jQuery
jQuery
javascript框架简介
- 当先流行的Ext.js(重量级框架)、jQuery框架(轻量级框架)、react
jQuery特点
- 理念:写得少,做得多
- 以CSS选择器为基础()
- 强大的插件机制 ez-ui
- 等等...
jQuery基础语法
- 美元符号 定义 jQuery (又称工厂函数)
- 选择器() “查询”和“查找“ $(selector).action()
//文档就绪函数 (ready)
$(document).ready(function() {
$("#btn").click(function(){
alert("hello,world!");
});
});
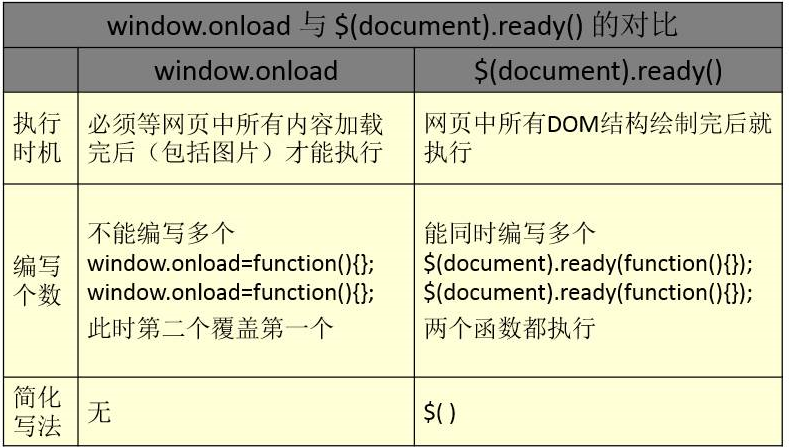
//window.onload = function(){}
//$(document).ready(function(){}) <====> $(function(){})
- 文档就绪函数

-
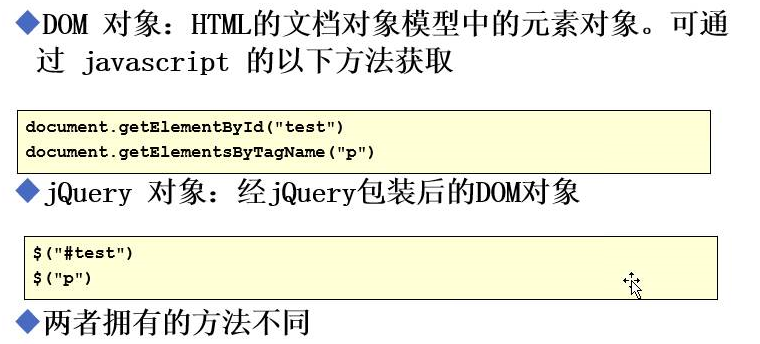
jQuery对象与DOM对象
相互转化
window.onload = function(){ document.getElementById("btn").onclick = function(){ var name = document.getElementById("user"); //DOM对象 // alert(name.value); // DOM对象 ==>jQuery对象 var jname = $(name); alert(jname.val()); }; }; $(function(){ $("#btn").click(function(){ var name = $("#user"); //jQuery对象 // alert(name.val()); //jQuery对象 ==> DOM对象 var dname = name[0]; alert(dname.value()); }); });
jQuery选择器

案例:表格的隔行变色
// javascript:
window.onload = function(){
var table = document.getElementById("tab");
var tbody = table.getElementsByTagName("tbody")[0];
var trs = tbody.getElementByTagName("tr");
for(var i=0; i<trs.length;i++){
if(i%2==0){
trs[i].style.backgroundColor="red";
}
}
};
// jQuery:
$(function(){
$("#tab tbody tr:even").css("background","red");
});

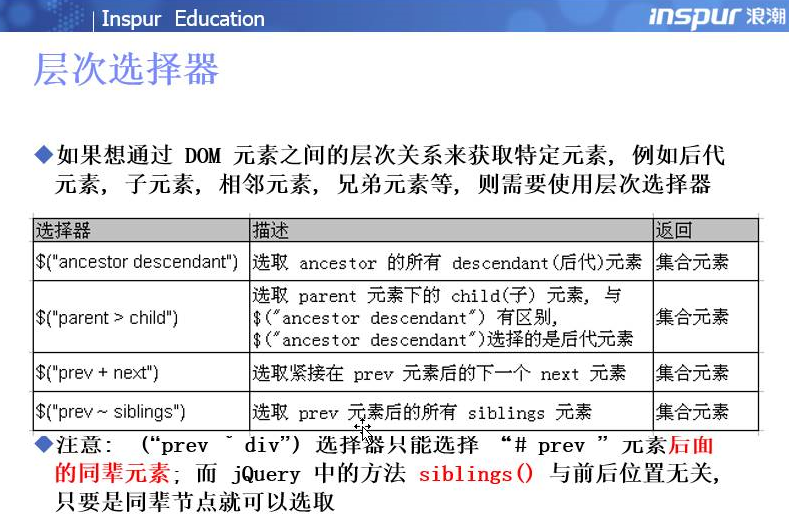
jQuery 选择器
基本选择器
-
id 选择器 $("#two").css("background","red");
-
class 选择器 $(".two").css("background","red");
-
标签 选择器 $("div").css("background","red");
-
“*****” 选择器
$("*").css("background","red"); $("#two,.one,span").css("background","red"); //与顺序无关层次选择器

