Web开发利器:10个不错的CSS编辑器(转)
WEB开发中,你也许会使用一个全功能的IDE或源代码编辑器,但CSS编辑器可提供专门的功能和特点,帮助您更快更好的撰写CSS。
EnginSite CSS Editor是一个很好的CSS“即时”预览编辑器。
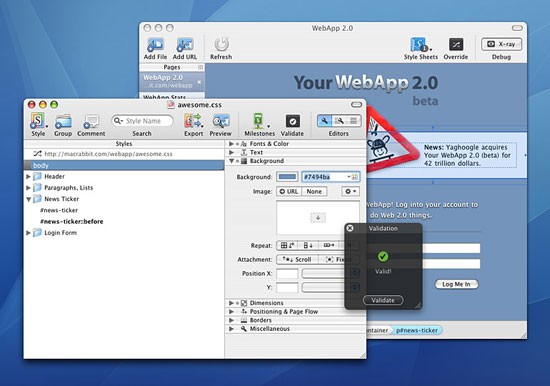
2.CSSEdit
CSSEdit屹立在世界的发展与先进的网络编辑和基本的中间。CSS编辑漂亮和干净。这是最
适合第一次进行CSS编码的人员。
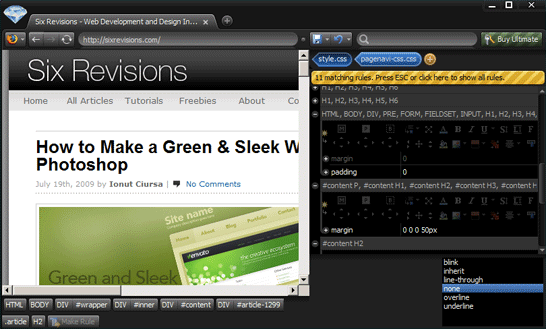
3.Stylizer
Stylizer是一个可视化的CSS代码编辑器。它具有实时预览的功能。它还具有指向和点击界
面,让您的目标通过点击网页元素,使CSS编辑不在话下。 Stylizer仅适用于Windows和
Mac OS。
Style Master是一个跨平台的CSS开发中的应用,与强大的功能设置,例如自动
完成功能。它还有一个功能叫做支持监视器,警告可能某些浏览器会不兼容的的CSS。
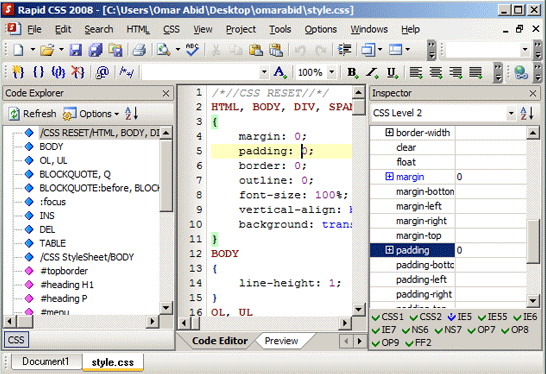
5.RapidCSS
RapidCSS是理想的编写CSS代码,它重量轻,提供了多种功能,如代码自动完成,语法
高亮,内置的CSS参考和标签的CSS各种捷径。
Free CSS toolbox对CSS是一种简单的文本编辑器。这是非常轻便和易于使用。它有一
个语法高亮显示功能,代码自动完成,CSS验证器和压缩机。
CoffeeCup StyleSheet Maker是另一个CSS编辑器可以提供许多功能,但缺点是不灵活。
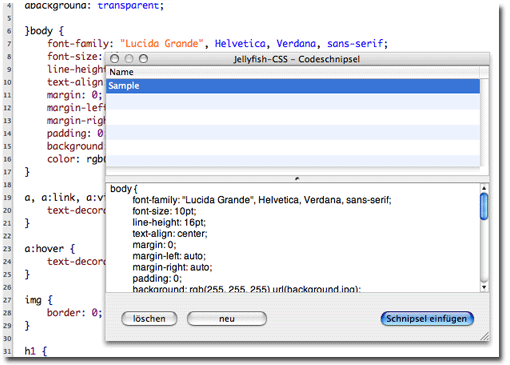
JellyFish CSS 是一个聪明,简单的CSS编辑器。它有助于编辑CSS代码方便,快捷。
它还将帮助您避开与它的代码感觉功能不一致的CSS语法错误。
9.SnapCSS

SnapCSS只是一个窗口的CSS编辑器,但是非常轻巧,具有一个超级简单的文本编辑器接
口。它有一个美化的代码功能,可以自动格式化和规范你的CSS。
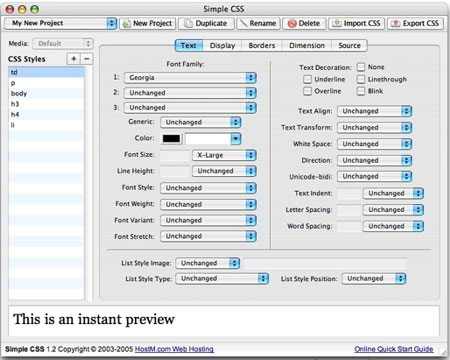
10.SimpleCSS
SimpleCSS是Mac OS的从头轻松地创建样式表的应用。它有一个导入功能
允许您汇集到一个文件中的几个样式。 SimpleCSS还有拖曳重新排序拖放
功能。