vue-router使用 看着篇就够了
官网地址:https://router.vuejs.org/zh/
先来个自我介绍吧,我就是你们口中的路由,我的作用就是告诉你们怎么到达某地,比如你想去一个地方(前提是这个地方是已经存在的)我会查询我的路线图(路由配置)告诉你怎么过去。明白了吧,我的作用就是给你们导航的,有了我的存在,你们不用在详细的记住每一条路线图,只需要记住要去的目的地名字就行了,至于怎么过去,那是我的事,你就不用操心了,完全按照我的指示就能又快有准的到达目的地。
对了,我还有三个助手,他们分别是:
1.router :这位是我的指令官,他管理着所有的 route,当你需要指路时,他会召集所有的route,到routes集合,然后一个一个询问谁知道路线,直到找到那个route。如果找到了那个知道路线的route,router就派出他去为你导航,直至把你送到目的地。
2.routes:所有的路线route都在这里存放。
3.route:看名字也知道我是单数了,能力有限,我只能存放一条路线图。
认识了我的三位助手,对我也有个简单的认识了,下面进入实操环节。
--------分割线-----------
一:vue-router 初级应用
最终期望:在首页中点击对应的连接进入对应的组件。
在 components中新建三个组件 分别是:A、B、C

A:
<template>
<div class="hello">
<ul>
<li>
{{name}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
name: 'my name is A'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
</style>
B:
<template>
<div class="hello">
<ul>
<li>
{{name}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
name: 'my name is B!'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
C:
<template>
<div class="hello">
<ul>
<li>
{{name}}
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
name: 'my name is C!'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
配置路由:
/router/index.js
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import A from '@/components/A'
import B from '@/components/B'
import C from '@/components/C'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
},
{
path: '/A',
name: 'A',
component: A
},
{
path: '/B',
name: 'B',
component: B
},
{
path: '/C',
name: 'C',
component: C
}
]
})
在 HelloWord.vue中引入A、B、C三个组件的连接
<template>
<div class="hello">
<ul>
<li>
<a href="/#/A">A</a>
</li>
<li>
<a href="/#/B">B</a>
</li>
<li>
<a href="/#/C">C</a>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
运行命令:npm run dev
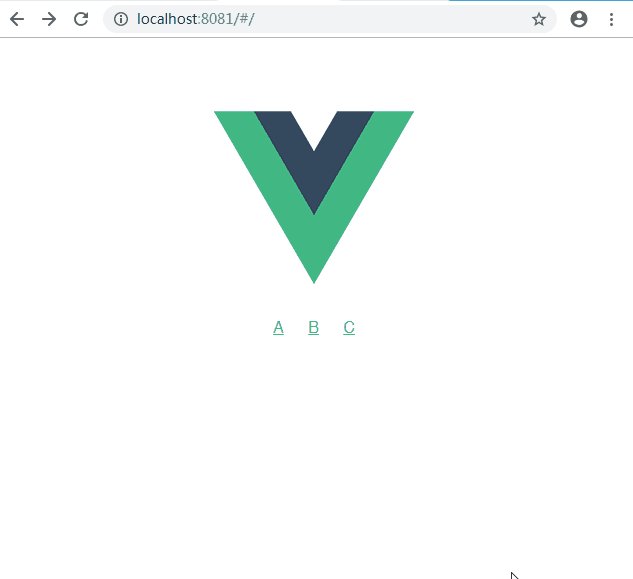
打开网站运行一下:

到这里vue-router的初级应用就介绍完了,总结下,有三个部分的知识点
1.定义三个组件 A、B、C
2.在router/index.js文件中引入三个组件,并做相应的路由配置
3.在页面中添加3个a标签,分别跳转到对应的组件
这部分内容比较初级,只是对路由做了简单的演示,通过定义好的路由进入对应的组件,在我们平时开发中,涉及到的需求要比这复杂的多,后面的内容会慢慢加深难度,接下来开始讲解vue-router的进阶版:vue-router 中级应用,这部分内容分三个小节:
1.怎么动态定义路由
在上一节我们定义路由的方式是一个路由对应一个组件,但是,当有符合某一条件下的所有路由都映射到同一个组件,这种路由要怎么配置呢?比如,要把A-Z组件全部映射到Alphabet组件。
这个时候就可以用动态路由解决这个问题。
先创建一个Alphabet.vue组件
<template>
<div class="hello">
<ul>
<li>
this is <strong>{{ $route.params.letter }}</strong>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
name: 'my name is B!'
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
在路由配置文件中,新增如下配置:
{ path: '/alphabet/:letter', // 动态路由参数,以冒号开头 name: 'Alphabet', component: Alphabet }
这样配置生效后:
符合 /alphabet/** 的路径全部都匹配到组件 Alphabet
运行效果如下:

到这里,就完成了一个动态路由的配置与运行。
注意:动态路由一定要以冒号开始,冒号后面这个字符串是参数,当匹配到一个路由是,这个值会配置设置到 this.$route.params 之中,可以在映射到的任何一个组件内使用。像我们在程序中写的那样,通过 $route.params.letter 可以拿到路径中匹配到的参数值。
| 匹配模式 | 匹配路径 | 参数值($route.params.letter) |
| /alphabet/:letter | /alphabet/a | a |
2.路由中怎么传递参数
在动态设置路由中也达到了传递参数的目的,但是这并不是正确的传递参数的姿势,只是得到了路径中的一个url节点。用这种方式传递参数比较局限。
我们下面介绍另一种传递参数的方式,在介绍这种方式之前,需要先了解一个组件:router-link
router-link才是添加导航连接的正确方式。有人可能会说,那我直接使用<a></a>不是一样的效果吗,而且写起来还更简单。
非也,能提到这一点肯定还不知到其实router-link默认的渲染结果就是<a></a>
<router-link to="/link">link</router-link>
渲染结果
<a data-v-acf16c92="" href="#/link" class="">link</a>
知道这一点是不是对router-link更好奇了,那看看还有哪些更好用的属性?
to:将要到达的连接,可接受的参数有两种string、object,并且这个属性是必须要添加的。
当使用string类型时,这个string值就是路径,没啥好说的,重点看一下当参数是object时,router-link是怎么渲染的,同时,参数也是在这个object中写入的。
写个2个例子,
<router-link :to="{ name: 'link', params: { myName: '李古拉雷' }}">User</router-link>
<!--渲染结果-->
<a data-v-acf16c92="" href="#/" class="router-link-active">User</a>
<router-link :to="{ path: '/link', query: { myName: '李古拉雷' }}">User</router-link>
<!--渲染结果-->
<a data-v-acf16c92="" href="#/link?myName=%E6%9D%8E%E5%8F%A4%E6%8B%89%E9%9B%B7" class="">User</a>
两种写法渲染出来两种不同的传参方式,看起来好像一种是post传参,一种是get传参。
但是这两种方式接受参数的方式却是一样的
第一种:this.$router.params.myName
第二种:this.$router.query.myName
tag:这个属性就是决定最终渲染成什么标签的,因为默认值是 a,所以router-link的默认渲染成<a></a>标签,如果我把tag设置成li,我们看一下会渲染成什么,
<router-link tag="li">User</router-link>
<!--渲染结果-->
<li data-v-acf16c92="" class="">User</li>
就是一个li标签,但是一样会监听点击事件,触发路由导航。
还有些其它更好完的属性,但是,不是本部分的介绍范围,我们此处只介绍怎么传递参数,有兴趣的自行前往:https://router.vuejs.org/zh/api/#router-link-props
3.路由命名有什么用