$(function(){ /*基本选择器*/ //id // $("#two").css("background","red"); //class // $(".one").css("background","blue"); //biaoqian // $("div").css("background","green"); //* // $("*").css("background","red"); /*层次选择器*/ //选择body的后代div元素 // $("body div").css("background","red"); //选择body的子div元素 // $("body>div").css("background","red"); //选择id为one的紧邻下一个div元素 (兄弟元素) // $("#one+div").css("background","yellow"); // $("#two").next("div").css("background","red"); //(上一个) // $("#two").prev("div").css("background","red"); //(下一个) // 选择id为two的后面的div兄弟元素 // $("#two~div").css("background","red"); //选择id为two的所有的div兄弟元素 $("#two").siblings("div").css("background","pink"); });过滤选择器
-
都以”:“开头

-
/*-----过滤选择器------*/
//选择页面中的第一个div元素
// $("div :first").css("background","red");
//选择页面中的最后一个div元素
// $("div:last").css("background","red");
//选择页面中id不等于one的div元素
// $("div:not('#one')").css("background","red");
//选择页面中第三个div元素
// $("div:eq(3)").css("background","red");
//选择页面中大于3div元素
// $("div:gt(3)").css("background","red");
//选择页面中第三个div元素
// $("div:lt(3)").css("background","red");
//选择索引值为奇数的div元素
// $("div:odd").css("background","red");
//选择索引值为偶数的div元素
// $("div:even").css("background","red");
//选择页面所有的标题元素
// $(":header").css("background","red");
//选取正在执行动画的元素
// $("#one,span").hide(5000).show(5000); //5000毫秒 = 5秒
//选择正在执行动画的元素
// $(":animated").css("background","red");
//选择索引值为偶数的div并且大于3 (与顺序有关)
$("div:even:gt(3)").css("background","red");
表单选择器

案例
$(function () {
//选择所有的表单元素
// $(":input").css("background","red");
//给文本框添加value值
$(":text").val("123456");
//给密码框添加value值
$(":password").val("123456");
//选中单选按钮的第一个选项
