Ajax
Ajax技术
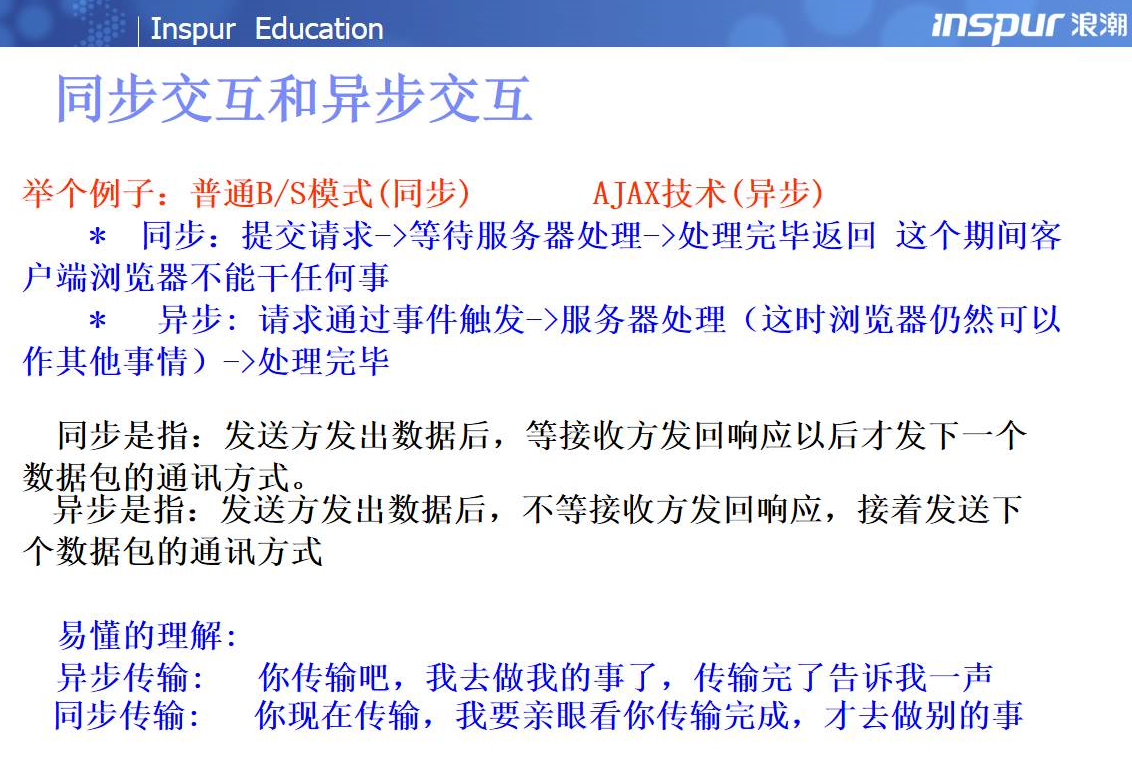
异步处理
- 允许浏览器与服务器通信
- 网页局部刷新

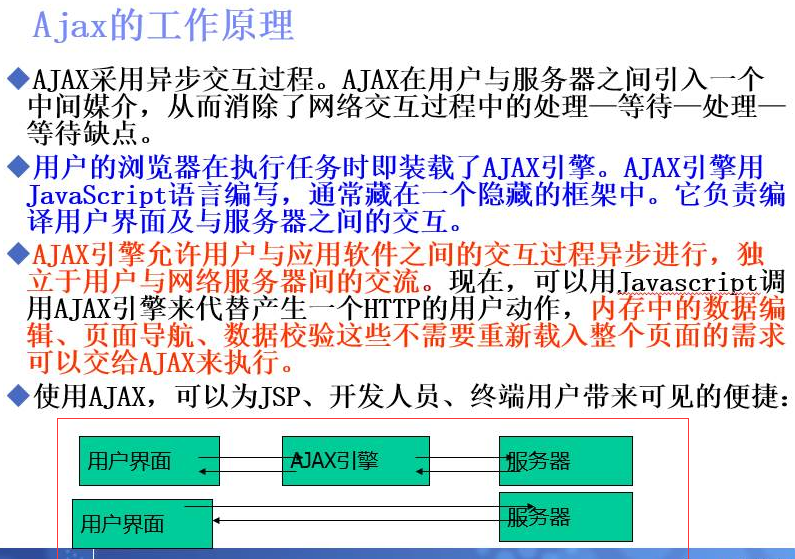
Ajax的工作原理

-
Ajax引擎需要javascript编写
-
需要服务器语言
-
服务器所能识别的语言:
- XML
- HTML
- json
缺陷及解决方法:
-
浏览器不兼容问题 --> javascript(Ajax) 需要 jquery 封装
-
对流媒体 不太好。
如何使用Ajax引擎
-
XMLHttpRequest对象
-
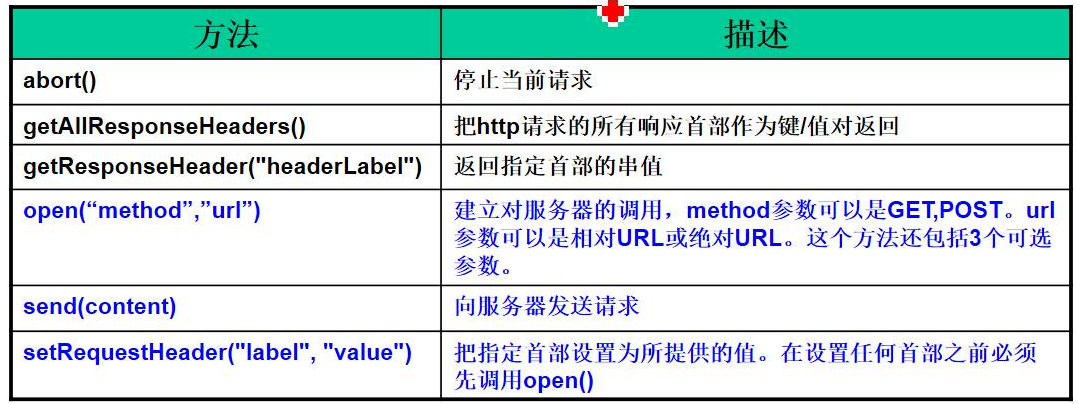
方法:

-
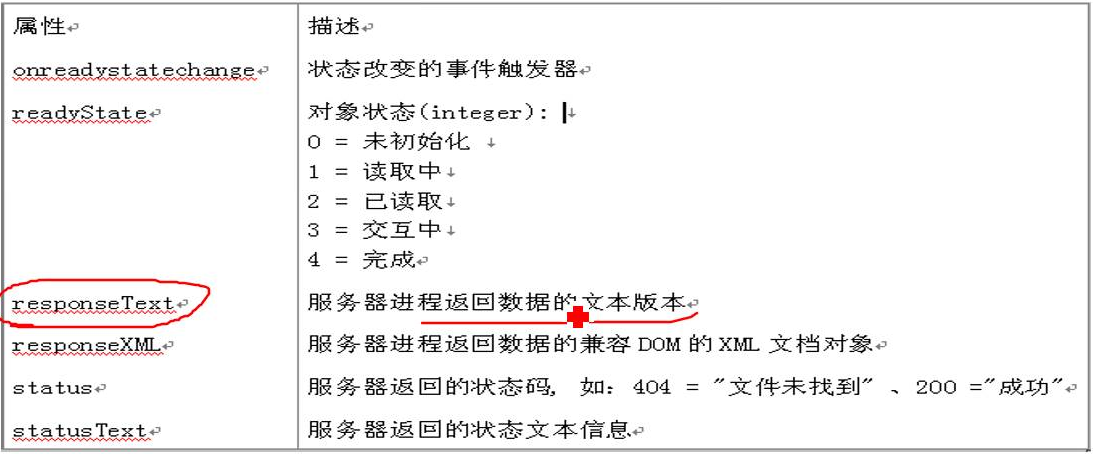
属性:

-
responseText 属性 当readyState属性值为4的时候才可以使用。
实战1(javascript)
<script>
window.onload=function(){
document.getElementById("btn").onclick = function(){
//1.创建一个 XMLHttpRequest对象
var req = new XMLHttpRequest();
//2.调用 XMLHttpRequest对象open()
//解决缓存问题:加一个时间戳 new Date()
req.open("post",'RandomTest?'+new Date);
req.send();
//3.调用onreadystatechange 这个函数: 判断readyState的值
req.onreadystatechange = function(){
//4.判断readyState的值是否等于4
if(req.readyState==4){
//5.判断浏览器是否正常使用
if(req.status==304||req.status==200){
//6.//接受服务器返回来的数据 req.responseTest;
var txt = req.responseText;
alert("随机数:"+txt);
}
}
}
}
}
</script>
实战2(jQuery)
$(function(){
$("#btn").click(function(){
$.get("RandTest",function(data){
alert(data);
});
});
});
RandomTest.java
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//1.产生随机数
Random ran = new Random();
//2.
int num = ran.nextInt(100);
//3.
System.out.println(num);
//4.将随机数发送到浏览器
response.getWriter().print(num);
}


