asp.net core Api集成Swagger
当我们通过vs创建了一个api项目后,便可以开始集成swagger了
一.Swagger集成
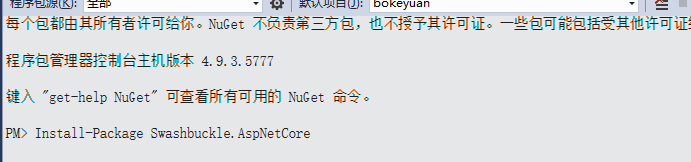
- 从“程序包管理器控制台”窗口进行安装,执行Install-Package Swashbuckle.AspNetCore命令

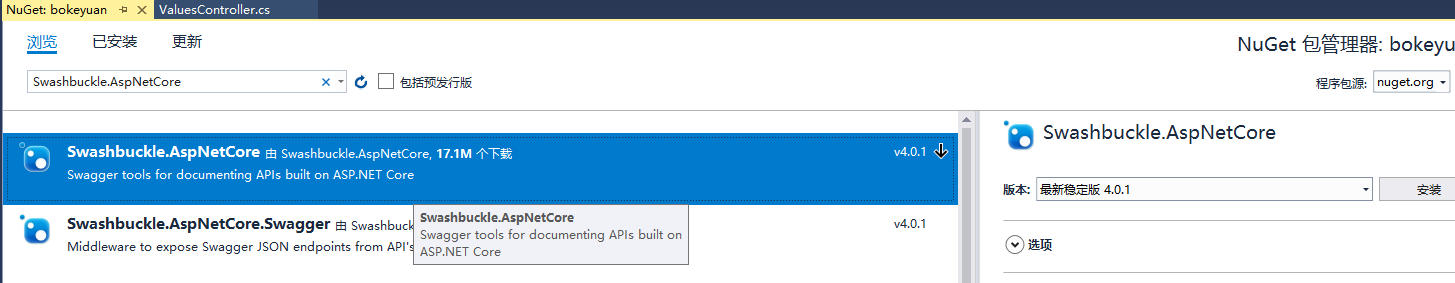
- 通过管理 NuGet 程序包安装,搜索Swashbuckle.AspNetCore

将 Swagger 生成器添加到 Startup.ConfigureServices 方法中的服务集合中:
1 2 | //注册Swagger生成器,定义一个和多个Swagger 文档 services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" }); }); |
在 Startup.Configure 方法中,启用中间件为生成的 JSON 文档和 Swagger UI 提供服务
1 2 3 4 5 6 7 | //启用中间件服务生成Swagger作为JSON终结点app.UseSwagger();//启用中间件服务对swagger-ui,指定Swagger JSON终结点app.UseSwaggerUI(c =>{ c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1");}); |
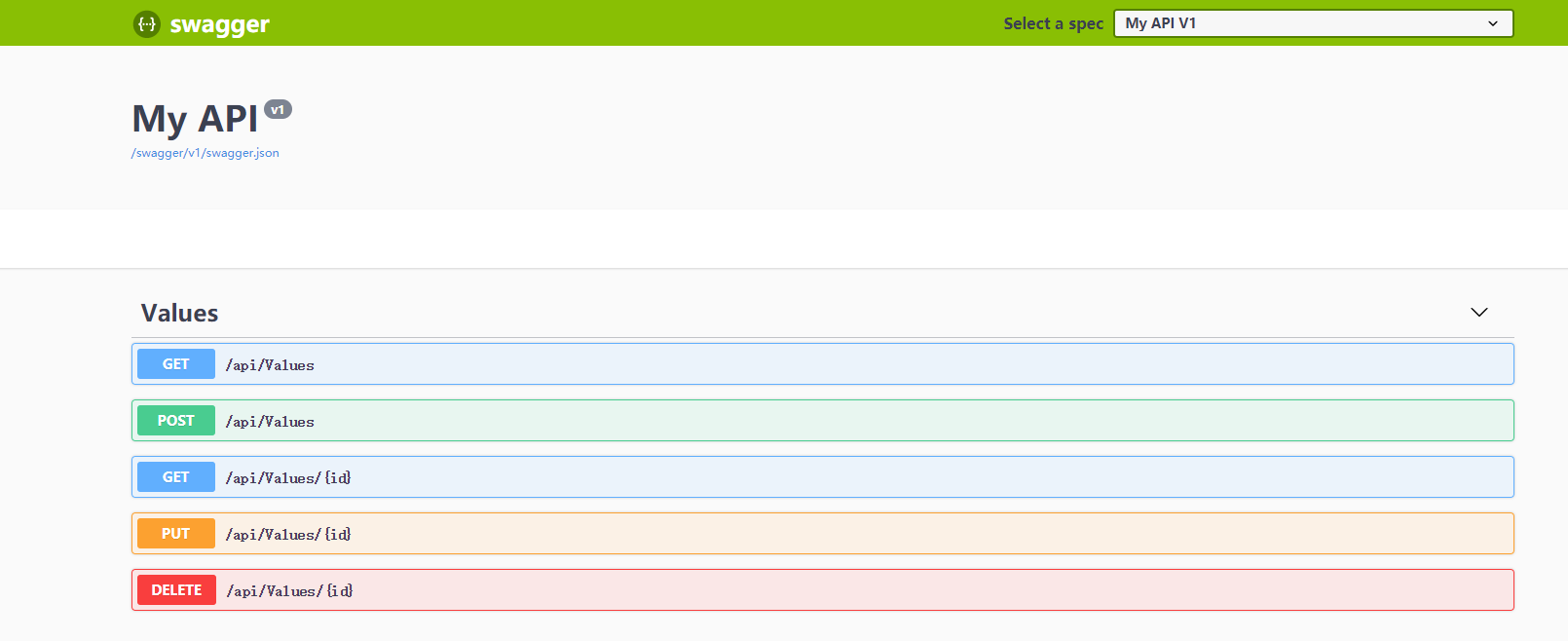
可在 http://localhost:<port>/swagger 找到 Swagger UI。
通过 Swagger UI 浏览 API文档,如下所示。