$(":radio:eq(0)").attr("checked", true);
//选中复选框的第二个选项
$(":checkbox:eq(1)").attr("checked", true);
//给图像添加src路径
$(":image").attr("src", "../img/01.png");
//选择文本域
$(":file").css("background", "red");
//设置提交按钮和充值按钮不可用
$(":submit").attr("disabled", "disabled");
$(":resrt").attr("disabled", "disabled");
//给文本区域添加value值
$(":textarea").val("123456");
//选中下拉列表的第三个选项
$(":select option:eq(2)").attr("selected", true);
//获取隐藏域的name值
var name = $(":hidden").val();
alert(name);
});
使用jQuery操作DOM
-
css样式
-
文本和属性值
-
操作DOM节点
-
遍历DOM节点
-
操作CSS-DOM
操作css样式
-
追加和移除
- addClass:追加样式(class)
- removeClass:移除样式(class)
-
- 单个样式css("属性名","属性值")
- //同时设置多个样式 $("#ipu").css({"color":"pink","fontsize":"30px","width":"1500px"});
$(function(){
//单个样式css("属性名","属性值")
// $("#ipu").css("color","red");
//同时设置多个样式
$("#ipu").css({"color":"pink","font-size":"30px","width":"1500px","background":"blue"});
//addClass:追加样式(class) removeClass:移除样式(class)
//鼠标移入到li标签的时候,就追加.emClass,当鼠标离开li标签时就移除.emClass
$("ul li").mouseover(function(){
$(this).addClass("emClass");
});
$("ul li").mouseout(function(){
$(this).removeClass("emClass");
});
});
- html() 与 text()
$(function(){
$("#btn").click(function(){
// html() text() 当方法有参数的时候表示设置
$("#box").html("<a href='http://www.baidu.com'>百度</a>")
// $("#box").text("<a href='http://www.baidu.com'>百度</a>")
// html() text() 当方法有参数的时候表示获取
var html = $("#box").html(); //获取的是html元素
// alert(html);
var text = $("#box").text(); //获取的时文本信息
alert(text);
});
});
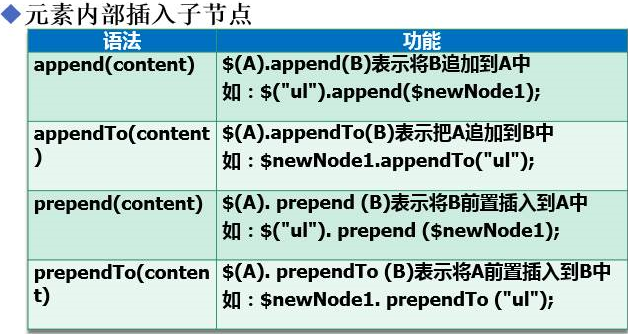
插入节点


-
追加元素
- append(): 父节点
- appendTo(): 子节点
-
前置元素
- prepend(): 父节点
- prependTo(): 子节点
-
兄弟元素
-
