
(2)模拟器运行
ionic run ios
ionic run android
(3)本地浏览器运行
ionic serve
说明:
建议在代码开发过程中,使用本地浏览器运行;
当需要真机运行时,请使用Xcode、Android Studio分别打开项目下面对应的iOS工程和Android工程,这两个工程目录会在第8步执行构建命令后生成,使用Xcode可以很容易设置好开发者账号,相对于命令行方式更加方便。
二、快物流ionic混合APP开发环境搭建
1、需要注意的点
注意-1:快物流ionic混合APP源码对node的版本是有要求的,请使用 node 8.x.x系列的版本;切换node版本请参考:https://blog.csdn.net/Fabulous1111/article/details/84983869

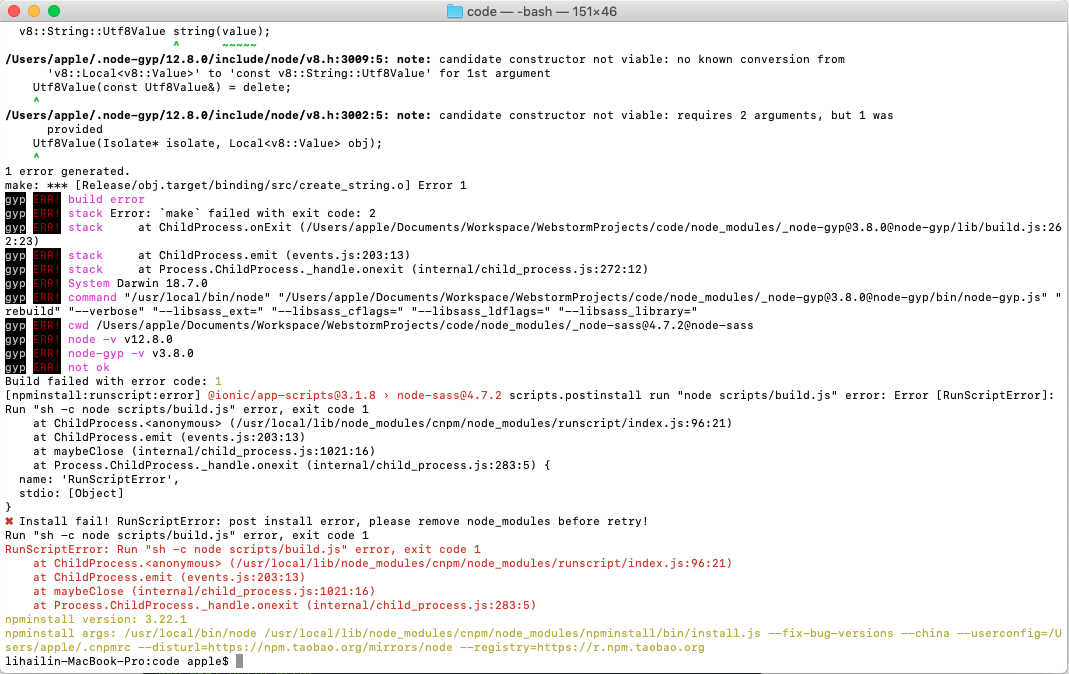
注意-2:我在拿到前端工程师提交的项目代码以后使用了 node 12.x.x系列的版本来构建,结果在npm install安装项目依赖的环节就出现错误

上面这些错误我调试了一个晚上都没搞定,最后还是把node切换到 8.11.0才把项目跑起来的
2、下载源码并解压
通过官网 www.x-core.org.cn 获取快物流项目的APP客户端代码并解压:
cd ./Workspace/WebstormProjects wget https://www.x-core.org.cn/download/kwuliu-app_v20190812.zip tar -zxvf kwuliu-app_v20190812.zip
3、安装npm依赖包
通过上面的下载和解压命令,将会得到一个名为 kwuliu-app 的目录,该目录下存放着快物流ionic混合APP的程序源码
cd kwuliu-app cnpm install
4、在本地浏览器运行
为了最快速的看到项目运行效果,可以直接在浏览器中跑一下
ionic serve
运行该命令后,稍等一下就会自动打开浏览器并显示入口页面;
如果打开入口页面后没有正确加载数据,请在/src/providers/serverUrl.ts文件中修改localServer参数对应的URL地址为正确的服务端api入口地址
5、添加iOS和Android平台包
ionic cordova platform list
ionic cordova platform add ios@4.5.4
ionic cordova platform add android@7.0.0
6、构建iOS和Android平台应用
ionic build ios ionic build android
7、使用Xcode打开iOS项目并真机运行
(1)设置好开发者账号
(2)连接iPhone到电脑
(3)使用Xcode编译和运行项目
8、使用Android Studio打开安卓项目并真机运行
使用Android Studio打开项目后,连接安卓手机到电脑,然后通过AS工具编译和运行项目,如果需要发布也可以通过AS进行数字签名等操作



 浙公网安备 33010602011771号
浙公网安备 33010602011771号