要在应用的根 (http://localhost:<port>/) 处提供 Swagger UI,请将 RoutePrefix 属性设置为空字符串:
1 2 3 4 5 | app.UseSwaggerUI(c =>{ c.SwaggerEndpoint("/swagger/v1/swagger.json", "My API V1"); c.RoutePrefix = string.Empty;}); |
二.为接口添加注释
启用XML 注释
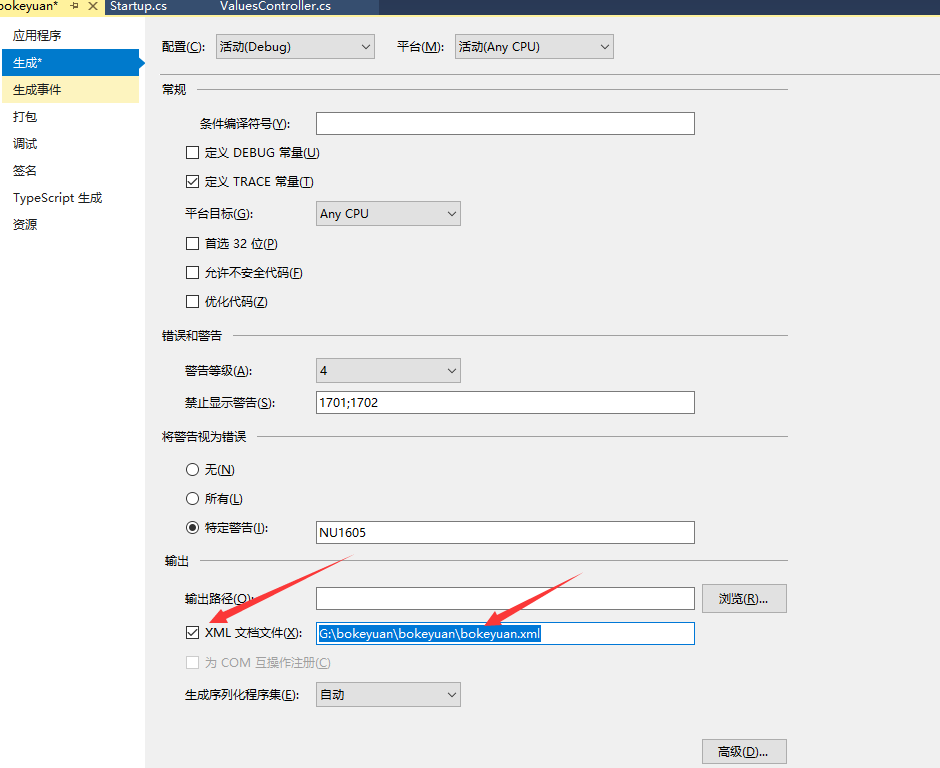
- 右键单击“解决方案资源管理器”中的项目,然后选择“属性”
- 查看“生成”选项卡的“输出”部分下的“XML 文档文件”框

注意这里的输出xml地址得自己修改一下
然后在ConfigureServices中添加如下代码
1 2 3 4 5 6 7 8 9 | //注册Swagger生成器,定义一个和多个Swagger 文档 services.AddSwaggerGen(c => { c.SwaggerDoc("v1", new Info { Title = "My API", Version = "v1" }); // 为 Swagger JSON and UI设置xml文档注释路径 var basePath = Path.GetDirectoryName(typeof(Program).Assembly.Location);//获取应用程序所在目录(绝对,不受工作目录影响,建议采用此方法获取路径) var xmlPath = Path.Combine(basePath, "bokeyuan.xml"); c.IncludeXmlComments(xmlPath); }); |
运行程序后

参考文献:https://www.cnblogs.com/yilezhu/p/9241261.html





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!