before(): 前置
-
after(): 后置
-
$(function(){
//创建一个jQuery节点
var ipu = $("<p color='blue'>浪潮优派</p>")
$("#btn").click(function(){
//追加元素
//append():父节点
// $("#box").append(ipu);
//appendTo():子节点
// ipu.appendTo("#box");
//前置元素
//prepend() 父节点
// $("#box").prepend(ipu);
//prependTo() 子节点
// ipu.prependTo("#box");
//after():旧元素调用 插入到之后成兄弟元素
$("#box").after(ipu);
$("#box").before(ipu);
});
});
- 替换节点
- replaceWith()
- replaceAll()
- 复制节点
- clone() :用于复制某个节点
- 删除节点
- remove():删除整个节点
- detach():删除整个节点,保留绑定事件
- empty() : 清空节点内容
jQuery中的动画
显示与隐藏 : 同时改变元素的高度宽度以及不透明度 达到隐藏和显示的效果
- show(2000) 方法 <==> element.css.("display","block/inline");
- $("element").show();
- Hide(2000) 方法 <==> element.css.("display","none");
- $("element").hide();
淡入淡出 : 只改变元素的不透明度 来达到元素的隐藏和显示效果
- faedIn(2000) :
- faedOut(2000) :
卷入卷出 :只改变元素的高度 达到元素的显示和隐藏效果
- slideDown(3000)
- slideUp(3000)
$(function(){
//同时改变元素的高度宽度以及不透明度 达到隐藏和显示的效果
$("#show").click(function(){
$("#box").show(2000);
});
$("#hide").click(function(){
$("#box").hide(2000);
});
// faedIn() 只改变元素的不透明度 来达到元素的隐藏和显示效果
$("#fadein").click(function(){
$("#box").fadeIn(2000);
});
$("#fadeout").click(function(){
$("#box").fadeOut(2000);
});
// slideDown() 只改变元素的高度 达到元素的显示和隐藏效果
$("#slidedown").click(function(){
$("#box").slideDown(3000);
});
$("#slideup").click(function(){
$("#box").slideUp(3000);
});
});
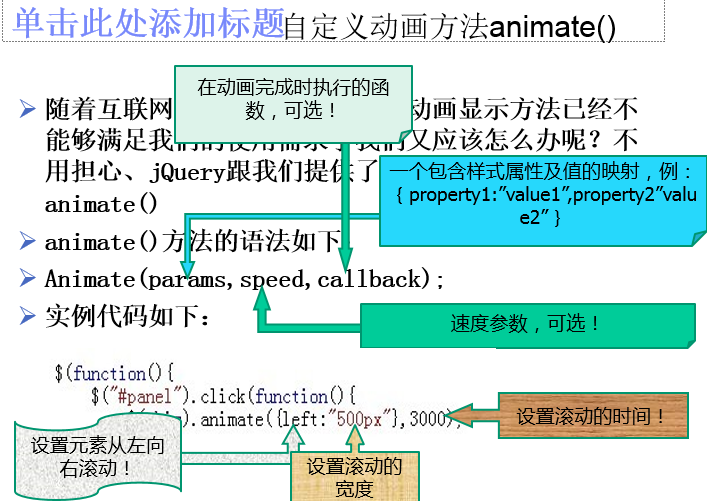
自定义动画
-
自定义动画

-
累加动画
-
累减动画
-
多重动画
-
动画队列
-
回调函数
-
停止动画 stop();参数默认为false
$(function(){
$("#start").click(function(){
//"left":"500px" :表示元素移动到距离左边框500px的地方 (500,0)
//"left":"-500px" :表示元素移动到距离左边框500px的地方 (-500,0)
// $("#box").animate({"left":"500px"},3000);
//累加动画 a+=2 <===> a=a+2
// $("#box").animate({"left":"+=200px"},3000);
//多重动画
//往右移动的同时也往下移动500px (500,-500)
// $("#box").animate({"left":"500px","top":"500px"},3000);
//动画队列(链式结构)
//先往右500px再往下500px
// $("#box").animate({"left":"500px"},2000).animate({"top":"500px"},2000);
//回调函数
$("#box").animate({"left":"500px"},2000,function(){
$(this).animate({"top":"500px"},2000,function(){
$(this).animate({"left":"0px"},2000,function(){
$(this).animate({"top":"0px"},2000,function(){
});
});
});
});
$("#box").animate({"left":"500px"},2000)
.animate({"top":"500px"},2000)
.animate({"left":"0px"},2000)
.animate({"top":"0px"},2000);
});
//停止动画
$("#stop").click(function(){
// $("#box").stop(false,false);
// $("#box").stop(false,true);
// $("#box").stop(true,false);
$("#box").stop(true,true);
});
});

6.jQuery事件
-
绑定事件 : bind(type,[data,]function(){}); 类型,参数(可为空),函数
-
$("#inspur").bind("mouseover",function(){ $("div").show(2000); }); $("#inspur").bind("mouseout",function(){ $("div").hide(200); }); */ // $("#inspur").mouseover(function(){ // $("div").show(2000); // });
-
-
合成事件 : 多个事件合成一个 hover() : mouseenter 和 mouseleave
-
//合成事件 :多个事件合成一个 hover(): mouseenter 和 mouseleave $("#inspur").hover(function(){ $("div").show(2000); },function(){ $("div").hide(2000); });
-
-
事件冒泡:
-
阻止冒泡事件的发生:stopPropagation()
-
阻止默认事件的发生:preventDefault()
-
$("span").click(function(){ alert("span元素被点击"); //阻止冒泡事件的发生:stopPropagation() e.stopPropagation(); //阻止默认事件的发生:preventDefault() e.preventDefault(); });
-
-
移除事件
$(function(){
$("#btn1").click(fn1 = function(){
var txt = $("#msg").html()+"<p>按钮一被点击</p>";
$("#msg").html(txt);
});
$("#btn2").click(fn2 = function(){
var txt = $("#msg").html()+"<p>按钮二被点击</p>";
$("#msg").html(txt);
});
$("#unbind").click(fn1 = function(){
// $("button").unbind(); //表示删除所有的绑定事件
// $("button").unbind("mouseover"); //指定事件类型
$("button").unbind("click",fn2); //指定相应的函数
});
});
load函数的作用
1.load函数的作用是,从server获取数据,而且把数据放到指定的元素(通常是div元素)中。
2.说的再具体一些就是,把获取到的数据插入到当前文档的某个div元素中。
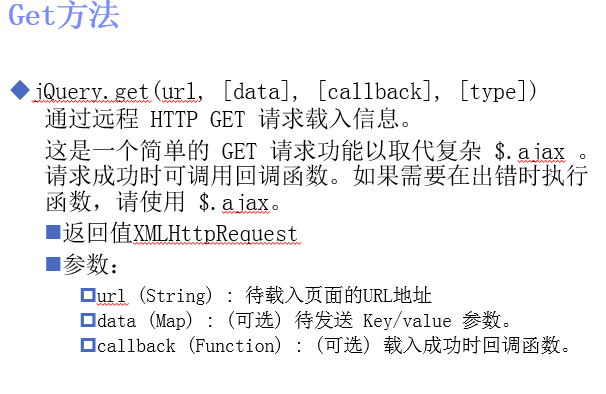
7.jQuery中的Ajax应用(返回随机数)
$(function(){
$("#btn").click(function(){
$.get("RandTest",function(data){
alert(data);
});
});
});
RandTest.java:
public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//1.产生随机数
Random ran = new Random();
//2.
int num = ran.nextInt(100);
//3.
System.out.println(num);
//4.将随机数发送到浏览器
response.getWriter().print(num);
}
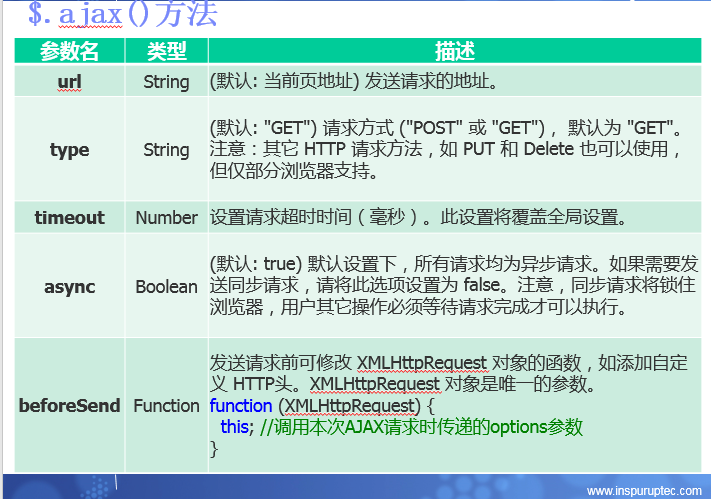
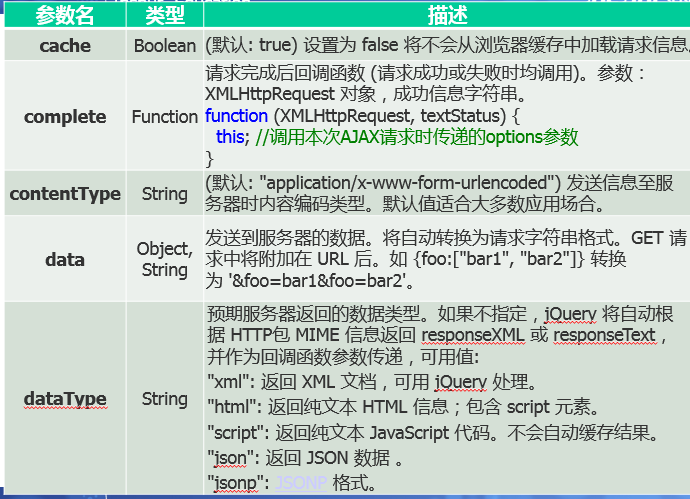
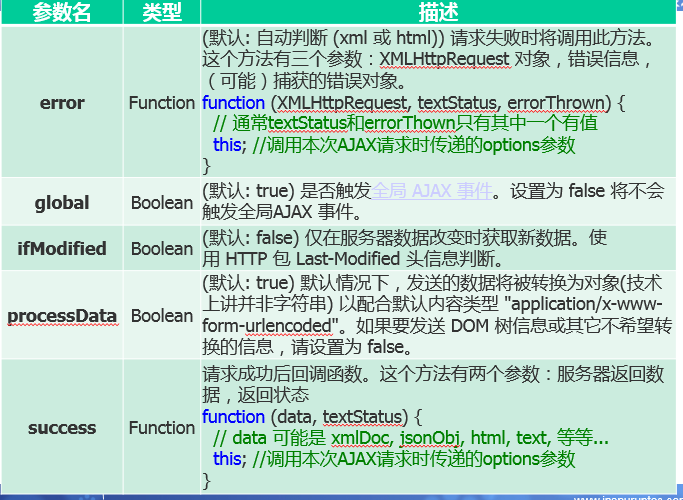
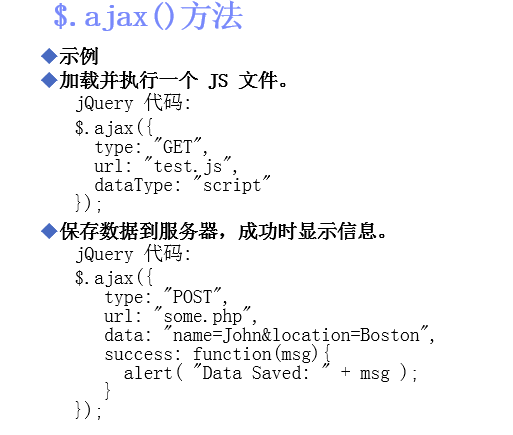
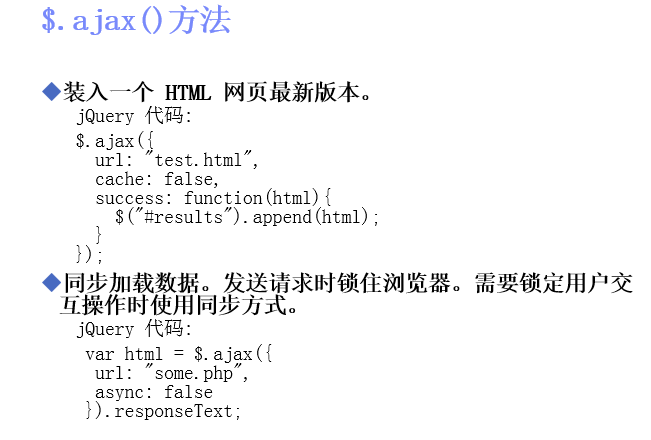
相关方法
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$.ajax({
url:"RandomTest",
type:"post",
beforeSend:function(){
$("img").show();
},
success:function(data){
alert(data);
},
error:function(){
alert("支付失败!");
},
complete:function(){
$("img").hide();
}
});
});
});
</script>
<style type="text/css">
img{
display: none;
}
//模拟网速慢的情况
try {
//1.产生随机数
Random ran = new Random();
//2.
int num = ran.nextInt(100);
//3.
System.out.println(num);
//4.将随机数发送到浏览器
response.getWriter().print(num);
Thread.sleep(5000);
} catch (InterruptedException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}